- 创建 views/Home.vue
- 创建 views/User.vue
在App.vue中放置以下代码
<router-link to="/">
<el-button>主页</el-button>
</router-link>
<router-link to="/User">
<el-button>用户</el-button>
</router-link>
<router-view></router-view>在router/index.js中添加路由配置
const routes = [
{
path:"/",
name:'Home',
//component: Home,
component: () => import('../views/Home.vue')
},
{
path:"/User",
name:'User',
component: () => import('../views/User.vue')
}
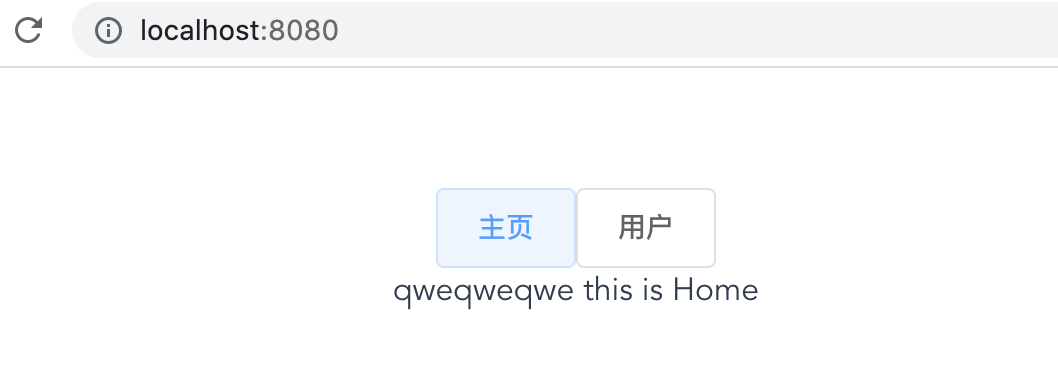
] 主页 (默认或点击主页按钮) :展示 views/Home.vue 中的内容
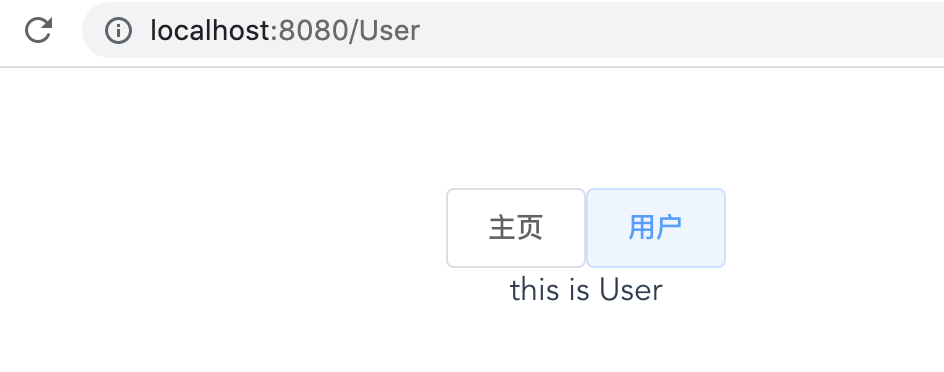
用户 (点击用户按钮): 展示 views/user.vue 中的内容


评论 (0)