搜索到
113
篇与
EN
的结果
-
 Python 循环、列表、字典、集合的定义和常用方法 学习干货循环 i = 1 # 声明变量 while i <= 5: print("while,Hello World") i += 1 else: # 也可以不用else print("while 循环结束后 i= %d" % i ) print(" ---------------------------- " ) for k in range(5): print("for,hello") print("for 循环结束后 k= %d" % k ) print(" ---------------------------- " ) a = 1 while a <= 5: if( a == 3): print("if, a = 3") break else: print( "else, a = %d" %a) a += 1 else: # 如果break了,不会执行else print("while 正常结束" ) print("while 循环结束后 a= %d" % a ) 列表 name_list = [ "张三","李四","王五"] print(name_list) # 直接修改数据 name_list[1] = "王一博" print(name_list) # 在指定未知插入数据 】 # insert(下标,元素) 插入数据 # append(元素) 追加数据 name_list.insert(0,"小唐插队") print(name_list) name_list.insert(2,"小曾插队") print(name_list) name_list.append("小周跟队") print(name_list) # del 删除指定数据 del name_list[2] print(name_list) name_list.append("小周跟队") print(name_list) # remove 删除第一次出现的元素 name_list.remove("小周跟队") print(name_list) # pop 删除 name_list.pop() # 删除最后一个数据 print(name_list) name_list.pop(0) # 删除指定数据 print(name_list) # clear 清空数据 # name_list.clear() # print(name_list) name_list.append("小页跟队") name_list.append("小页跟队") print(name_list) # len 列表长度 print( "列表长度 = %d" % len(name_list) ) # count 统计元素出现的次数 print( "小页跟队 出现次数 = %d" % name_list.count("小页跟队") ) # sort 列表排序 number_list = [ 2,1,4,3,7,5] print(number_list) # sort() 升序 number_list.sort() print(number_list) # sort(reverse=True) 降序 number_list.sort(reverse=True) print(number_list) # reverse 逆序 (列表当前排序反过来) number_list.reverse() print(number_list) # extend 将两个列表合并 test_1 = [ 10,11,12 ] test_2 = [ 13,14,15 ] test_1.extend(test_2) print(test_1) 元组 # ````````````````````````` # 元组 # 和列表类似,不同之处是 元组的 元素不能修改 # 表示多个元素组成的序列 # 在python开发中 有特定的应用场景 # 元组用()定义 info_tuple = ("张三",18,1.75) 。 只有一个数据时,需要在后面添加逗号 info_tuple = ("李四",) # 索引从0开始 # ````````````````````````` info_tuple = ("张三",18,1.75,18) print(info_tuple) print( type(info_tuple) ) # count 统计元素出现的次数 print( "18出现的次数 = %d" %info_tuple.count(18)) # index 元素出现的下表 print( info_tuple.index(1.75)) print( " 元组的循环 :") for i in info_tuple: print(i) # list 转list类型 print( list(info_tuple)) # tuple 转tuple类型 print( tuple(info_tuple)) 字典# ````````````````````````` # 字典 # 通常用于存储 描述一个物体的相关数据 # 字典是无序的对象集合 ,列表是有序的对象集合 # 字典用{}定义 ,键值对方式 zhangsan = { "name" :"张三","age":18} # ````````````````````````` zhangsan = { "name" :"张三","age":18} print(zhangsan) print( type(zhangsan)) zhangsan['height'] = 1.75 print(zhangsan) # setdefault 有则不修改,没有则新增 zhangsan.setdefault("height",1.80) zhangsan.setdefault("address","中国") zhangsan.setdefault("gender",True) print(zhangsan) print( zhangsan.get("name") ) print( zhangsan.keys() ) print( zhangsan.values() ) print( zhangsan.items() ) # del 删除 del zhangsan['address'] print( zhangsan ) # 打印要删除的值 print( zhangsan.pop("age")) print( zhangsan ) # 随机删除 print( zhangsan.popitem()) print( zhangsan ) zhangsan['name'] = "三哥" print( zhangsan ) # update 合并字典 zhangsan_data = { "m" :"李四","f":"张无忌"} zhangsan.update(zhangsan_data) print( zhangsan ) print("------------------") # 字典循环 for k,v in zhangsan.items(): print(k,v) print("------------------") # 字典循环 for k in zhangsan: print("%s : %s" % (k,zhangsan[k])) 集合# ````````````````````````` # 集合 # 无序、互异、确定 # ````````````````````````` set1 = {1,2,2,3,4,10} print(set1) # >>> {1, 2, 3, 4,10} set2 = set('hello') print(set2) # >>> {'l', 'h', 'e', 'o'} set3 = { num for num in range(1,20) if num % 3 == 0 or num % 5 == 0} print(set3) # >>> {3, 5, 6, 9, 10, 12, 15, 18} # in 元素是否在集合中 print(10 in set3) # >>> True print(10 not in set3) # >>> False # & 交集 print( set1 & set3) # >>> {10, 3} print( set1.intersection(set3)) # >>> {10, 3} # 并集 print( set1 | set3) # >>> {1, 2, 3, 4, 5, 6, 9, 10, 12, 15, 18} print( set1.union(set3)) # >>> {1, 2, 3, 4, 5, 6, 9, 10, 12, 15, 18} # 差集 print( set1 - set3) # >>> {1, 2, 4} print( set1.difference(set3)) # >>> {1, 2, 4} # 对称差 print( set1 ^ set3) # >>>{1, 2, 4, 5, 6, 9, 12, 15, 18} print( set1.symmetric_difference(set3)) # >>> {1, 2, 4, 5, 6, 9, 12, 15, 18} print( (set1 | set3) - (set1 & set3)) # >>> {1, 2, 4, 5, 6, 9, 12, 15, 18} print("------------------------" ) set4 = set() set4.add(31) set4.add(33) set4.add("33") set4.update({34,35,36}) print(set4) set4.discard("33") print(set4) set4.remove(33) print(set4) print( set4.pop() ) print(set4) set4.clear() print(set4) print("------------------") # frozenset 不可变集合,不能添加修改 set5 = frozenset({1,3,5,6}) print(set5)
Python 循环、列表、字典、集合的定义和常用方法 学习干货循环 i = 1 # 声明变量 while i <= 5: print("while,Hello World") i += 1 else: # 也可以不用else print("while 循环结束后 i= %d" % i ) print(" ---------------------------- " ) for k in range(5): print("for,hello") print("for 循环结束后 k= %d" % k ) print(" ---------------------------- " ) a = 1 while a <= 5: if( a == 3): print("if, a = 3") break else: print( "else, a = %d" %a) a += 1 else: # 如果break了,不会执行else print("while 正常结束" ) print("while 循环结束后 a= %d" % a ) 列表 name_list = [ "张三","李四","王五"] print(name_list) # 直接修改数据 name_list[1] = "王一博" print(name_list) # 在指定未知插入数据 】 # insert(下标,元素) 插入数据 # append(元素) 追加数据 name_list.insert(0,"小唐插队") print(name_list) name_list.insert(2,"小曾插队") print(name_list) name_list.append("小周跟队") print(name_list) # del 删除指定数据 del name_list[2] print(name_list) name_list.append("小周跟队") print(name_list) # remove 删除第一次出现的元素 name_list.remove("小周跟队") print(name_list) # pop 删除 name_list.pop() # 删除最后一个数据 print(name_list) name_list.pop(0) # 删除指定数据 print(name_list) # clear 清空数据 # name_list.clear() # print(name_list) name_list.append("小页跟队") name_list.append("小页跟队") print(name_list) # len 列表长度 print( "列表长度 = %d" % len(name_list) ) # count 统计元素出现的次数 print( "小页跟队 出现次数 = %d" % name_list.count("小页跟队") ) # sort 列表排序 number_list = [ 2,1,4,3,7,5] print(number_list) # sort() 升序 number_list.sort() print(number_list) # sort(reverse=True) 降序 number_list.sort(reverse=True) print(number_list) # reverse 逆序 (列表当前排序反过来) number_list.reverse() print(number_list) # extend 将两个列表合并 test_1 = [ 10,11,12 ] test_2 = [ 13,14,15 ] test_1.extend(test_2) print(test_1) 元组 # ````````````````````````` # 元组 # 和列表类似,不同之处是 元组的 元素不能修改 # 表示多个元素组成的序列 # 在python开发中 有特定的应用场景 # 元组用()定义 info_tuple = ("张三",18,1.75) 。 只有一个数据时,需要在后面添加逗号 info_tuple = ("李四",) # 索引从0开始 # ````````````````````````` info_tuple = ("张三",18,1.75,18) print(info_tuple) print( type(info_tuple) ) # count 统计元素出现的次数 print( "18出现的次数 = %d" %info_tuple.count(18)) # index 元素出现的下表 print( info_tuple.index(1.75)) print( " 元组的循环 :") for i in info_tuple: print(i) # list 转list类型 print( list(info_tuple)) # tuple 转tuple类型 print( tuple(info_tuple)) 字典# ````````````````````````` # 字典 # 通常用于存储 描述一个物体的相关数据 # 字典是无序的对象集合 ,列表是有序的对象集合 # 字典用{}定义 ,键值对方式 zhangsan = { "name" :"张三","age":18} # ````````````````````````` zhangsan = { "name" :"张三","age":18} print(zhangsan) print( type(zhangsan)) zhangsan['height'] = 1.75 print(zhangsan) # setdefault 有则不修改,没有则新增 zhangsan.setdefault("height",1.80) zhangsan.setdefault("address","中国") zhangsan.setdefault("gender",True) print(zhangsan) print( zhangsan.get("name") ) print( zhangsan.keys() ) print( zhangsan.values() ) print( zhangsan.items() ) # del 删除 del zhangsan['address'] print( zhangsan ) # 打印要删除的值 print( zhangsan.pop("age")) print( zhangsan ) # 随机删除 print( zhangsan.popitem()) print( zhangsan ) zhangsan['name'] = "三哥" print( zhangsan ) # update 合并字典 zhangsan_data = { "m" :"李四","f":"张无忌"} zhangsan.update(zhangsan_data) print( zhangsan ) print("------------------") # 字典循环 for k,v in zhangsan.items(): print(k,v) print("------------------") # 字典循环 for k in zhangsan: print("%s : %s" % (k,zhangsan[k])) 集合# ````````````````````````` # 集合 # 无序、互异、确定 # ````````````````````````` set1 = {1,2,2,3,4,10} print(set1) # >>> {1, 2, 3, 4,10} set2 = set('hello') print(set2) # >>> {'l', 'h', 'e', 'o'} set3 = { num for num in range(1,20) if num % 3 == 0 or num % 5 == 0} print(set3) # >>> {3, 5, 6, 9, 10, 12, 15, 18} # in 元素是否在集合中 print(10 in set3) # >>> True print(10 not in set3) # >>> False # & 交集 print( set1 & set3) # >>> {10, 3} print( set1.intersection(set3)) # >>> {10, 3} # 并集 print( set1 | set3) # >>> {1, 2, 3, 4, 5, 6, 9, 10, 12, 15, 18} print( set1.union(set3)) # >>> {1, 2, 3, 4, 5, 6, 9, 10, 12, 15, 18} # 差集 print( set1 - set3) # >>> {1, 2, 4} print( set1.difference(set3)) # >>> {1, 2, 4} # 对称差 print( set1 ^ set3) # >>>{1, 2, 4, 5, 6, 9, 12, 15, 18} print( set1.symmetric_difference(set3)) # >>> {1, 2, 4, 5, 6, 9, 12, 15, 18} print( (set1 | set3) - (set1 & set3)) # >>> {1, 2, 4, 5, 6, 9, 12, 15, 18} print("------------------------" ) set4 = set() set4.add(31) set4.add(33) set4.add("33") set4.update({34,35,36}) print(set4) set4.discard("33") print(set4) set4.remove(33) print(set4) print( set4.pop() ) print(set4) set4.clear() print(set4) print("------------------") # frozenset 不可变集合,不能添加修改 set5 = frozenset({1,3,5,6}) print(set5) -

-
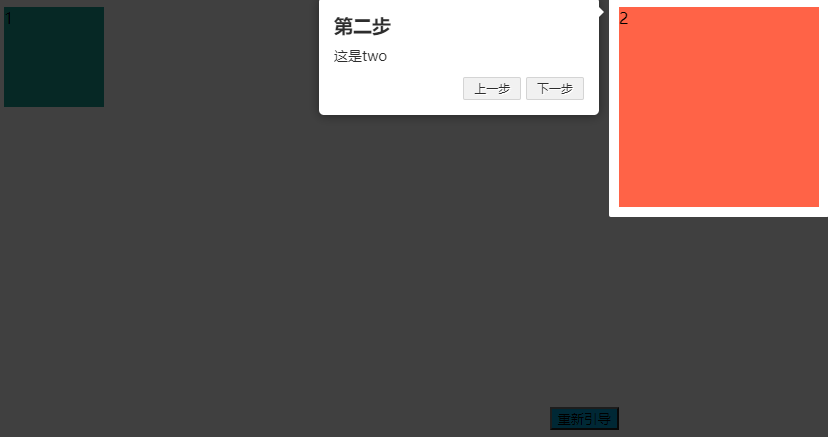
 Driver.js页面着重,新手引导,用户互交引导插件+案例 Driver.js 是一个强大的,轻量级,使用原生js引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。使用简单,配置方便。用户互交,新手引导利器Vue//安装 npm install driver.js //引入 import Driver from 'driver.js'; import 'driver.js/dist/driver.min.css'; //挂载 Vue.prototype.$driver = new Driver();html中直接引入<link rel="stylesheet" href="/dist/driver.min.css"> <script src="/dist/driver.min.js"></script>html实例代码(vue同理)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/driver.js/dist/driver.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css"> <title>driver</title> <style> .box-1{ width: 100px; height: 100px; background-color: #1aa094; display: inline-block; } .box-2{ width: 200px; height: 200px; background-color: #FF6347; float: right; } .box-3{ margin-top: 400px; background-color: #00a2d4; float: right; } /* * 隐藏引导中的关闭按钮,必须到最后一步才能关闭 */ div#driver-popover-item .driver-popover-footer button{ display: none; } </style> </head> <body> <div class="box-1" > 1 </div> <div class="box-2"> 2 </div> <button class="box-3" onclick="javascript:driver.start();"> 重新引导 </button> <script> const driver = new Driver({ allowClose: false, // 是否点击遮罩关闭 overlayClickNext: false, //是否允许点击遮罩时移到到下一步 doneBtnText: "我知道了", // 最终按钮上的文本, 最后一步 按钮文案 closeBtnText: "跳过", // 默认的 关闭 按钮文案 nextBtnText: "下一步", // 默认的 下一步 按钮文案 prevBtnText: "上一步", // 默认的 上一步 按钮文案 overlayClickNext: true, padding: 10, // 边距 //showButtons: false, // 不显示控制按钮 keyboardControl: true, // 是否允许通过键盘的左右键来控制 // 在元素即将突出显示时调用 onHighlightStarted:(e)=>{ // console.log("onHighlightStarted 即将突出显示 (每一步都会执行)",e) // $(".driver-close-btn").style({display:'none'}); }, // 当元素完全突出显示时调用 onHighlighted:(e)=>{ //console.log("onHighlighted 完全突出显示 (每一步都会执行)",e) }, // 覆盖即将清除时调用 onReset: (e)=>{ console.log("onReset 关闭",e) if(driver.hasNextStep()){ console.log("验证是否有下一步",driver.hasNextStep()) return false; } }, // 在任何步骤转到下一步时调用 onNext:(e)=>{ console.log("onNext",e) }, // 在任何步骤转到上一步时调用 onPrevious:(e)=>{ //如果没有上一步,阻止执行 if(!driver.hasPreviousStep()){ console.log("验证是否有上一步",driver.hasPreviousStep()) driver.preventMove();// 阻止当前移动 return; } console.log("onPrevious",e) } }); /* driver.highlight({ element: '.box-1', popover: { title: 'Did you know?', description: 'You can add HTML in title or description also!', } }); */ const steps = [ { element: '.box-1', popover: { title: "第一步", description: '这是one', //position: 'top', //位置,可选值: left, left-center, left-bottom, top, top-center, top-right, right, right-center, right-bottom, bottom, bottom-center, bottom-right, mid-center opacity: 0.1, animate: true, closeBtnText: '关闭提示', nextBtnText: 'next->', prevBtnText: '<-prev', } }, { element: '.box-2', popover: { title: "第二步", description: '这是two', position: 'left' } }, { element: '.box-3', popover: { title: "第三步", description: '这是three', //position: 'bottom' } } ]; driver.defineSteps(steps) driver.start() </script> </body> </html>
Driver.js页面着重,新手引导,用户互交引导插件+案例 Driver.js 是一个强大的,轻量级,使用原生js引擎开发的库,用于在页面聚焦用户的关注点。它支持所有主流浏览器,并且可高度自定义。使用简单,配置方便。用户互交,新手引导利器Vue//安装 npm install driver.js //引入 import Driver from 'driver.js'; import 'driver.js/dist/driver.min.css'; //挂载 Vue.prototype.$driver = new Driver();html中直接引入<link rel="stylesheet" href="/dist/driver.min.css"> <script src="/dist/driver.min.js"></script>html实例代码(vue同理)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/driver.js/dist/driver.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/driver.js/dist/driver.min.css"> <title>driver</title> <style> .box-1{ width: 100px; height: 100px; background-color: #1aa094; display: inline-block; } .box-2{ width: 200px; height: 200px; background-color: #FF6347; float: right; } .box-3{ margin-top: 400px; background-color: #00a2d4; float: right; } /* * 隐藏引导中的关闭按钮,必须到最后一步才能关闭 */ div#driver-popover-item .driver-popover-footer button{ display: none; } </style> </head> <body> <div class="box-1" > 1 </div> <div class="box-2"> 2 </div> <button class="box-3" onclick="javascript:driver.start();"> 重新引导 </button> <script> const driver = new Driver({ allowClose: false, // 是否点击遮罩关闭 overlayClickNext: false, //是否允许点击遮罩时移到到下一步 doneBtnText: "我知道了", // 最终按钮上的文本, 最后一步 按钮文案 closeBtnText: "跳过", // 默认的 关闭 按钮文案 nextBtnText: "下一步", // 默认的 下一步 按钮文案 prevBtnText: "上一步", // 默认的 上一步 按钮文案 overlayClickNext: true, padding: 10, // 边距 //showButtons: false, // 不显示控制按钮 keyboardControl: true, // 是否允许通过键盘的左右键来控制 // 在元素即将突出显示时调用 onHighlightStarted:(e)=>{ // console.log("onHighlightStarted 即将突出显示 (每一步都会执行)",e) // $(".driver-close-btn").style({display:'none'}); }, // 当元素完全突出显示时调用 onHighlighted:(e)=>{ //console.log("onHighlighted 完全突出显示 (每一步都会执行)",e) }, // 覆盖即将清除时调用 onReset: (e)=>{ console.log("onReset 关闭",e) if(driver.hasNextStep()){ console.log("验证是否有下一步",driver.hasNextStep()) return false; } }, // 在任何步骤转到下一步时调用 onNext:(e)=>{ console.log("onNext",e) }, // 在任何步骤转到上一步时调用 onPrevious:(e)=>{ //如果没有上一步,阻止执行 if(!driver.hasPreviousStep()){ console.log("验证是否有上一步",driver.hasPreviousStep()) driver.preventMove();// 阻止当前移动 return; } console.log("onPrevious",e) } }); /* driver.highlight({ element: '.box-1', popover: { title: 'Did you know?', description: 'You can add HTML in title or description also!', } }); */ const steps = [ { element: '.box-1', popover: { title: "第一步", description: '这是one', //position: 'top', //位置,可选值: left, left-center, left-bottom, top, top-center, top-right, right, right-center, right-bottom, bottom, bottom-center, bottom-right, mid-center opacity: 0.1, animate: true, closeBtnText: '关闭提示', nextBtnText: 'next->', prevBtnText: '<-prev', } }, { element: '.box-2', popover: { title: "第二步", description: '这是two', position: 'left' } }, { element: '.box-3', popover: { title: "第三步", description: '这是three', //position: 'bottom' } } ]; driver.defineSteps(steps) driver.start() </script> </body> </html> -
 vue报错收集(vueui连接已断开,npm安装依赖报错,npm运行项目报错) 创建vue项目时,遇到的一些问题。使用版本{dotted startColor="#ff6c6c" endColor="#1989fa"/}1.使用vue ui创建项目时,出现‘连接已断开’执行命令 vue ui报错 undefined:2[0x7FFB8005B2D0] ANOMALY: meaningless REX prefix used解决方案 进入项目的文件目录,按住 shift ,在空白处点击 鼠标右键 ,选择 在此处打开PowerShell ,执行 vue ui2.安装依赖时报错执行命令 npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2 npm i报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving解决方案 在命令后加 --legacy-peer-deps例如: npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2 --legacy-peer-deps3.运行报错执行命令 npm run serve报错 Error: Cannot find module ‘vue/compiler-sfc‘解决方案 执行 npm i vue-loader@15 -D 如果报错 执行 npm i vue-loader@15 --legacy-peer-deps (理由如上)
vue报错收集(vueui连接已断开,npm安装依赖报错,npm运行项目报错) 创建vue项目时,遇到的一些问题。使用版本{dotted startColor="#ff6c6c" endColor="#1989fa"/}1.使用vue ui创建项目时,出现‘连接已断开’执行命令 vue ui报错 undefined:2[0x7FFB8005B2D0] ANOMALY: meaningless REX prefix used解决方案 进入项目的文件目录,按住 shift ,在空白处点击 鼠标右键 ,选择 在此处打开PowerShell ,执行 vue ui2.安装依赖时报错执行命令 npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2 npm i报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving解决方案 在命令后加 --legacy-peer-deps例如: npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2 --legacy-peer-deps3.运行报错执行命令 npm run serve报错 Error: Cannot find module ‘vue/compiler-sfc‘解决方案 执行 npm i vue-loader@15 -D 如果报错 执行 npm i vue-loader@15 --legacy-peer-deps (理由如上) -
 composer安装扩展包与常用命令 1.安装composer官方源: composer config -g repo.packagist composer https://packagist.phpcomposer.com 阿里云源: composer config repo.packagist composer https://mirrors.aliyun.com/composer/ 腾讯云源: composer config -g repos.packagist composer https://mirrors.cloud.tencent.com/composer/2.常用命令查看composer版本 composer -v 升级composer版本 composer self-update composer从2版本降到1版本composer self-update 1.10.24 或者 composer self-update --1更新但不自动升级到更高版本 composer update --no-plugins 查看composer 的配置 composer config -g -l 修改composer 的镜像源 composer config -g repo.packagist composer https://mirrors.cloud.tencent.com/composer/composer 比较常用的镜像源composer官方 https://packagist.orgphp官方 https://packagist.phpcomposer.com阿里云 https://mirrors.aliyun.com/composer腾讯云 https://mirrors.cloud.tencent.com/composer华为云 https://mirrors.huaweicloud.com/repository/phplaravel(中国) https://packagist.laravel-china.org显示所有的扩展包composer show -i 查看关联包 composer why 命名空间/包名 例如: composer why symfony/deprecation-contracts 移除包 composer remove 命名空间/包名 例如: composer remove symfony/deprecation-contracts 安装某个扩展包 composer require 命名空间/包名 例如: composer require symfony/deprecation-contracts3.常见问题1、更新composer出现版本不匹配,插件丢失等问题的解决方法:删除composer.lock 文件,删除vendor目录里的全部文件重新执行composer install --ignore-platform-reqs 或者 composer update --ignore-platform-reqs--ignore-platform-reqs 这个是忽略php版本匹配的意思{dotted startColor="#ff6c6c" endColor="#1989fa"/}转自:https://blog.csdn.net/qq15577969/article/details/126687778
composer安装扩展包与常用命令 1.安装composer官方源: composer config -g repo.packagist composer https://packagist.phpcomposer.com 阿里云源: composer config repo.packagist composer https://mirrors.aliyun.com/composer/ 腾讯云源: composer config -g repos.packagist composer https://mirrors.cloud.tencent.com/composer/2.常用命令查看composer版本 composer -v 升级composer版本 composer self-update composer从2版本降到1版本composer self-update 1.10.24 或者 composer self-update --1更新但不自动升级到更高版本 composer update --no-plugins 查看composer 的配置 composer config -g -l 修改composer 的镜像源 composer config -g repo.packagist composer https://mirrors.cloud.tencent.com/composer/composer 比较常用的镜像源composer官方 https://packagist.orgphp官方 https://packagist.phpcomposer.com阿里云 https://mirrors.aliyun.com/composer腾讯云 https://mirrors.cloud.tencent.com/composer华为云 https://mirrors.huaweicloud.com/repository/phplaravel(中国) https://packagist.laravel-china.org显示所有的扩展包composer show -i 查看关联包 composer why 命名空间/包名 例如: composer why symfony/deprecation-contracts 移除包 composer remove 命名空间/包名 例如: composer remove symfony/deprecation-contracts 安装某个扩展包 composer require 命名空间/包名 例如: composer require symfony/deprecation-contracts3.常见问题1、更新composer出现版本不匹配,插件丢失等问题的解决方法:删除composer.lock 文件,删除vendor目录里的全部文件重新执行composer install --ignore-platform-reqs 或者 composer update --ignore-platform-reqs--ignore-platform-reqs 这个是忽略php版本匹配的意思{dotted startColor="#ff6c6c" endColor="#1989fa"/}转自:https://blog.csdn.net/qq15577969/article/details/126687778 -
 vue在html中的使用 vue在html中的使用。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <style> .active{ color: red; } </style> <div id="app"> {{ message }} <hr> <span :class="{ active: isActive }">{{count}} 是 1 吗?{{ count == 1 ? 'Yes' : 'No' }}</span> <hr> <span>当前时间:{{nows}}</span> <br> <span>{{fullName}} ( {{firstName}} {{lastName}} )</span> <br> <span>{{languageBooksLength}}</span> <hr> <ul> <li v-for="(item, index) in languageBooks"> {{ index }} - {{ item }} </li> </ul> <span v-for="item of languageBooks">{{ item }} , </span> <hr> <h1 v-if="awesome">Vue is awesome!</h1>
vue在html中的使用 vue在html中的使用。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <style> .active{ color: red; } </style> <div id="app"> {{ message }} <hr> <span :class="{ active: isActive }">{{count}} 是 1 吗?{{ count == 1 ? 'Yes' : 'No' }}</span> <hr> <span>当前时间:{{nows}}</span> <br> <span>{{fullName}} ( {{firstName}} {{lastName}} )</span> <br> <span>{{languageBooksLength}}</span> <hr> <ul> <li v-for="(item, index) in languageBooks"> {{ index }} - {{ item }} </li> </ul> <span v-for="item of languageBooks">{{ item }} , </span> <hr> <h1 v-if="awesome">Vue is awesome!</h1> -
 html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html>
html好看的表格样式 html好看的表格样式<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 2px;padding: 10px 1em;color: #aa4c00;background: #ffe0b2;border-top-left-radius: 10px;border-top-right-radius: 10px;"> 新手入门,煮菜教程 </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 面包塔 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:牛油果、蔬菜、鸡蛋、全麦面包、酸奶 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p hm_fix="299:422"> 做法:1、鸡蛋水煮熟;2、牛油果去核,加入柠檬汁和少许盐,打成泥;3、将牛油果泥涂抹在面包片上,再放上切片的鸡蛋和蔬菜;4、浇上酸奶或者少量花生酱即可。 </p> </section> </section> </section> <section class="box-edit"> <section class="assistant" style="display: flex;justify-content: space-between;align-items: flex-end;"> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> <section class="assistant" style="box-sizing:border-box;height: 15px;width: 1px;background: #fcd7ad;"></section> </section> <section style="display: flex;justify-content: center;align-content: center;border: 1px solid #fcd7ad;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;padding: 4px 1em;color: #aa4c00;font-weight: bold;flex-shrink: 0;align-self: center;"> 鸡胸肉 </section> <section style="border-left: 1px solid #fcd7ad;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;padding: 1em;"> <p> 食材:蔬菜、鸡蛋、紫薯、鸡胸肉、坚果 </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#5c5c5c;border-top: 1px solid #fcd7ad;padding: 1em;"> <p> 做法:1、紫薯蒸熟压成泥;2、蔬菜切成合适大小;3、鸡胸肉无油煎好,切小块;4、挤上柠檬汁,加入少量橄榄油,胡椒粉、盐搅拌均匀;5、撒上一把坚果即可。 </p> </section> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table" style="font-size: 14px; table-layout: fixed; min-width: auto; width: 100%;"> <thead> <tr class="firstRow"> <th colspan="2" style="background-color:#f5f5f5; border:1px solid #ddd; color:#666; font-size:16px; height:31px; padding:8px; text-align:center"> 商品参数 </th> </tr> </thead> <tbody> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头品牌 </td> <td style="word-break: break-all; padding: 5px 10px; border: 1px solid #DDD;"> Canon/佳能 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 全画幅 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 支持 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 拍摄场景 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 人物 </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 镜头滤镜尺寸 </td> <td style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 82mm </td> </tr> <tr> <td style="text-align: right; word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 焦距 </td> <td colspan="1" rowspan="1" style="word-break: break-all;padding: 5px 10px; border: 1px solid #DDD;"> 24-70mm </td> </tr> </tbody> </table> </section> <p> <br/> </p> <section class="diy-editor"> <section style="margin: 0px auto;text-align: left;"> <section style="display: flex;justify-content: flex-start;align-items: flex-end;"> <section style="display: inline-block;margin-top: 1em;"> <section style="border: 1px solid #a57548;padding:4px 1em;border-top-left-radius: 8px;border-top-right-radius: 8px;border-bottom: none;"> <section class="diybrush" data-brushtype="text" style="font-size: 18px;letter-spacing: 1.5px;padding: 0px 0em;color: #a57548;font-weight: bold;"> 美式沙拉 </section> <section class="diybrush" data-brushtype="text" style="font-size: 12px;letter-spacing: 1px;padding: 0px 0em;color: #926b49;"> AMERICAN SALAD </section> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top-right-radius: 10px;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">材料</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Material</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 土豆、苹果、鸡肉、药芹、核桃、生菜叶、色拉油沙司、鲜奶油、糖粉、胡椒粉。 </p> </section> </section> </section> <section class="box-edit"> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;" hm_fix="344:553"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">工具</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Kitchenware</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 便当盒、水果刀、水果甩干机、鸡蛋切片器 </p> </section> </section> </section> <section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;"> <section style="font-size: 16px;letter-spacing: 1.5px;color: #333;"> <span class="diybrush" data-brushtype="text" style="font-weight: bold;">制作</span><span class="diybrush" data-brushtype="text" style="font-size: 14px;margin-left: 6px;color: #a1a1a1;">Making</span> </section> </section> <section style="border: 1px solid #a57548;padding: 10px 1em;border-top: none;border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;"> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 1、将土豆蒸熟去皮,鸡肉煮熟,核桃去皮; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 2、加胡椒粉、鲜奶油、糖粉、色拉油沙司拌匀; </p> </section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;"> <p> 3、将生菜叶平铺在小盘里,上面放拌好的苹果色拉。 </p> </section> </section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <table class="table table-hover table-bordered table-striped table-condensed"> <tbody> <tr class="ue-table-interlace-color-single firstRow"> <th style="border-color: rgb(18, 150, 219); background-color: rgb(18, 150, 219); text-align: center; color: rgb(255, 255, 255);" rowspan="1" colspan="4"> <span style="color: #FFFFFF;">普通表格</span><br/> </th> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 姓名 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 年龄 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 学历 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 性别 </td> </tr> <tr class="ue-table-interlace-color-single"> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 小明<br/> </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 23 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" style="border-color: rgb(18, 150, 219);" width="163"> 男 </td> </tr> <tr class="ue-table-interlace-color-double"> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 小红 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 22 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="162"> 本科 </td> <td valign="top" colspan="1" rowspan="1" style="border-color: rgb(18, 150, 219);" width="163"> 女 </td> </tr> </tbody> </table> </section> <p> <br/> </p> </body> </html> -
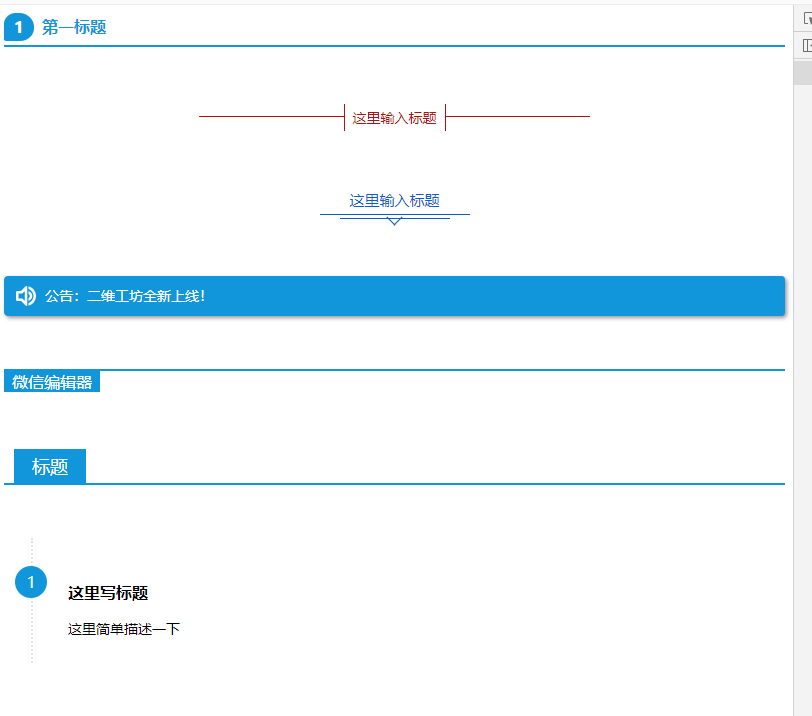
 html好看的标题样式代码 html好看的标题样式代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <h2 style="margin: 8px 0px 0px; padding: 0px; font-weight: bold; font-size: 16px; line-height: 28px; max-width: 100%; color: rgb(18, 150, 219); min-height: 32px; border-bottom: 2px solid rgb(18, 150, 219); text-align: justify; border-top-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219);"> <span class="autonum" placeholder="1" style="background-color: #1296DB; border-radius: 80% 100% 90% 20%; color: #FFFFFF; display: block; float: left; line-height: 20px; margin: 0px 8px 0px 0px; max-width: 100%; padding: 4px 10px; word-wrap: break-word !important;">1</span><strong class="diybrush" data-brushtype="text" style="border-color: rgb(18, 150, 219);">第一标题</strong> </h2> </section> <p> <br/> </p> <section class="diy-editor"> <section style=" width: 50%; margin: 2em auto 0px; padding: 0.5em 0px; border-top: 1px solid rgb(173, 18, 14); display: block; color: rgb(166, 166, 166); box-sizing: border-box;"> <section style="margin-top:-1em;text-align:center;padding:0;line-height:1em;box-sizing:border-box"> <span style="color: #AD120E; font-size: 14px; font-style: normal; padding: 4px 8px; text-align: center; height: 18px; border-left: 1px solid #AD120E; border-right: 1px solid #AD120E; background-color: #FFFFFF; border-bottom-color: #AD120E; border-top-color: #AD120E;">这里输入标题</span> </section> <section style=" width:0;height:0;clear:both"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="max-width:100%;line-height:25px;text-align:center"> <section style="margin-bottom: -10px; padding-right: 20px; padding-bottom: 0px; padding-left: 20px; box-sizing: border-box; display: inline-block; border-bottom: 1px solid rgb(17, 90, 201);"> <section style="margin-bottom: -5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px; box-sizing: border-box; border-bottom: 1px solid rgb(17, 90, 201); font-size: 15px; color: rgb(51, 51, 51);"> <p style="margin: 0px; padding: 0px; color: rgb(17, 90, 201); border-color: rgb(17, 90, 201);"> 这里输入标题 </p> </section> </section> <section style="margin: 0px auto; max-width: 100%; width: 11px; height: 11px; border-right: 1px solid rgb(17, 90, 201); border-bottom: 1px solid rgb(17, 90, 201); transform: rotate(45deg); box-sizing: border-box;"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal; border-style: none none none solid; border-color: rgb(18, 150, 219); padding: 10px 2px; font-size: 14px; line-height: 20px; font-family: arial, helvetica, sans-serif; color: rgb(255, 255, 255); border-radius: 4px; box-shadow: rgb(153, 153, 153) 2px 2px 4px; border-left-width: 10px; background-color: rgb(18, 150, 219);"> <section style="display: inline-block; border-color: rgb(18, 150, 219); color: inherit;"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="20" height="20" viewbox="0 0 32 32" style="vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <path fill="#fff" d="M19.998 31.469v-4.209c4.648-1.651 7.996-6.044 7.996-11.26 0-5.214-3.348-9.608-7.996-11.26v-4.209c6.893 1.78 11.994 8.019 11.994 15.469s-5.101 13.69-11.994 15.469zM16 31.992l-7.996-7.996h-5.997c-1.105 0-1.999-0.894-1.999-1.999v-11.994c0-1.105 0.894-1.999 1.999-1.999h5.997l7.996-7.996c0 0 1.999-0.25 1.999 1.999 0 4.556 0 23.878 0 27.986 0 2.249-1.999 1.999-1.999 1.999zM14.001 8.004l-3.998 3.998h-5.997v7.996h5.997l3.998 3.998v-15.992zM25.995 16c0 3.721-2.553 6.821-5.997 7.713v-4.269c1.191-0.693 1.999-1.968 1.999-3.444s-0.808-2.751-1.999-3.444v-4.269c3.444 0.892 5.997 3.992 5.997 7.713z" style="border-color: rgb(255, 255, 255); color: inherit;"></path> </svg> </section> <section style="padding: 0px; margin: 0px 0px 0px 5px; line-height: 20px; display: inline-block; vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <p style="padding: 0px; margin: 0px; border-color: rgb(18, 150, 219); color: inherit;" class="diybrush" data-brushtype="text"> 公告:二维工坊全新上线! </p> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <fieldset style="clear: both; padding: 0px; border: 0px none; margin: 1em 0px 0.5em;"> <section style="border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); font-size: 1em; font-weight: inherit; text-decoration: inherit; color: rgb(255, 255, 255); box-sizing: border-box;"> <section class="diybrush" style="padding: 0px 0.5em; background-color: rgb(18, 150, 219); display: inline-block; font-size: 16px; color: rgb(255, 255, 255);" data-brushtype="text"> 微信编辑器 </section> </section> </fieldset> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal;border: none;border-style: none;" class="p_variable_border"> <section style="font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);" class="p_variable_color"> <section style="display: inline-block; font-size: 1em; font-family: inherit; background-color: rgb(18, 150, 219); margin-top: 4px; height: 34px; float: left; line-height: 34px; padding: 0px 1em; margin-left: 10px; color: rgb(255, 255, 255);"> <section class="diybrush" data-brushtype="text"> 标题 </section> </section> <section style="border-bottom: 2px solid rgb(18, 150, 219); height: 38px; font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);"></section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="color: inherit; font-size: 16px; padding: 5px 10px 0px 35px; margin-left: 27px; border-left-width: 2px; border-left-style: dotted; border-left-color: rgb(228, 228, 228);"> <section class="autonum" style=" width: 32px; height: 32px; margin-left: -53px; margin-top: 23px; color: rgb(255, 255, 255); text-align: center; line-height: 32px; border-radius: 16px; background: rgb(18, 150, 219); border-color: rgb(18, 150, 219);"> 1 </section> <section class="diybrush" style="margin-top: -30px;padding-bottom: 10px; color: inherit;"> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> <span style="color:inherit; font-size:16px"><strong style="color:inherit">这里写标题</strong></span> </p> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> 这里简单描述一下 </p> </section> </section> </section> <p> <br/> </p> <p> <br/> </p> </body> </html>
html好看的标题样式代码 html好看的标题样式代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <h2 style="margin: 8px 0px 0px; padding: 0px; font-weight: bold; font-size: 16px; line-height: 28px; max-width: 100%; color: rgb(18, 150, 219); min-height: 32px; border-bottom: 2px solid rgb(18, 150, 219); text-align: justify; border-top-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219);"> <span class="autonum" placeholder="1" style="background-color: #1296DB; border-radius: 80% 100% 90% 20%; color: #FFFFFF; display: block; float: left; line-height: 20px; margin: 0px 8px 0px 0px; max-width: 100%; padding: 4px 10px; word-wrap: break-word !important;">1</span><strong class="diybrush" data-brushtype="text" style="border-color: rgb(18, 150, 219);">第一标题</strong> </h2> </section> <p> <br/> </p> <section class="diy-editor"> <section style=" width: 50%; margin: 2em auto 0px; padding: 0.5em 0px; border-top: 1px solid rgb(173, 18, 14); display: block; color: rgb(166, 166, 166); box-sizing: border-box;"> <section style="margin-top:-1em;text-align:center;padding:0;line-height:1em;box-sizing:border-box"> <span style="color: #AD120E; font-size: 14px; font-style: normal; padding: 4px 8px; text-align: center; height: 18px; border-left: 1px solid #AD120E; border-right: 1px solid #AD120E; background-color: #FFFFFF; border-bottom-color: #AD120E; border-top-color: #AD120E;">这里输入标题</span> </section> <section style=" width:0;height:0;clear:both"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="max-width:100%;line-height:25px;text-align:center"> <section style="margin-bottom: -10px; padding-right: 20px; padding-bottom: 0px; padding-left: 20px; box-sizing: border-box; display: inline-block; border-bottom: 1px solid rgb(17, 90, 201);"> <section style="margin-bottom: -5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px; box-sizing: border-box; border-bottom: 1px solid rgb(17, 90, 201); font-size: 15px; color: rgb(51, 51, 51);"> <p style="margin: 0px; padding: 0px; color: rgb(17, 90, 201); border-color: rgb(17, 90, 201);"> 这里输入标题 </p> </section> </section> <section style="margin: 0px auto; max-width: 100%; width: 11px; height: 11px; border-right: 1px solid rgb(17, 90, 201); border-bottom: 1px solid rgb(17, 90, 201); transform: rotate(45deg); box-sizing: border-box;"></section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal; border-style: none none none solid; border-color: rgb(18, 150, 219); padding: 10px 2px; font-size: 14px; line-height: 20px; font-family: arial, helvetica, sans-serif; color: rgb(255, 255, 255); border-radius: 4px; box-shadow: rgb(153, 153, 153) 2px 2px 4px; border-left-width: 10px; background-color: rgb(18, 150, 219);"> <section style="display: inline-block; border-color: rgb(18, 150, 219); color: inherit;"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="20" height="20" viewbox="0 0 32 32" style="vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <path fill="#fff" d="M19.998 31.469v-4.209c4.648-1.651 7.996-6.044 7.996-11.26 0-5.214-3.348-9.608-7.996-11.26v-4.209c6.893 1.78 11.994 8.019 11.994 15.469s-5.101 13.69-11.994 15.469zM16 31.992l-7.996-7.996h-5.997c-1.105 0-1.999-0.894-1.999-1.999v-11.994c0-1.105 0.894-1.999 1.999-1.999h5.997l7.996-7.996c0 0 1.999-0.25 1.999 1.999 0 4.556 0 23.878 0 27.986 0 2.249-1.999 1.999-1.999 1.999zM14.001 8.004l-3.998 3.998h-5.997v7.996h5.997l3.998 3.998v-15.992zM25.995 16c0 3.721-2.553 6.821-5.997 7.713v-4.269c1.191-0.693 1.999-1.968 1.999-3.444s-0.808-2.751-1.999-3.444v-4.269c3.444 0.892 5.997 3.992 5.997 7.713z" style="border-color: rgb(255, 255, 255); color: inherit;"></path> </svg> </section> <section style="padding: 0px; margin: 0px 0px 0px 5px; line-height: 20px; display: inline-block; vertical-align: top; border-color: rgb(18, 150, 219); color: inherit;"> <p style="padding: 0px; margin: 0px; border-color: rgb(18, 150, 219); color: inherit;" class="diybrush" data-brushtype="text"> 公告:二维工坊全新上线! </p> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <fieldset style="clear: both; padding: 0px; border: 0px none; margin: 1em 0px 0.5em;"> <section style="border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); font-size: 1em; font-weight: inherit; text-decoration: inherit; color: rgb(255, 255, 255); box-sizing: border-box;"> <section class="diybrush" style="padding: 0px 0.5em; background-color: rgb(18, 150, 219); display: inline-block; font-size: 16px; color: rgb(255, 255, 255);" data-brushtype="text"> 微信编辑器 </section> </section> </fieldset> </section> <p> <br/> </p> <section class="diy-editor"> <section style="white-space: normal;border: none;border-style: none;" class="p_variable_border"> <section style="font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);" class="p_variable_color"> <section style="display: inline-block; font-size: 1em; font-family: inherit; background-color: rgb(18, 150, 219); margin-top: 4px; height: 34px; float: left; line-height: 34px; padding: 0px 1em; margin-left: 10px; color: rgb(255, 255, 255);"> <section class="diybrush" data-brushtype="text"> 标题 </section> </section> <section style="border-bottom: 2px solid rgb(18, 150, 219); height: 38px; font-size: 18px; font-family: inherit; font-weight: inherit; text-decoration: inherit; color: rgb(254, 254, 254);"></section> </section> </section> </section> <p> <br/> </p> <section class="diy-editor"> <section style="color: inherit; font-size: 16px; padding: 5px 10px 0px 35px; margin-left: 27px; border-left-width: 2px; border-left-style: dotted; border-left-color: rgb(228, 228, 228);"> <section class="autonum" style=" width: 32px; height: 32px; margin-left: -53px; margin-top: 23px; color: rgb(255, 255, 255); text-align: center; line-height: 32px; border-radius: 16px; background: rgb(18, 150, 219); border-color: rgb(18, 150, 219);"> 1 </section> <section class="diybrush" style="margin-top: -30px;padding-bottom: 10px; color: inherit;"> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> <span style="color:inherit; font-size:16px"><strong style="color:inherit">这里写标题</strong></span> </p> <p style="clear: both; line-height: 1.5em; font-size: 14px; color: inherit;"> 这里简单描述一下 </p> </section> </section> </section> <p> <br/> </p> <p> <br/> </p> </body> </html> -
 html简约大气好看的公告\通知模板 源码 html简约大旗好看的公告通知模板 源码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <section style="margin: 0px auto; text-align: center; background: #548dd4; color: #ffffff;"> <section style="padding: 20px;background-position: bottom; "> <section style="display: flex;justify-content:space-between;align-items: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;color: #ffff; "> 放假通知 </section> </section> <section class="assistant" style="box-sizing:border-box; width: 20%; background-color: #ffffff; height: 5px; margin-right: auto; overflow: hidden;"></section> <section class="assistant" style="box-sizing:border-box; width: 100%; background-color: #ffffff; height: 1px; margin: -3px 0px 20px; overflow: hidden;"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#ffff;background: transparent;"> <p> 关于2021年劳动节放假安排的通知根据国务院办公厅通知精神。现将2021年劳动节放假安排通知如下: </p> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border: 0px; margin: 2px auto; box-sizing: border-box; padding: 0px;"> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-top: 2px solid rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style="display: inline-block; color: rgb(18, 150, 219); clear: both; box-sizing: border-box; border-color: rgb(18, 150, 219);"></section> </section> <section style="margin: -1px 4px; padding: 0.8em; border: 1px solid rgb(18, 150, 219); box-sizing: border-box; box-shadow: rgb(117, 117, 117) 0px 0px 4px; color: inherit;"> <section style="color: rgb(51, 51, 51); font-size: 1em; line-height: 1.4; word-break: break-all; word-wrap: break-word;"> <p> 你有时会站在自己的那座孤独山丘,以为风尘滚滚也会比别人高瞻远瞩。 </p> </section> </section> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 2em 1em 1em; padding: 0px; border: 0px rgb(18, 150, 219); max-width: 100%; box-sizing: border-box; color: rgb(62, 62, 62); font-size: 16px; line-height: 25px; word-wrap: break-word !important;"> <section style="max-width: 100%; word-wrap: break-word !important; box-sizing: border-box; line-height: 1.4; margin-left: -0.5em;"> <section style="max-width: 100%; box-sizing: border-box; border-color: rgb(0, 0, 0); padding: 3px 8px; border-radius: 4px; color: rgb(255, 255, 255); font-size: 1em; display: inline-block; transform: rotate(-10deg); transform-origin: 0% 100% 0px; background-color: rgb(18, 150, 219); word-wrap: break-word !important;"> <span style="color:#FFFFFF">微信编辑器</span> </section> </section> <section class="diybrush" style="max-width: 100%; box-sizing: border-box; padding: 22px 16px 16px; border: 1px solid rgb(18, 150, 219); color: rgb(0, 0, 0); font-size: 14px; margin-top: -24px;"> <p style="line-height:24px;"> <span style="color:#595959; font-size:14px">微信编辑器提供非常好用的微信图文编辑器。可以随心所欲的变换颜色调整格式,更有神奇的自动配色方案。</span> </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 0px; padding: 5px; border: 1px solid rgb(204, 204, 204); max-width: 100%; color: rgb(62, 62, 62); line-height: 24px; text-align: justify; box-shadow: rgb(165, 165, 165) 5px 5px 2px; background-color: rgb(250, 250, 250);"> <legend style="margin: 0px; padding: 0px; text-align: left;margin-left: 20px;width: auto;"> <strong><strong style="background-color: rgb(18, 150, 219); color: rgb(255, 255, 255); line-height: 20px;"><span class="diybrush" data-brushtype="text" style="background-color: #1296DB; border-radius: 0.5em 4em 3em 1em 0.5em 2em; box-shadow: #A5A5A5 4px 4px 2px; color: #FFFFFF; max-width: 100%; padding: 4px 10px; text-align: justify;">公告通知</span></strong></strong> </legend> <section class="diybrush"> <p style="margin-top: 0px; margin-bottom: 0px; padding: 0px; max-width: 100%; min-height: 1.5em; line-height: 2em;"> 各位小伙伴们,微信图文美化编辑器正式上线了,欢迎大家多使用多提供反馈意见。使用<span style="color:inherit"><strong>谷歌与火狐浏览器</strong></span>,可获得与手机端一致的显示效果。ie内核的低版本浏览器可能有不兼容的情况 </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border:dashed 2px #bbd8fd;padding:15px 15px ;color:#184491;font-size: 15px;"> <p style="letter-spacing: 2px;"> <span style="font-size: 15px; letter-spacing: 2px;">28日大风伴沙尘暴,能见度差,空气混浊,请公众尽量减少户外活动,外出注意健康防护和出行安全。</span> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="margin: 10px 0;"> <section style="display: flex;justify-content: center;margin-bottom: -18px;"> <section class="diybrush" data-brushtype="text" style="color: #ffffff;line-height: 1.75em; font-size: 16px;padding: 2px 1em;background-color: #d82821; letter-spacing: 1.5px;border-radius: 10px;"> 假期防控提示 </section> </section> <section style="background-color: #f7f8ff;padding: 20px"> <section> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">1</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 切实做好假期期间疫情防控 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p hm_fix="305:328"> 听从学校安排,在家中,要时刻注意班级群消息,遵从学校的安排,认真听取相关意见。坚持每日量体温,并在“健康日报系统”中按时打卡,做好健康防 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">2</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 减少聚集活动 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 尽可能不搞人员聚集的活动,特别是室内活动,例如家庭大聚会、朋友同学会等。确有必要参加的活动,需提前了解参加人员的健康状况和近期外出史,尽量 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">3</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 做好日常防护 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 疫情期间,要做好防护工作,要勤洗手、多开窗、多通风、出门戴口罩,尽量少去人口密集的公共场所,要吃熟食,不要食用野生动物,还要经常打扫卫生, </p> </section> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="position:relative;text-align:center;"> <section style="position:relative;top:24px;padding:2px 10px;display:inline-block;color:#CE6328;border-radius:4px;"> <p> <span style="font-size:18px;"><strong>温馨提示</strong></span> </p> </section> <section contenteditable="undefined" style="padding:12px;color:#666;text-align:left;border:1px solid #ddd;border-radius:2px;"> <p> <span style="color:#666666">1、戴好口罩</span> </p> <p> <span style="color:#666666">2、请出示健康码</span> </p> <p> <span style="color:#666666">3、配合测量温度</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section> <section style="position: relative;"> <section style="margin:10px auto;"> <section style="border-color: rgb(18, 150, 219); color: rgb(255, 255, 255); margin: 10px 0px 0px 2px; height: 5px; width: 65%; box-sizing: border-box; padding: 0px; background-color: rgb(18, 150, 219);" data-width="65%"></section> <section style="box-shadow: rgb(170, 170, 170) 0px 0px 4px; margin: 0px 3px; padding: 20px; background-color: rgb(254, 254, 254);"> <p> <span data-brushtype="text" style="font-size:18px;font-weight: bold;line-height: 1.75em; ">最好用的微信编辑器</span> </p> <section style="color: inherit; border-color: rgb(18, 150, 219); box-sizing: border-box; padding: 0px; margin: 0px; font-size: 14px;"> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 在这里替换你的文字内容, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 注意不要用删除键把所有文字删除, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 请保留一个或者用鼠标选取后TXT文档复制粘贴替换, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 防止格式错乱。 </p> </section> </section> </section> </section> <p> <br/> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="max-width: 100%; margin: 2px; padding: 0px;"> <section style="max-width: 100%;margin-left:1em; line-height: 1.4em;"> <span style="font-size:14px"><strong style="color:rgb(62, 62, 62); line-height:32px; white-space:pre-wrap"><span class="diybrush" data-brushtype="text" data-mce-style="color: #a5a5a5;" placeholder="关于微信编辑器" style="background-color: #1296DB; border-radius: 5px; color: #FFFFFF; padding: 4px 10px;">关于微信编辑器</span></strong></span> </section> <section class="diybrush" style="font-size: 1em; max-width: 100%; margin-top: -0.7em; padding: 10px 1em; border: 1px solid rgb(18, 150, 219); border-radius: 0.4em; color: rgb(51, 51, 51); background-color: rgb(239, 239, 239);"> <p> <span placeholder="提供非常好用的微信文章编辑工具。">非常好用的在线图文编辑工具</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="font-size: 20px; letter-spacing: 3px; padding: 0px; text-align: center; margin: 0px auto; border: 3px solid rgb(18, 150, 219); color: inherit;"> <section style="color: inherit; margin: 0px 0px 8px; display: block; width: 0px; height: 0px; border-width: 10px; border-style: solid; border-color: rgb(18, 150, 219) transparent transparent rgb(18, 150, 219); z-index: 1;"></section> <section style="margin:5px;"> <p style="margin: -20px 5px 5px;line-height:1.2em;color(198,198,199);font-size:16px;padding:15px;text-align:left;"> 反正人生不是在此处失败,就是在彼处失败。失败者才不管别的有多重要。任性一回,不然一辈子都憋屈。by毛利 </p> </section> </section> </section> </body> </html>
html简约大气好看的公告\通知模板 源码 html简约大旗好看的公告通知模板 源码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <section class="diy-editor"> <section style="margin: 0px auto; text-align: center; background: #548dd4; color: #ffffff;"> <section style="padding: 20px;background-position: bottom; "> <section style="display: flex;justify-content:space-between;align-items: center;"> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;color: #ffff; "> 放假通知 </section> </section> <section class="assistant" style="box-sizing:border-box; width: 20%; background-color: #ffffff; height: 5px; margin-right: auto; overflow: hidden;"></section> <section class="assistant" style="box-sizing:border-box; width: 100%; background-color: #ffffff; height: 1px; margin: -3px 0px 20px; overflow: hidden;"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#ffff;background: transparent;"> <p> 关于2021年劳动节放假安排的通知根据国务院办公厅通知精神。现将2021年劳动节放假安排通知如下: </p> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border: 0px; margin: 2px auto; box-sizing: border-box; padding: 0px;"> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-top: 2px solid rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-top: 2px solid rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-bottom-color: rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style="display: inline-block; color: rgb(18, 150, 219); clear: both; box-sizing: border-box; border-color: rgb(18, 150, 219);"></section> </section> <section style="margin: -1px 4px; padding: 0.8em; border: 1px solid rgb(18, 150, 219); box-sizing: border-box; box-shadow: rgb(117, 117, 117) 0px 0px 4px; color: inherit;"> <section style="color: rgb(51, 51, 51); font-size: 1em; line-height: 1.4; word-break: break-all; word-wrap: break-word;"> <p> 你有时会站在自己的那座孤独山丘,以为风尘滚滚也会比别人高瞻远瞩。 </p> </section> </section> <section style=" height: 6px; box-sizing: border-box; color: inherit;"> <section style=" height: 100%; width: 6px; float: left; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right-color: rgb(18, 150, 219); border-left: 2px solid rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> <section style=" height: 100%; width: 6px; float: right; border-bottom: 2px solid rgb(18, 150, 219); border-top-color: rgb(18, 150, 219); border-right: 2px solid rgb(18, 150, 219); border-left-color: rgb(18, 150, 219); box-sizing: border-box; color: inherit;"></section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 2em 1em 1em; padding: 0px; border: 0px rgb(18, 150, 219); max-width: 100%; box-sizing: border-box; color: rgb(62, 62, 62); font-size: 16px; line-height: 25px; word-wrap: break-word !important;"> <section style="max-width: 100%; word-wrap: break-word !important; box-sizing: border-box; line-height: 1.4; margin-left: -0.5em;"> <section style="max-width: 100%; box-sizing: border-box; border-color: rgb(0, 0, 0); padding: 3px 8px; border-radius: 4px; color: rgb(255, 255, 255); font-size: 1em; display: inline-block; transform: rotate(-10deg); transform-origin: 0% 100% 0px; background-color: rgb(18, 150, 219); word-wrap: break-word !important;"> <span style="color:#FFFFFF">微信编辑器</span> </section> </section> <section class="diybrush" style="max-width: 100%; box-sizing: border-box; padding: 22px 16px 16px; border: 1px solid rgb(18, 150, 219); color: rgb(0, 0, 0); font-size: 14px; margin-top: -24px;"> <p style="line-height:24px;"> <span style="color:#595959; font-size:14px">微信编辑器提供非常好用的微信图文编辑器。可以随心所欲的变换颜色调整格式,更有神奇的自动配色方案。</span> </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <fieldset style="margin: 0px; padding: 5px; border: 1px solid rgb(204, 204, 204); max-width: 100%; color: rgb(62, 62, 62); line-height: 24px; text-align: justify; box-shadow: rgb(165, 165, 165) 5px 5px 2px; background-color: rgb(250, 250, 250);"> <legend style="margin: 0px; padding: 0px; text-align: left;margin-left: 20px;width: auto;"> <strong><strong style="background-color: rgb(18, 150, 219); color: rgb(255, 255, 255); line-height: 20px;"><span class="diybrush" data-brushtype="text" style="background-color: #1296DB; border-radius: 0.5em 4em 3em 1em 0.5em 2em; box-shadow: #A5A5A5 4px 4px 2px; color: #FFFFFF; max-width: 100%; padding: 4px 10px; text-align: justify;">公告通知</span></strong></strong> </legend> <section class="diybrush"> <p style="margin-top: 0px; margin-bottom: 0px; padding: 0px; max-width: 100%; min-height: 1.5em; line-height: 2em;"> 各位小伙伴们,微信图文美化编辑器正式上线了,欢迎大家多使用多提供反馈意见。使用<span style="color:inherit"><strong>谷歌与火狐浏览器</strong></span>,可获得与手机端一致的显示效果。ie内核的低版本浏览器可能有不兼容的情况 </p> </section> </fieldset> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="border:dashed 2px #bbd8fd;padding:15px 15px ;color:#184491;font-size: 15px;"> <p style="letter-spacing: 2px;"> <span style="font-size: 15px; letter-spacing: 2px;">28日大风伴沙尘暴,能见度差,空气混浊,请公众尽量减少户外活动,外出注意健康防护和出行安全。</span> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="margin: 10px 0;"> <section style="display: flex;justify-content: center;margin-bottom: -18px;"> <section class="diybrush" data-brushtype="text" style="color: #ffffff;line-height: 1.75em; font-size: 16px;padding: 2px 1em;background-color: #d82821; letter-spacing: 1.5px;border-radius: 10px;"> 假期防控提示 </section> </section> <section style="background-color: #f7f8ff;padding: 20px"> <section> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">1</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 切实做好假期期间疫情防控 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p hm_fix="305:328"> 听从学校安排,在家中,要时刻注意班级群消息,遵从学校的安排,认真听取相关意见。坚持每日量体温,并在“健康日报系统”中按时打卡,做好健康防 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">2</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 减少聚集活动 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 尽可能不搞人员聚集的活动,特别是室内活动,例如家庭大聚会、朋友同学会等。确有必要参加的活动,需提前了解参加人员的健康状况和近期外出史,尽量 </p> </section> </section> <section class="box-edit"> <section style="display: flex;align-items: flex-end;margin-top: 20px;"> <section style="font-size:34px;background-image:-webkit-linear-gradient(#fd9765,#ffffff); -webkit-background-clip: text; -webkit-text-fill-color: transparent;font-weight: bold;color: transparent;transform: rotate(0deg);margin-bottom: -18px;"> 0<span class="autonum" data-original-="">3</span> </section> <section class="diybrush" data-brushtype="text" style="font-size: 16px;letter-spacing: 1.5px;margin-left: 10px;font-weight: bold;"> 做好日常防护 </section> </section> <section class="assistant" style="box-sizing:border-box;width: 100%;height: 6px;background-image: -webkit-linear-gradient(left, #d3e5ff,#a2bcfb);" data-width="100%"></section> <section data-autoskip="1" class="diybrush" style="text-align: justify;line-height:1.75em;letter-spacing: 1.5px;font-size:14px;color:#333;margin-top: 10px;"> <p> 疫情期间,要做好防护工作,要勤洗手、多开窗、多通风、出门戴口罩,尽量少去人口密集的公共场所,要吃熟食,不要食用野生动物,还要经常打扫卫生, </p> </section> </section> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="position:relative;text-align:center;"> <section style="position:relative;top:24px;padding:2px 10px;display:inline-block;color:#CE6328;border-radius:4px;"> <p> <span style="font-size:18px;"><strong>温馨提示</strong></span> </p> </section> <section contenteditable="undefined" style="padding:12px;color:#666;text-align:left;border:1px solid #ddd;border-radius:2px;"> <p> <span style="color:#666666">1、戴好口罩</span> </p> <p> <span style="color:#666666">2、请出示健康码</span> </p> <p> <span style="color:#666666">3、配合测量温度</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section> <section style="position: relative;"> <section style="margin:10px auto;"> <section style="border-color: rgb(18, 150, 219); color: rgb(255, 255, 255); margin: 10px 0px 0px 2px; height: 5px; width: 65%; box-sizing: border-box; padding: 0px; background-color: rgb(18, 150, 219);" data-width="65%"></section> <section style="box-shadow: rgb(170, 170, 170) 0px 0px 4px; margin: 0px 3px; padding: 20px; background-color: rgb(254, 254, 254);"> <p> <span data-brushtype="text" style="font-size:18px;font-weight: bold;line-height: 1.75em; ">最好用的微信编辑器</span> </p> <section style="color: inherit; border-color: rgb(18, 150, 219); box-sizing: border-box; padding: 0px; margin: 0px; font-size: 14px;"> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 在这里替换你的文字内容, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 注意不要用删除键把所有文字删除, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 请保留一个或者用鼠标选取后TXT文档复制粘贴替换, </p> <p style="border-color: rgb(18, 150, 219); color: inherit; box-sizing: border-box; padding: 0px; margin: 0px; line-height: 1.75em; text-align: justify;"> 防止格式错乱。 </p> </section> </section> </section> </section> <p> <br/> </p> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="max-width: 100%; margin: 2px; padding: 0px;"> <section style="max-width: 100%;margin-left:1em; line-height: 1.4em;"> <span style="font-size:14px"><strong style="color:rgb(62, 62, 62); line-height:32px; white-space:pre-wrap"><span class="diybrush" data-brushtype="text" data-mce-style="color: #a5a5a5;" placeholder="关于微信编辑器" style="background-color: #1296DB; border-radius: 5px; color: #FFFFFF; padding: 4px 10px;">关于微信编辑器</span></strong></span> </section> <section class="diybrush" style="font-size: 1em; max-width: 100%; margin-top: -0.7em; padding: 10px 1em; border: 1px solid rgb(18, 150, 219); border-radius: 0.4em; color: rgb(51, 51, 51); background-color: rgb(239, 239, 239);"> <p> <span placeholder="提供非常好用的微信文章编辑工具。">非常好用的在线图文编辑工具</span> </p> </section> </section> </section> <!----------------> <!----------------> <br><br><br> <!----------------> <!----------------> <section class="diy-editor"> <section style="font-size: 20px; letter-spacing: 3px; padding: 0px; text-align: center; margin: 0px auto; border: 3px solid rgb(18, 150, 219); color: inherit;"> <section style="color: inherit; margin: 0px 0px 8px; display: block; width: 0px; height: 0px; border-width: 10px; border-style: solid; border-color: rgb(18, 150, 219) transparent transparent rgb(18, 150, 219); z-index: 1;"></section> <section style="margin:5px;"> <p style="margin: -20px 5px 5px;line-height:1.2em;color(198,198,199);font-size:16px;padding:15px;text-align:left;"> 反正人生不是在此处失败,就是在彼处失败。失败者才不管别的有多重要。任性一回,不然一辈子都憋屈。by毛利 </p> </section> </section> </section> </body> </html> -