1.安装引入
npm i vue-router@3.2.0
@3.2.0 表示指定版本
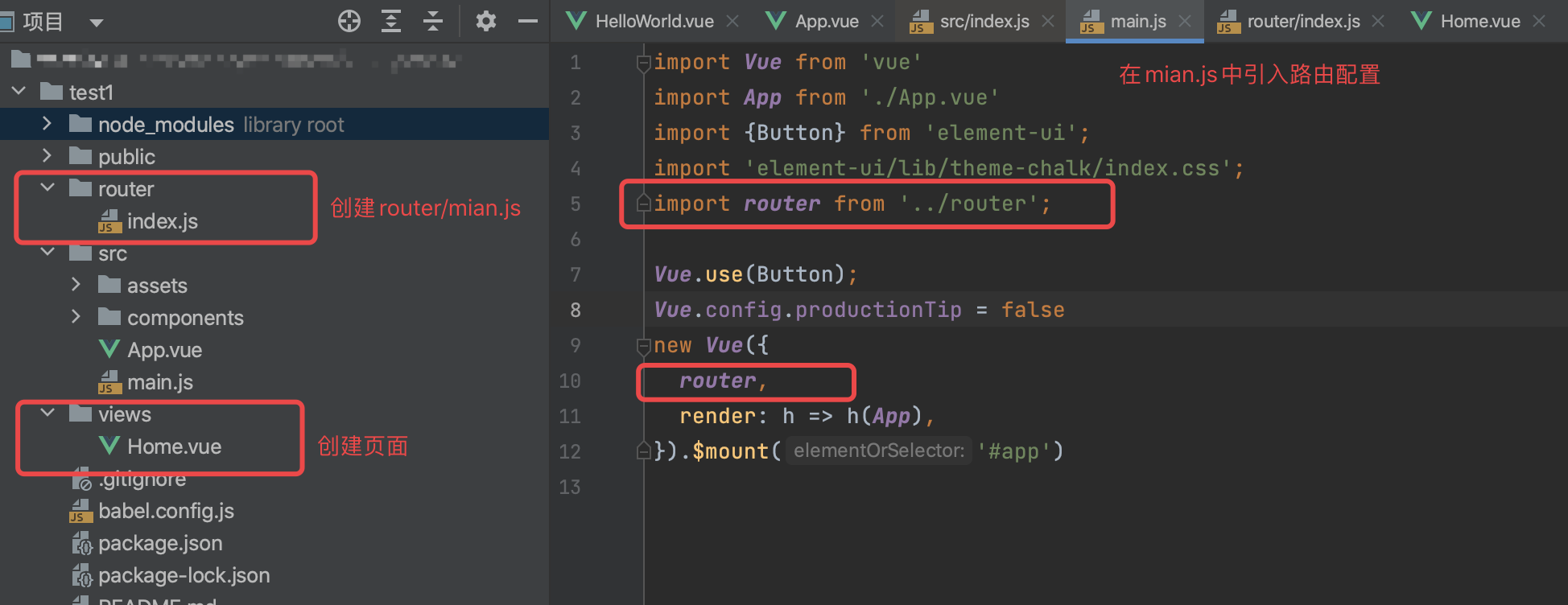
2.在mian.js中引入
import Vue from 'vue'
import App from './App.vue'
import {Button} from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import router from '../router';
Vue.use(Button);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
如图
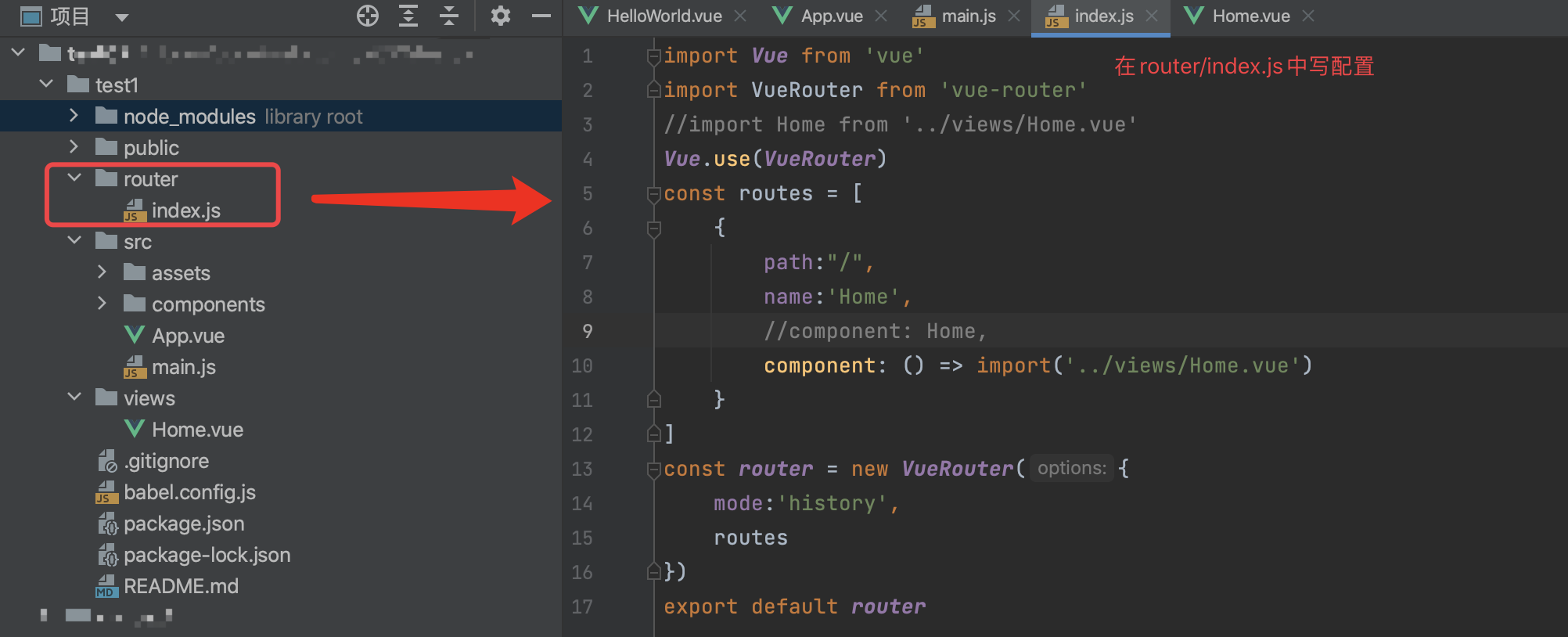
3.在router/index.js中写配置
import Vue from 'vue'
import VueRouter from 'vue-router'
//import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path:"/",
name:'Home',
//component: Home,
component: () => import('../views/Home.vue')
}
]
const router = new VueRouter({
mode:'history',
routes
})
export default router如图:
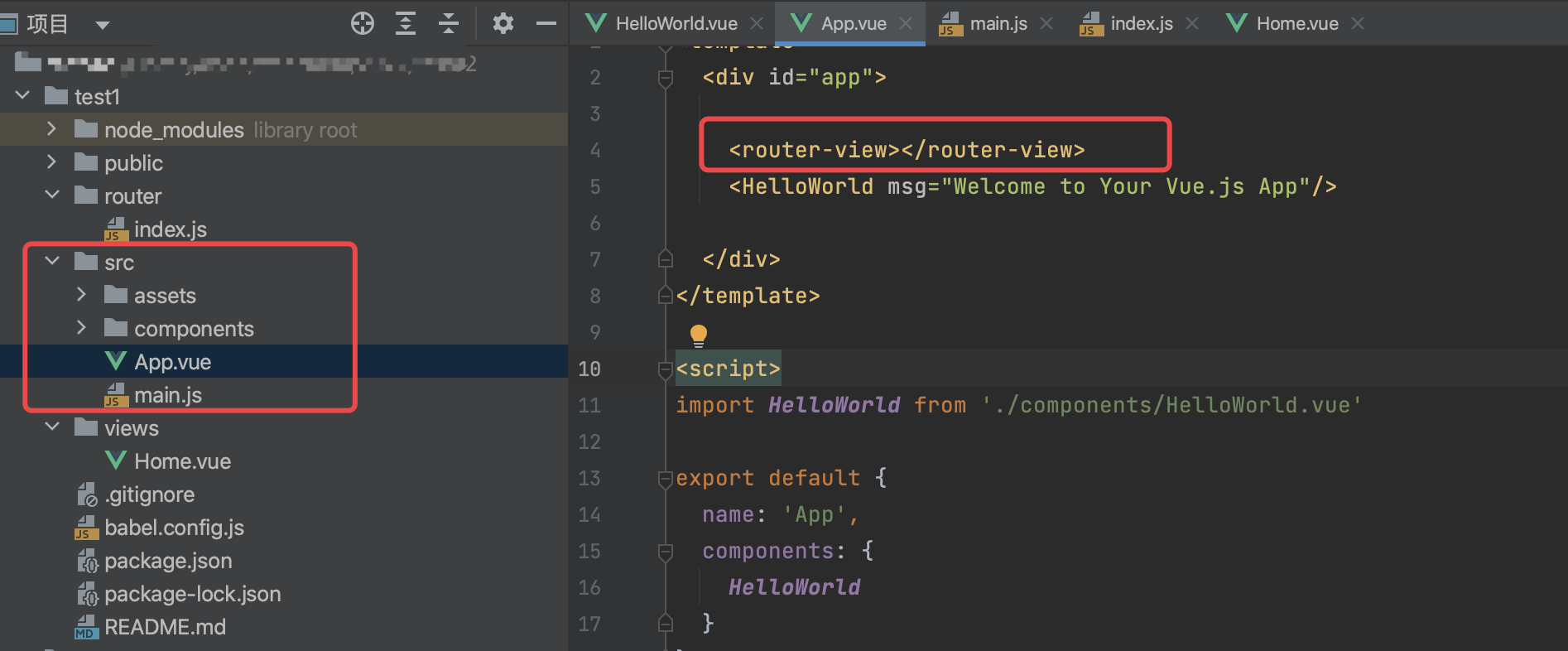
4.在App.vue中引入router-view
<router-view></router-view>
访问首页,会出现 views/Home.vue 中的内容
<router-view></router-view> 内容会随 浏览器路由 在 router/index.js 中 routes 匹配对应的页面
如图:
【常见问题】router-view不显示内容怎么办?
检查 router/index.js 中的 const routes = [{}]
不要写成 const routers = [{}]
是routes而不是routers


评论 (0)