搜索到
90
篇与
EN
的结果
-

-
 分享几个免费查询ip地址、归属地信息的接口 有些是需要指定IP,查询归属地等信息;有些是直接访问获取当前客户端的IP信息。看需求使用。另外不指定有没有请求频率限制;当然,想要稳定最好还是去用付费的接口太平洋APIhttp://whois.pconline.com.cn/ipJson.jsp?ip=123.123.123.123&json=truewww.ip.cnhttps://www.ip.cn/api/index?ip&type=0CSDNhttps://searchplugin.csdn.net/api/v1/ip/get?ip=123.123.123.123ip-api.comhttp://ip-api.com/json/ 查询指定IPhttp://ip-api.com/json/123.123.123.123?lang=zh-CNwww.ipplus360.comhttps://www.ipplus360.com/getIPapi.ipify.orghttps://api.ipify.org/?format=json搜狐API: http://pv.sohu.com/cityjson?ie=utf-8 // http://pv.sohu.com/cityjson?ie=utf-8 <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script type="text/javascript"> console.log(returnCitySN) //返回对象Object {cip: "122.70.200.146", cid: "110000", cname: "北京市"} </script>
分享几个免费查询ip地址、归属地信息的接口 有些是需要指定IP,查询归属地等信息;有些是直接访问获取当前客户端的IP信息。看需求使用。另外不指定有没有请求频率限制;当然,想要稳定最好还是去用付费的接口太平洋APIhttp://whois.pconline.com.cn/ipJson.jsp?ip=123.123.123.123&json=truewww.ip.cnhttps://www.ip.cn/api/index?ip&type=0CSDNhttps://searchplugin.csdn.net/api/v1/ip/get?ip=123.123.123.123ip-api.comhttp://ip-api.com/json/ 查询指定IPhttp://ip-api.com/json/123.123.123.123?lang=zh-CNwww.ipplus360.comhttps://www.ipplus360.com/getIPapi.ipify.orghttps://api.ipify.org/?format=json搜狐API: http://pv.sohu.com/cityjson?ie=utf-8 // http://pv.sohu.com/cityjson?ie=utf-8 <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script type="text/javascript"> console.log(returnCitySN) //返回对象Object {cip: "122.70.200.146", cid: "110000", cname: "北京市"} </script> -
 微博CK免扫码快捷登录 分析 现在各大平台都支持第三方账号快捷登录;本次是分析如何使用微博CK登录各个平台账号。在登录之前,肯定是需要登录平台绑定微博账号的。有什么用?emmm,假如,你有一个迅雷会员,要借¥给别人用。但是你不想或者不能提供手机号码给别人登录,又不想提供账号登录密码....展示目前测试迅雷、百度都可以用{dotted startColor="#ff6c6c" endColor="#1989fa"/}分析隐藏内容,请前往内页查看详情思路打开,如果做成卡密形式的思路:生成一个卡密,绑定这个ck,可以给卡密设置过期时间。前端扫码完,将二维码地址和卡密一起传给后端。后端先校验卡密,通过后,再用卡密对应的ck进行登录~~~如果你有很多ck。。。。。本文章用于记录学习过程、交流。本文章用于记录学习过程、交流。本文章用于记录学习过程、交流。
微博CK免扫码快捷登录 分析 现在各大平台都支持第三方账号快捷登录;本次是分析如何使用微博CK登录各个平台账号。在登录之前,肯定是需要登录平台绑定微博账号的。有什么用?emmm,假如,你有一个迅雷会员,要借¥给别人用。但是你不想或者不能提供手机号码给别人登录,又不想提供账号登录密码....展示目前测试迅雷、百度都可以用{dotted startColor="#ff6c6c" endColor="#1989fa"/}分析隐藏内容,请前往内页查看详情思路打开,如果做成卡密形式的思路:生成一个卡密,绑定这个ck,可以给卡密设置过期时间。前端扫码完,将二维码地址和卡密一起传给后端。后端先校验卡密,通过后,再用卡密对应的ck进行登录~~~如果你有很多ck。。。。。本文章用于记录学习过程、交流。本文章用于记录学习过程、交流。本文章用于记录学习过程、交流。 -
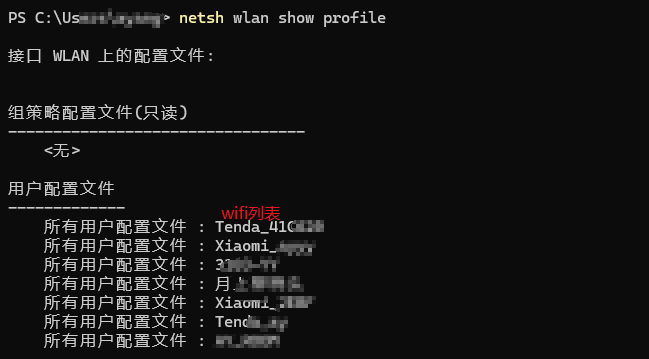
 两句命令查看电脑上已连接的wifi以及密码 附python代码 打开终端,输入两条命令,即可查看当前电脑上所有已保存的wifi以及密码可以列出已保存的wifi网络名netsh wlan show profile打印出WiFi信息(包含密码)netsh wlan show profile name=Wifi网络名字 key=clear使用python代码获取 import subprocess cmd1 = "netsh wlan show profile" cmd2 = "netsh wlan show profile name={wifi} key=clear" def get_wifi(): # 执行 查看wifi列表 命令 reslut = subprocess.run(cmd1.split() , capture_output= True,text=True) if reslut.returncode == 0: output_lines = reslut.stdout.split("\n") # 获取到所有wifi的名称 wifi_profiles = [ line.split(":")[1].strip() for line in output_lines if "所有用户配置文件" in line] for wifi_profile in wifi_profiles: # 查询每个wifi的密码 cmd = cmd2.replace("{wifi}", wifi_profile) wifikey = subprocess.run(cmd.split() , capture_output= True,text=True) if wifikey.returncode == 0: pwds = [line.split(":")[1].strip() for line in wifikey.stdout.split("\n") if "关键内容" in line] for pwd in pwds: print(f'WIFI: {wifi_profile},密码{pwd}') else: print(f'WIFI: {wifi_profile} 获取失败') else: print("获取WIFI配置失败") if __name__ == '__main__': get_wifi()
两句命令查看电脑上已连接的wifi以及密码 附python代码 打开终端,输入两条命令,即可查看当前电脑上所有已保存的wifi以及密码可以列出已保存的wifi网络名netsh wlan show profile打印出WiFi信息(包含密码)netsh wlan show profile name=Wifi网络名字 key=clear使用python代码获取 import subprocess cmd1 = "netsh wlan show profile" cmd2 = "netsh wlan show profile name={wifi} key=clear" def get_wifi(): # 执行 查看wifi列表 命令 reslut = subprocess.run(cmd1.split() , capture_output= True,text=True) if reslut.returncode == 0: output_lines = reslut.stdout.split("\n") # 获取到所有wifi的名称 wifi_profiles = [ line.split(":")[1].strip() for line in output_lines if "所有用户配置文件" in line] for wifi_profile in wifi_profiles: # 查询每个wifi的密码 cmd = cmd2.replace("{wifi}", wifi_profile) wifikey = subprocess.run(cmd.split() , capture_output= True,text=True) if wifikey.returncode == 0: pwds = [line.split(":")[1].strip() for line in wifikey.stdout.split("\n") if "关键内容" in line] for pwd in pwds: print(f'WIFI: {wifi_profile},密码{pwd}') else: print(f'WIFI: {wifi_profile} 获取失败') else: print("获取WIFI配置失败") if __name__ == '__main__': get_wifi() -
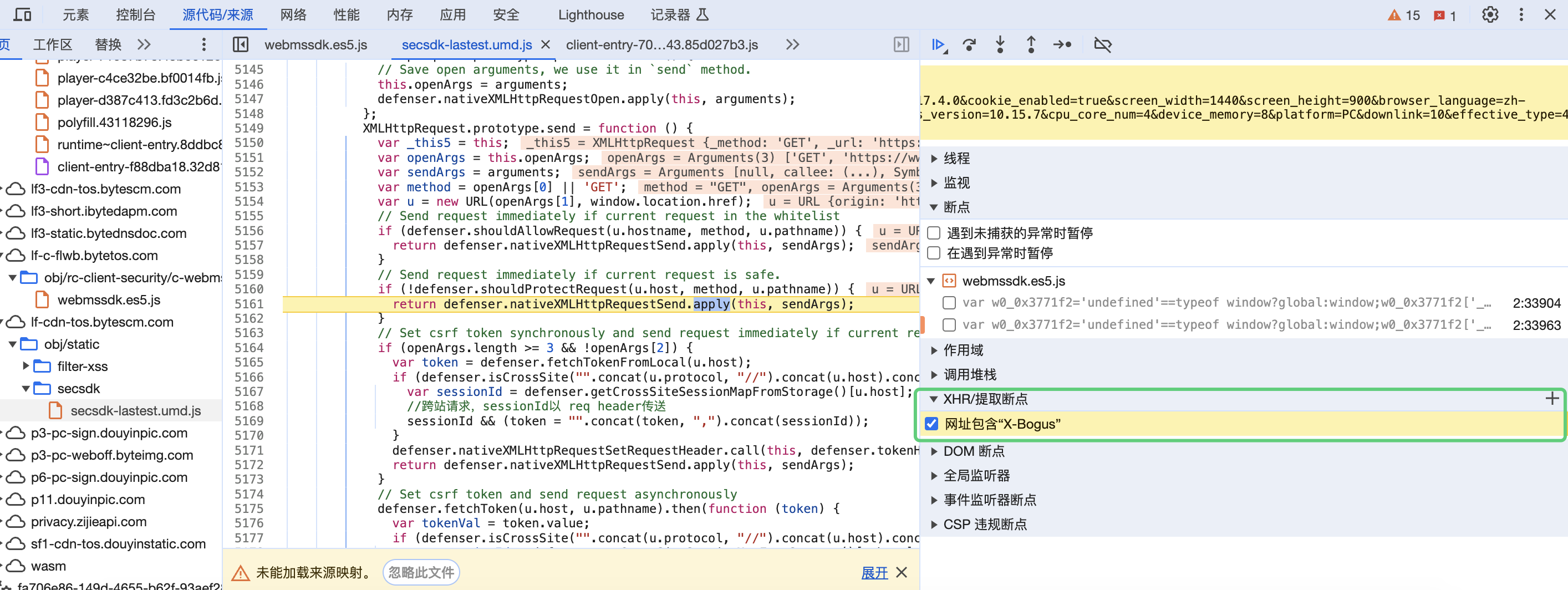
 抖音 记一次 X-bogus 逆向分析 记录一次抖音 X-Bogus 研究过程隐藏内容,请前往内页查看详情{dotted startColor="#ff6c6c" endColor="#1989fa"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}将X-Bogus放入实际案例中测试导入js库import execjs with open("1.js") as f: js_code = f.read() f.close() js_compile = execjs.compile(js_code)接口 -> 获取粉丝列表https://www.douyin.com/aweme/v1/web/user/follower/list/Cookiecookies = { "stream_player_status_params": "", "sid_guard": "", }参数params = { "device_platform": "webapp", "aid": "6383", "channel": "channel_pc_web", "user_id": "XXXX", "sec_user_id": "XXX", "offset": "0", "min_time": "0", "max_time": "1710210938", "count": "20", "source_type": "1", "gps_access": "0", "address_book_access": "0", "pc_client_type": "1", "version_code": "170400", "version_name": "17.4.0", "cookie_enabled": "true", "screen_width": "1440", "screen_height": "900", "browser_language": "zh-CN", "browser_platform": "MacIntel", "browser_name": "Chrome", "browser_version": "122.0.0.0", "browser_online": "true", "engine_name": "Blink", "engine_version": "122.0.0.0", "os_name": "Mac OS", "os_version": "10.15.7", "cpu_core_num": "4", "device_memory": "8", "platform": "PC", "downlink": "10", "effective_type": "4g", "round_trip_time": "100", "webid": "XXX", "msToken": "1", }请求结果 成功总结这里的粉丝分页不是 offset ,而是 max_time 。这个值可以取返回参数中的 min_timecookie只用到了 stream_player_status_params 和 sid_guardmsToken不校验,但是参与生成XB。其他参数没有测试{dotted startColor="#ff6c6c" endColor="#1989fa"/}小白研究,欢迎大佬指教小白研究,欢迎大佬指教小白研究,欢迎大佬指教
抖音 记一次 X-bogus 逆向分析 记录一次抖音 X-Bogus 研究过程隐藏内容,请前往内页查看详情{dotted startColor="#ff6c6c" endColor="#1989fa"/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}将X-Bogus放入实际案例中测试导入js库import execjs with open("1.js") as f: js_code = f.read() f.close() js_compile = execjs.compile(js_code)接口 -> 获取粉丝列表https://www.douyin.com/aweme/v1/web/user/follower/list/Cookiecookies = { "stream_player_status_params": "", "sid_guard": "", }参数params = { "device_platform": "webapp", "aid": "6383", "channel": "channel_pc_web", "user_id": "XXXX", "sec_user_id": "XXX", "offset": "0", "min_time": "0", "max_time": "1710210938", "count": "20", "source_type": "1", "gps_access": "0", "address_book_access": "0", "pc_client_type": "1", "version_code": "170400", "version_name": "17.4.0", "cookie_enabled": "true", "screen_width": "1440", "screen_height": "900", "browser_language": "zh-CN", "browser_platform": "MacIntel", "browser_name": "Chrome", "browser_version": "122.0.0.0", "browser_online": "true", "engine_name": "Blink", "engine_version": "122.0.0.0", "os_name": "Mac OS", "os_version": "10.15.7", "cpu_core_num": "4", "device_memory": "8", "platform": "PC", "downlink": "10", "effective_type": "4g", "round_trip_time": "100", "webid": "XXX", "msToken": "1", }请求结果 成功总结这里的粉丝分页不是 offset ,而是 max_time 。这个值可以取返回参数中的 min_timecookie只用到了 stream_player_status_params 和 sid_guardmsToken不校验,但是参与生成XB。其他参数没有测试{dotted startColor="#ff6c6c" endColor="#1989fa"/}小白研究,欢迎大佬指教小白研究,欢迎大佬指教小白研究,欢迎大佬指教 -
 阿洋个人发卡源码 全开源版 无授权 前言因为监管不到位等原因,之前有好多个地区的帽子叔叔给我打电话,说涉嫌hs、zp等,所以这套程序两三年前就已经不开放不更新了。期间授权站没有关闭老用户可以正常使用,但是断断续续也有一些新朋友问我。整理了一份源码,无加密、无授权。提供大家娱乐一下!{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}其次{message type="success" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="warning" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="error" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}预览下载隐藏内容,请前往内页查看详情{lamp/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}感谢大家!江湖会再见
阿洋个人发卡源码 全开源版 无授权 前言因为监管不到位等原因,之前有好多个地区的帽子叔叔给我打电话,说涉嫌hs、zp等,所以这套程序两三年前就已经不开放不更新了。期间授权站没有关闭老用户可以正常使用,但是断断续续也有一些新朋友问我。整理了一份源码,无加密、无授权。提供大家娱乐一下!{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}{message type="error" content="仅供娱乐、参考,禁止任何违法违规行为。后果自负!"/}其次{message type="success" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="warning" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}{message type="error" content="如果还有授权的用户,请在测试源码正常使用的情况下更换到此版本"/}预览下载隐藏内容,请前往内页查看详情{lamp/}{dotted startColor="#ff6c6c" endColor="#1989fa"/}感谢大家!江湖会再见 -
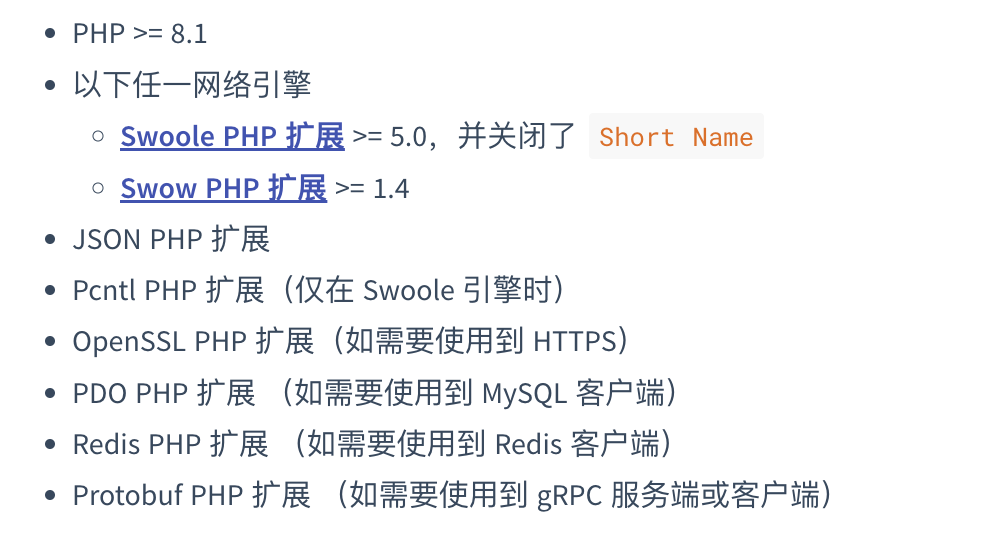
 docker-dnmp环境中安装hyperf框架 安装PHP8.2以及相关扩展.env设置php根据框架要求将php版本设置为 8.2 ,以及安装所需的扩展 opcache,redis,swoole,pcntl PHP80_VERSION=8.2.12 PHP80_PHP_CONF_FILE=./services/php80/php.ini PHP80_FPM_CONF_FILE=./services/php80/php-fpm.conf PHP80_LOG_DIR=./logs/php80 PHP80_EXTENSIONS=pdo_mysql,mysqli,mbstring,gd,curl,opcache,redis,swoole,pcntldocker-compose.yml 端口映射与暴露我设置的是9800端口 php80: build: context: ./services/php80 args: PHP_VERSION: php:${PHP80_VERSION}-fpm-alpine CONTAINER_PACKAGE_URL: ${CONTAINER_PACKAGE_URL} COMPOSER_URL: ${COMPOSER_URL} PHP_EXTENSIONS: ${PHP80_EXTENSIONS} TZ: "$TZ" container_name: php80 expose: - 9501 - 9800 ports: - "9800:9800" volumes: - ${SOURCE_DIR}:/www/:rw - ${PHP80_PHP_CONF_FILE}:/usr/local/etc/php/php.ini:ro - ${PHP80_FPM_CONF_FILE}:/usr/local/etc/php-fpm.d/www.conf:rw - ${PHP80_LOG_DIR}:/var/log/php - ${DATA_DIR}/composer:/tmp/composer restart: always cap_add: - SYS_PTRACE networks: - default设置完成后运行进入到php8的控制台docker exec -it php80 /bin/sh进入www目录,安装框架composer create-project hyperf/hyperf-skeleton 将端口改成9800hyperf-skeleton/config/autoload/server.php 'mode' => SWOOLE_PROCESS, 'servers' => [ [ 'name' => 'http', 'type' => Server::SERVER_HTTP, 'host' => '0.0.0.0', 'port' => 9800, # 这里 'sock_type' => SWOOLE_SOCK_TCP, 'callbacks' => [ Event::ON_REQUEST => [Hyperf\HttpServer\Server::class, 'onRequest'], ], 'options' => [ // Whether to enable request lifecycle event 'enable_request_lifecycle' => false, ], ], ],运行php bin/hyperf.php start访问 0.0.0.0:9800
docker-dnmp环境中安装hyperf框架 安装PHP8.2以及相关扩展.env设置php根据框架要求将php版本设置为 8.2 ,以及安装所需的扩展 opcache,redis,swoole,pcntl PHP80_VERSION=8.2.12 PHP80_PHP_CONF_FILE=./services/php80/php.ini PHP80_FPM_CONF_FILE=./services/php80/php-fpm.conf PHP80_LOG_DIR=./logs/php80 PHP80_EXTENSIONS=pdo_mysql,mysqli,mbstring,gd,curl,opcache,redis,swoole,pcntldocker-compose.yml 端口映射与暴露我设置的是9800端口 php80: build: context: ./services/php80 args: PHP_VERSION: php:${PHP80_VERSION}-fpm-alpine CONTAINER_PACKAGE_URL: ${CONTAINER_PACKAGE_URL} COMPOSER_URL: ${COMPOSER_URL} PHP_EXTENSIONS: ${PHP80_EXTENSIONS} TZ: "$TZ" container_name: php80 expose: - 9501 - 9800 ports: - "9800:9800" volumes: - ${SOURCE_DIR}:/www/:rw - ${PHP80_PHP_CONF_FILE}:/usr/local/etc/php/php.ini:ro - ${PHP80_FPM_CONF_FILE}:/usr/local/etc/php-fpm.d/www.conf:rw - ${PHP80_LOG_DIR}:/var/log/php - ${DATA_DIR}/composer:/tmp/composer restart: always cap_add: - SYS_PTRACE networks: - default设置完成后运行进入到php8的控制台docker exec -it php80 /bin/sh进入www目录,安装框架composer create-project hyperf/hyperf-skeleton 将端口改成9800hyperf-skeleton/config/autoload/server.php 'mode' => SWOOLE_PROCESS, 'servers' => [ [ 'name' => 'http', 'type' => Server::SERVER_HTTP, 'host' => '0.0.0.0', 'port' => 9800, # 这里 'sock_type' => SWOOLE_SOCK_TCP, 'callbacks' => [ Event::ON_REQUEST => [Hyperf\HttpServer\Server::class, 'onRequest'], ], 'options' => [ // Whether to enable request lifecycle event 'enable_request_lifecycle' => false, ], ], ],运行php bin/hyperf.php start访问 0.0.0.0:9800 -
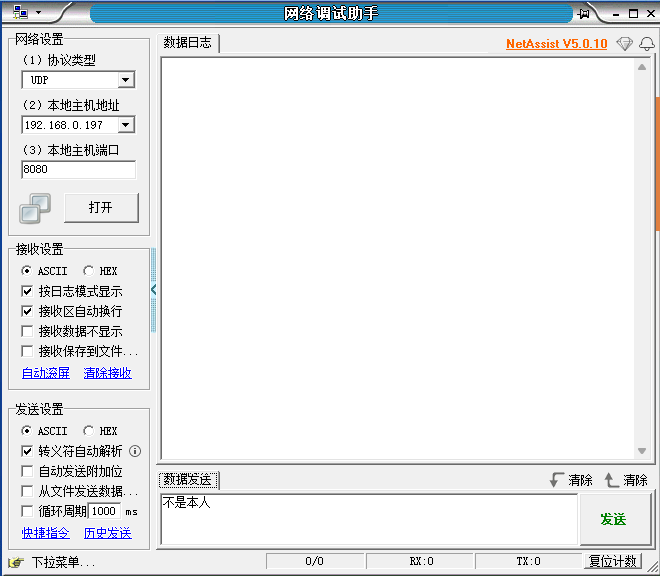
 windows 网络调试助手V5 网络调试助手是集TCP/UDP服务端+客户端于一体的网络调试工具,是网络应用开发及调试中常用必备的专业工具,可以帮助网络应用设计、开发、测试 人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度。该软件界面精美,实用性强,可以帮助网络应用设计、开发、测试人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度,成为您的TCP/UDP应用的开发助手。是网络应用开发及调试中常用必备的专业工具。如何使用网络调试助手调试TCP?一、TCP服务端1、TCP跟UDP不一样,TCP必须先建立服务端,然后客户端才能去连服务端。在这里我们选择协议类型为TCP Server。2、然后是服务端所在的IP地址,如下图所示输入,该工具会自动识别到本地IP地址。3、端口号我们在这里选择8080,如果选择其他的端口号,在建立客户端时要保持一致。4、然后点击“连接”按钮即可建立服务端,接下来就待客户端来连接。二、TCP客户端1、接下来就是建立客户端了,协议类型选择“TCP Client”,如下图所示。2、服务器IP地址这里是要填写我们要连接到的服务器端的IP地址。3、然后是服务器的端口号,必须要跟前面设置服务器时一致。4、点击“连接”按扭即可发起连接,如果连接成功,该按钮将成“断开”字样。三、收发测试1、然后就可以随便发数据了,在客户端输入数据,点击发送,数据就可以传输到服务端了。2、服务器也类似操作,不过服务端可以选择发送数据给特定的对象或者所有连到服务器上的客户端。高速下载隐藏内容,请前往内页查看详情{lamp/}
windows 网络调试助手V5 网络调试助手是集TCP/UDP服务端+客户端于一体的网络调试工具,是网络应用开发及调试中常用必备的专业工具,可以帮助网络应用设计、开发、测试 人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度。该软件界面精美,实用性强,可以帮助网络应用设计、开发、测试人员检查所开发的网络应用软硬件的数据收发状况,提高开发的速度,成为您的TCP/UDP应用的开发助手。是网络应用开发及调试中常用必备的专业工具。如何使用网络调试助手调试TCP?一、TCP服务端1、TCP跟UDP不一样,TCP必须先建立服务端,然后客户端才能去连服务端。在这里我们选择协议类型为TCP Server。2、然后是服务端所在的IP地址,如下图所示输入,该工具会自动识别到本地IP地址。3、端口号我们在这里选择8080,如果选择其他的端口号,在建立客户端时要保持一致。4、然后点击“连接”按钮即可建立服务端,接下来就待客户端来连接。二、TCP客户端1、接下来就是建立客户端了,协议类型选择“TCP Client”,如下图所示。2、服务器IP地址这里是要填写我们要连接到的服务器端的IP地址。3、然后是服务器的端口号,必须要跟前面设置服务器时一致。4、点击“连接”按扭即可发起连接,如果连接成功,该按钮将成“断开”字样。三、收发测试1、然后就可以随便发数据了,在客户端输入数据,点击发送,数据就可以传输到服务端了。2、服务器也类似操作,不过服务端可以选择发送数据给特定的对象或者所有连到服务器上的客户端。高速下载隐藏内容,请前往内页查看详情{lamp/} -
 彩虹外链网盘V5.5_新增注册用户 彩虹外链网盘,是一款PHP网盘与外链分享程序,支持所有格式文件的上传,可以生成文件外链、图片外链、音乐视频外链,生成外链同时自动生成相应的UBB代码和HTML代码,还可支持文本、图片、音乐、视频在线预览,这不仅仅是一个网盘,更是一个图床亦或是音乐在线试听网站。新版本支持对接阿里云OSS、腾讯云COS、华为云OBS、又拍云、七牛云等云存储,同时增加了图片违规检测功能。更新1.新增了注册用户(原版只能第三方快捷登录)2.优化密码输入下载{x} 原版本下载地址:http://pan.0en.cn/file.php?hash=bb319497f7aa7c2c87ba808322e37de7{x} 修改版本下载:http://pan.0en.cn/file.php?hash=bfc248d858a364759b20e9b6a5df4469下载密码隐藏内容,请前往内页查看详情{lamp/}原文章地址:https://blog.cccyun.cn/post-406.html
彩虹外链网盘V5.5_新增注册用户 彩虹外链网盘,是一款PHP网盘与外链分享程序,支持所有格式文件的上传,可以生成文件外链、图片外链、音乐视频外链,生成外链同时自动生成相应的UBB代码和HTML代码,还可支持文本、图片、音乐、视频在线预览,这不仅仅是一个网盘,更是一个图床亦或是音乐在线试听网站。新版本支持对接阿里云OSS、腾讯云COS、华为云OBS、又拍云、七牛云等云存储,同时增加了图片违规检测功能。更新1.新增了注册用户(原版只能第三方快捷登录)2.优化密码输入下载{x} 原版本下载地址:http://pan.0en.cn/file.php?hash=bb319497f7aa7c2c87ba808322e37de7{x} 修改版本下载:http://pan.0en.cn/file.php?hash=bfc248d858a364759b20e9b6a5df4469下载密码隐藏内容,请前往内页查看详情{lamp/}原文章地址:https://blog.cccyun.cn/post-406.html -