搜索到
1
篇与
页面着重
的结果
-
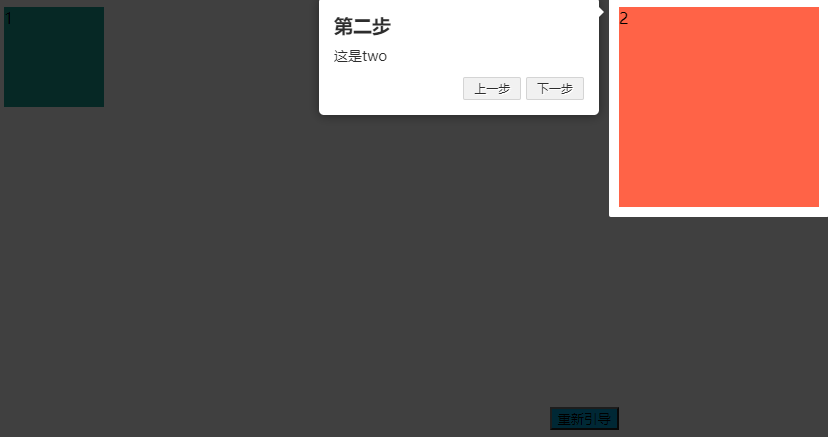
 Driver.js页面着重,新手引导,用户互交引导插件+案例 Driver.js 是一个强大的,轻量级,使用原生js引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。使用简单,配置方便。用户互交,新手引导利器Vue//安装 npm install driver.js //引入 import Driver from 'driver.js'; import 'driver.js/dist/driver.min.css'; //挂载 Vue.prototype.$driver = new Driver();html中直接引入<link rel="stylesheet" href="/dist/driver.min.css"> <script src="/dist/driver.min.js"></script>html实例代码(vue同理)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/driver.js/dist/driver.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css"> <title>driver</title> <style> .box-1{ width: 100px; height: 100px; background-color: #1aa094; display: inline-block; } .box-2{ width: 200px; height: 200px; background-color: #FF6347; float: right; } .box-3{ margin-top: 400px; background-color: #00a2d4; float: right; } /* * 隐藏引导中的关闭按钮,必须到最后一步才能关闭 */ div#driver-popover-item .driver-popover-footer button{ display: none; } </style> </head> <body> <div class="box-1" > 1 </div> <div class="box-2"> 2 </div> <button class="box-3" onclick="javascript:driver.start();"> 重新引导 </button> <script> const driver = new Driver({ allowClose: false, // 是否点击遮罩关闭 overlayClickNext: false, //是否允许点击遮罩时移到到下一步 doneBtnText: "我知道了", // 最终按钮上的文本, 最后一步 按钮文案 closeBtnText: "跳过", // 默认的 关闭 按钮文案 nextBtnText: "下一步", // 默认的 下一步 按钮文案 prevBtnText: "上一步", // 默认的 上一步 按钮文案 overlayClickNext: true, padding: 10, // 边距 //showButtons: false, // 不显示控制按钮 keyboardControl: true, // 是否允许通过键盘的左右键来控制 // 在元素即将突出显示时调用 onHighlightStarted:(e)=>{ // console.log("onHighlightStarted 即将突出显示 (每一步都会执行)",e) // $(".driver-close-btn").style({display:'none'}); }, // 当元素完全突出显示时调用 onHighlighted:(e)=>{ //console.log("onHighlighted 完全突出显示 (每一步都会执行)",e) }, // 覆盖即将清除时调用 onReset: (e)=>{ console.log("onReset 关闭",e) if(driver.hasNextStep()){ console.log("验证是否有下一步",driver.hasNextStep()) return false; } }, // 在任何步骤转到下一步时调用 onNext:(e)=>{ console.log("onNext",e) }, // 在任何步骤转到上一步时调用 onPrevious:(e)=>{ //如果没有上一步,阻止执行 if(!driver.hasPreviousStep()){ console.log("验证是否有上一步",driver.hasPreviousStep()) driver.preventMove();// 阻止当前移动 return; } console.log("onPrevious",e) } }); /* driver.highlight({ element: '.box-1', popover: { title: 'Did you know?', description: 'You can add HTML in title or description also!', } }); */ const steps = [ { element: '.box-1', popover: { title: "第一步", description: '这是one', //position: 'top', //位置,可选值: left, left-center, left-bottom, top, top-center, top-right, right, right-center, right-bottom, bottom, bottom-center, bottom-right, mid-center opacity: 0.1, animate: true, closeBtnText: '关闭提示', nextBtnText: 'next->', prevBtnText: '<-prev', } }, { element: '.box-2', popover: { title: "第二步", description: '这是two', position: 'left' } }, { element: '.box-3', popover: { title: "第三步", description: '这是three', //position: 'bottom' } } ]; driver.defineSteps(steps) driver.start() </script> </body> </html>
Driver.js页面着重,新手引导,用户互交引导插件+案例 Driver.js 是一个强大的,轻量级,使用原生js引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。使用简单,配置方便。用户互交,新手引导利器Vue//安装 npm install driver.js //引入 import Driver from 'driver.js'; import 'driver.js/dist/driver.min.css'; //挂载 Vue.prototype.$driver = new Driver();html中直接引入<link rel="stylesheet" href="/dist/driver.min.css"> <script src="/dist/driver.min.js"></script>html实例代码(vue同理)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/driver.js/dist/driver.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css"> <title>driver</title> <style> .box-1{ width: 100px; height: 100px; background-color: #1aa094; display: inline-block; } .box-2{ width: 200px; height: 200px; background-color: #FF6347; float: right; } .box-3{ margin-top: 400px; background-color: #00a2d4; float: right; } /* * 隐藏引导中的关闭按钮,必须到最后一步才能关闭 */ div#driver-popover-item .driver-popover-footer button{ display: none; } </style> </head> <body> <div class="box-1" > 1 </div> <div class="box-2"> 2 </div> <button class="box-3" onclick="javascript:driver.start();"> 重新引导 </button> <script> const driver = new Driver({ allowClose: false, // 是否点击遮罩关闭 overlayClickNext: false, //是否允许点击遮罩时移到到下一步 doneBtnText: "我知道了", // 最终按钮上的文本, 最后一步 按钮文案 closeBtnText: "跳过", // 默认的 关闭 按钮文案 nextBtnText: "下一步", // 默认的 下一步 按钮文案 prevBtnText: "上一步", // 默认的 上一步 按钮文案 overlayClickNext: true, padding: 10, // 边距 //showButtons: false, // 不显示控制按钮 keyboardControl: true, // 是否允许通过键盘的左右键来控制 // 在元素即将突出显示时调用 onHighlightStarted:(e)=>{ // console.log("onHighlightStarted 即将突出显示 (每一步都会执行)",e) // $(".driver-close-btn").style({display:'none'}); }, // 当元素完全突出显示时调用 onHighlighted:(e)=>{ //console.log("onHighlighted 完全突出显示 (每一步都会执行)",e) }, // 覆盖即将清除时调用 onReset: (e)=>{ console.log("onReset 关闭",e) if(driver.hasNextStep()){ console.log("验证是否有下一步",driver.hasNextStep()) return false; } }, // 在任何步骤转到下一步时调用 onNext:(e)=>{ console.log("onNext",e) }, // 在任何步骤转到上一步时调用 onPrevious:(e)=>{ //如果没有上一步,阻止执行 if(!driver.hasPreviousStep()){ console.log("验证是否有上一步",driver.hasPreviousStep()) driver.preventMove();// 阻止当前移动 return; } console.log("onPrevious",e) } }); /* driver.highlight({ element: '.box-1', popover: { title: 'Did you know?', description: 'You can add HTML in title or description also!', } }); */ const steps = [ { element: '.box-1', popover: { title: "第一步", description: '这是one', //position: 'top', //位置,可选值: left, left-center, left-bottom, top, top-center, top-right, right, right-center, right-bottom, bottom, bottom-center, bottom-right, mid-center opacity: 0.1, animate: true, closeBtnText: '关闭提示', nextBtnText: 'next->', prevBtnText: '<-prev', } }, { element: '.box-2', popover: { title: "第二步", description: '这是two', position: 'left' } }, { element: '.box-3', popover: { title: "第三步", description: '这是three', //position: 'bottom' } } ]; driver.defineSteps(steps) driver.start() </script> </body> </html>