搜索到
13
篇与
程序源码
的结果
-

-
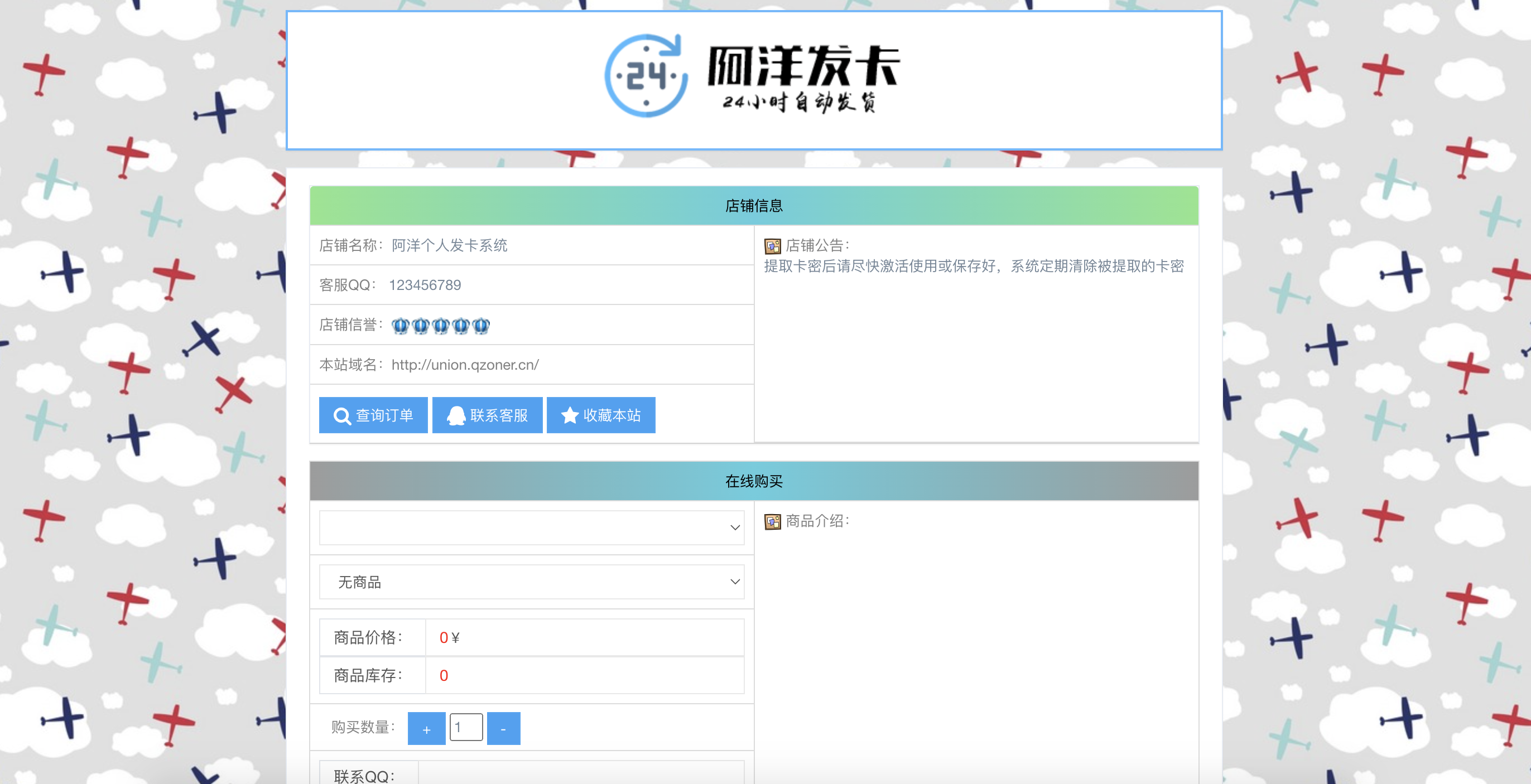
 阿洋个人发卡源码 全开源版 无授权 前言因为监管不到位等原因,之前有好多个地区的帽子叔叔给我打电话,说涉嫌hs、zp等,所以这套程序两三年前就已经不开放不更新了。期间授权站没有关闭老用户可以正常使用,但是断断续续也有一些新朋友问我。整理了一份源码,无加密、无授权。提供大家娱乐一下!{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}其次{message type="success" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="warning" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="error" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}预览下载隐藏内容,请前往内页查看详情{lamp/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}感谢大家!江湖会再见
阿洋个人发卡源码 全开源版 无授权 前言因为监管不到位等原因,之前有好多个地区的帽子叔叔给我打电话,说涉嫌hs、zp等,所以这套程序两三年前就已经不开放不更新了。期间授权站没有关闭老用户可以正常使用,但是断断续续也有一些新朋友问我。整理了一份源码,无加密、无授权。提供大家娱乐一下!{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}其次{message type="success" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="warning" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="error" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}预览下载隐藏内容,请前往内页查看详情{lamp/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}感谢大家!江湖会再见 -
 彩虹外链网盘V5.5_新增注册用户 彩虹外链网盘,是一款PHP网盘与外链分享程序,支持所有格式文件的上传,可以生成文件外链、图片外链、音乐视频外链,生成外链同时自动生成相应的UBB代码和HTML代码,还可支持文本、图片、音乐、视频在线预览,这不仅仅是一个网盘,更是一个图床亦或是音乐在线试听网站。新版本支持对接阿里云OSS、腾讯云COS、华为云OBS、又拍云、七牛云等云存储,同时增加了图片违规检测功能。更新1.新增了注册用户(原版只能第三方快捷登录)2.优化密码输入下载{x} 原版本下载地址:http://pan.0en.cn/file.php?hash=bb319497f7aa7c2c87ba808322e37de7{x} 修改版本下载:http://pan.0en.cn/file.php?hash=bfc248d858a364759b20e9b6a5df4469下载密码隐藏内容,请前往内页查看详情{lamp/}原文章地址:https://blog.cccyun.cn/post-406.html
彩虹外链网盘V5.5_新增注册用户 彩虹外链网盘,是一款PHP网盘与外链分享程序,支持所有格式文件的上传,可以生成文件外链、图片外链、音乐视频外链,生成外链同时自动生成相应的UBB代码和HTML代码,还可支持文本、图片、音乐、视频在线预览,这不仅仅是一个网盘,更是一个图床亦或是音乐在线试听网站。新版本支持对接阿里云OSS、腾讯云COS、华为云OBS、又拍云、七牛云等云存储,同时增加了图片违规检测功能。更新1.新增了注册用户(原版只能第三方快捷登录)2.优化密码输入下载{x} 原版本下载地址:http://pan.0en.cn/file.php?hash=bb319497f7aa7c2c87ba808322e37de7{x} 修改版本下载:http://pan.0en.cn/file.php?hash=bfc248d858a364759b20e9b6a5df4469下载密码隐藏内容,请前往内页查看详情{lamp/}原文章地址:https://blog.cccyun.cn/post-406.html -
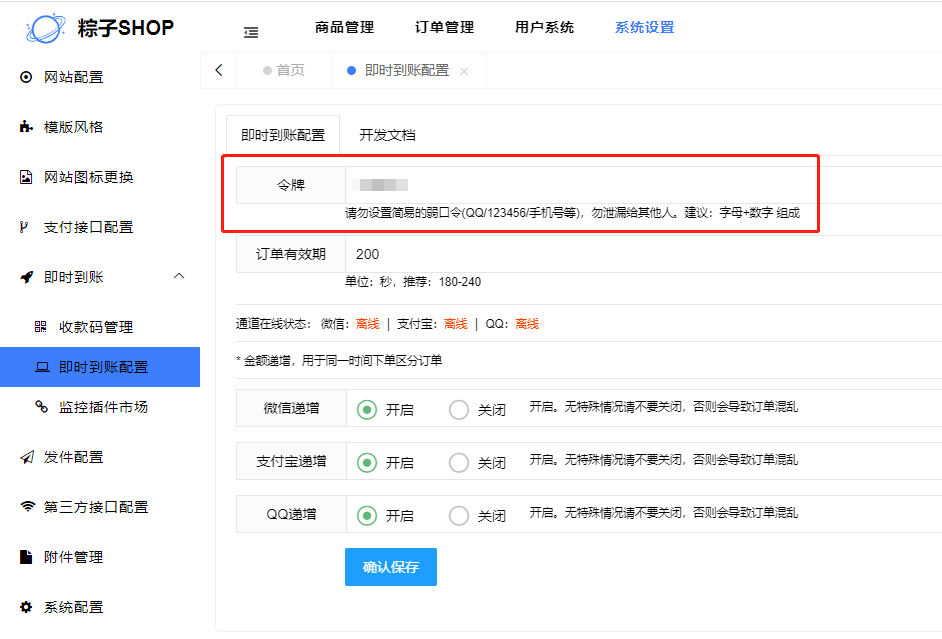
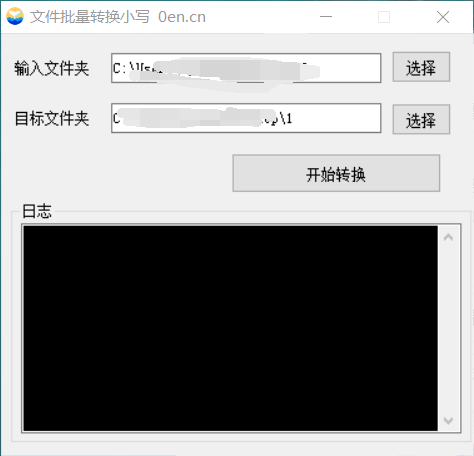
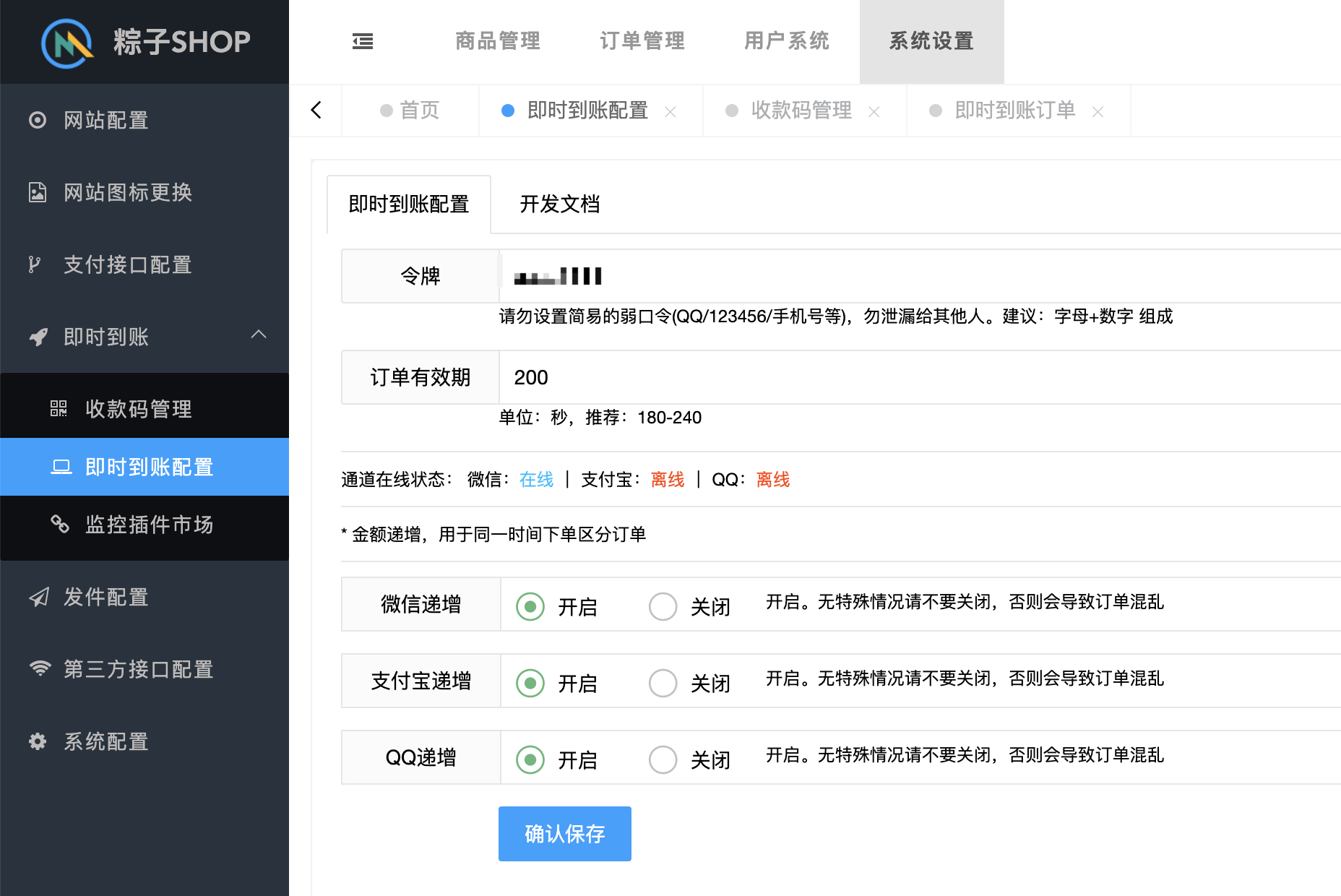
 粽子SHOP微信即时到账工具V2(3.0.0.47) 之前的插件版本(http://www.0en.cn/archives/25.html)有人反映已失效,本工具基于微信3.0.0.47版本(下载文件中已附带)如果之前使用插件版本的只需要更换成本软件即可。新手使用教程{callout color="#1241ce"}第一步,在 即时到账配置 中设置好令牌。建议:数字 + 字母 组成{/callout}{callout color="#1241ce"}第二步,下载打开软件,输入网站与token进入软件后启动微信。{/callout}{callout color="#1241ce"}第三步,在后台 即时到账 下的 收款码管理 中,上传收款码{/callout}收款码类型:微信二维码金额:可以留空。如果二维码设置了金额,就填设置的金额二维码地址:上传二维码后系统自动填写二维码内容:可以在第三方平台(黄色的按钮)解析后填进去收款人姓名:留空收款人账户:留空{callout color="#1241ce"}第四步,在后台 支付接口配置 中,将 微信通道 设置为 本系统即时到账 {/callout}配置完成,去创建订单试试吧{lamp/}下载地址隐藏内容,请前往内页查看详情{lamp/}
粽子SHOP微信即时到账工具V2(3.0.0.47) 之前的插件版本(http://www.0en.cn/archives/25.html)有人反映已失效,本工具基于微信3.0.0.47版本(下载文件中已附带)如果之前使用插件版本的只需要更换成本软件即可。新手使用教程{callout color="#1241ce"}第一步,在 即时到账配置 中设置好令牌。建议:数字 + 字母 组成{/callout}{callout color="#1241ce"}第二步,下载打开软件,输入网站与token进入软件后启动微信。{/callout}{callout color="#1241ce"}第三步,在后台 即时到账 下的 收款码管理 中,上传收款码{/callout}收款码类型:微信二维码金额:可以留空。如果二维码设置了金额,就填设置的金额二维码地址:上传二维码后系统自动填写二维码内容:可以在第三方平台(黄色的按钮)解析后填进去收款人姓名:留空收款人账户:留空{callout color="#1241ce"}第四步,在后台 支付接口配置 中,将 微信通道 设置为 本系统即时到账 {/callout}配置完成,去创建订单试试吧{lamp/}下载地址隐藏内容,请前往内页查看详情{lamp/} -
 粽子SHOP 虚拟卡商与微商的解决方案 粽子SHOP是一款虚拟卡商与实物微商的一站式解决方案程序。它拥有物品展示与自动收款的功能,帮助您更便捷智能的展开工作,,轻松获得行业竞争优势。{mtitle title="介绍"/}核心功能虚拟卡密自动发卡实物物流跟踪SKU多规格设置购物车选购付款多模板一键切换、模板风格自由搭配多等级用户制度、消费自动升级、推广、提现可关联商品的文章系统SUP货源对接(直客、卡易信、同系统)支付功能易支付官方支付当面付自带即时到账系统其他阿里云OSS图片存储彩虹聚合快捷登陆邮件通知附件管理运费设置自定义下单输入框后台一键更新{mtitle title="获取"/}购买http://shop.0en.cn/下载http://shop.auth.qzoner.cn/售后源码更新解答程序使用相关问题(不包括服务器问题)免费更换授权域名(自助修改)不可转让授权使用规范与免责声明禁止上架违法违规内容禁止用于违法违规途径一经查实立马封禁(不解封、不退款)产生的法律纠纷自行承担模板预览{tabs}{tabs-pane label="模板1"}{/tabs-pane}{tabs-pane label="模板2"}{/tabs-pane}{tabs-pane label="模板3"}{/tabs-pane}{tabs-pane label="模板4"}{/tabs-pane}{tabs-pane label="模板5"}{/tabs-pane}{/tabs}后台功能预览{tabs}{tabs-pane label="后台首页"}{/tabs-pane}{tabs-pane label="主题配色后台修改"}{/tabs-pane}{tabs-pane label="自带即时到账功能"}{/tabs-pane}{tabs-pane label="多级分类"}{/tabs-pane}{tabs-pane label="订单管理"}{/tabs-pane}{tabs-pane label="订单分析统计"}{/tabs-pane}{tabs-pane label="用户充值"}{/tabs-pane}{tabs-pane label="用户中心"}{/tabs-pane}{/tabs}
粽子SHOP 虚拟卡商与微商的解决方案 粽子SHOP是一款虚拟卡商与实物微商的一站式解决方案程序。它拥有物品展示与自动收款的功能,帮助您更便捷智能的展开工作,,轻松获得行业竞争优势。{mtitle title="介绍"/}核心功能虚拟卡密自动发卡实物物流跟踪SKU多规格设置购物车选购付款多模板一键切换、模板风格自由搭配多等级用户制度、消费自动升级、推广、提现可关联商品的文章系统SUP货源对接(直客、卡易信、同系统)支付功能易支付官方支付当面付自带即时到账系统其他阿里云OSS图片存储彩虹聚合快捷登陆邮件通知附件管理运费设置自定义下单输入框后台一键更新{mtitle title="获取"/}购买http://shop.0en.cn/下载http://shop.auth.qzoner.cn/售后源码更新解答程序使用相关问题(不包括服务器问题)免费更换授权域名(自助修改)不可转让授权使用规范与免责声明禁止上架违法违规内容禁止用于违法违规途径一经查实立马封禁(不解封、不退款)产生的法律纠纷自行承担模板预览{tabs}{tabs-pane label="模板1"}{/tabs-pane}{tabs-pane label="模板2"}{/tabs-pane}{tabs-pane label="模板3"}{/tabs-pane}{tabs-pane label="模板4"}{/tabs-pane}{tabs-pane label="模板5"}{/tabs-pane}{/tabs}后台功能预览{tabs}{tabs-pane label="后台首页"}{/tabs-pane}{tabs-pane label="主题配色后台修改"}{/tabs-pane}{tabs-pane label="自带即时到账功能"}{/tabs-pane}{tabs-pane label="多级分类"}{/tabs-pane}{tabs-pane label="订单管理"}{/tabs-pane}{tabs-pane label="订单分析统计"}{/tabs-pane}{tabs-pane label="用户充值"}{/tabs-pane}{tabs-pane label="用户中心"}{/tabs-pane}{/tabs} -
 html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html>
html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html> -

-

-
 彩虹聚合登录API源码/上元二开 QQ互联分发 本程序基于彩虹聚合快捷登录(V1.0 开源版)二次开发,为中小网站快速提供免审核QQ互联服务。如果有其他登录方式的需求,建议购买彩虹聚合登录最新版。本源码目前仅支持QQ{x} 一键安装 {x} 自助申请 {x} 开发文档 {x} 后台管理 {x} 只需要申请一次(QQ互联官方免费申请),即可分发给无数网站平台使用演示平台:https://login.api.lenes.cn/如何下载使用?1. 上元二开版(开通程序包可用) 只需要开通了上元程序包即可使用上元系统所有程序。上元程序包介绍:https://www.0en.cn/archives/20.html{anote icon="fa-link" href="https://shop.lenes.cn/home/goods.html?id=14&sid=31" type="success" content="点击开通"/} {dotted startColor="#ff6c6c" endColor="#1989fa"/}2. 彩虹原版(完全免费) 原版较二开版少一些功能,但也可以使用,回复即可下载源码隐藏内容,请前往内页查看详情截图展示如何申请审核?{x} 域名需备案 {x} QQ互联申请地址:https://connect.qq.com/,申请的时候不要用本程序直接去申请,否则不可能通过。 {x} 操作流程建议先搭建一个Discuz论坛(源码下载:https://gitee.com/3dming/DiscuzL/attach_files)在后台开启QQ互联(登录论坛->管理中心->插件->QQ互联->启用->配置刚刚申请的应用appid与appkey),确保前台有显示QQ快捷登录按钮,或者其他论坛程序去申请。申请成功之后再把域名换绑定到本程序。(也可以先申请,等审核过后,再删掉论坛,安装本程序)
彩虹聚合登录API源码/上元二开 QQ互联分发 本程序基于彩虹聚合快捷登录(V1.0 开源版)二次开发,为中小网站快速提供免审核QQ互联服务。如果有其他登录方式的需求,建议购买彩虹聚合登录最新版。本源码目前仅支持QQ{x} 一键安装 {x} 自助申请 {x} 开发文档 {x} 后台管理 {x} 只需要申请一次(QQ互联官方免费申请),即可分发给无数网站平台使用演示平台:https://login.api.lenes.cn/如何下载使用?1. 上元二开版(开通程序包可用) 只需要开通了上元程序包即可使用上元系统所有程序。上元程序包介绍:https://www.0en.cn/archives/20.html{anote icon="fa-link" href="https://shop.lenes.cn/home/goods.html?id=14&sid=31" type="success" content="点击开通"/} {dotted startColor="#ff6c6c" endColor="#1989fa"/}2. 彩虹原版(完全免费) 原版较二开版少一些功能,但也可以使用,回复即可下载源码隐藏内容,请前往内页查看详情截图展示如何申请审核?{x} 域名需备案 {x} QQ互联申请地址:https://connect.qq.com/,申请的时候不要用本程序直接去申请,否则不可能通过。 {x} 操作流程建议先搭建一个Discuz论坛(源码下载:https://gitee.com/3dming/DiscuzL/attach_files)在后台开启QQ互联(登录论坛->管理中心->插件->QQ互联->启用->配置刚刚申请的应用appid与appkey),确保前台有显示QQ快捷登录按钮,或者其他论坛程序去申请。申请成功之后再把域名换绑定到本程序。(也可以先申请,等审核过后,再删掉论坛,安装本程序) -