按需引入的优势:
缩小打包之后的文件体积
安装插件
npm install babel-plugin-component -D
修改配置文件 ( babel.config.js )
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
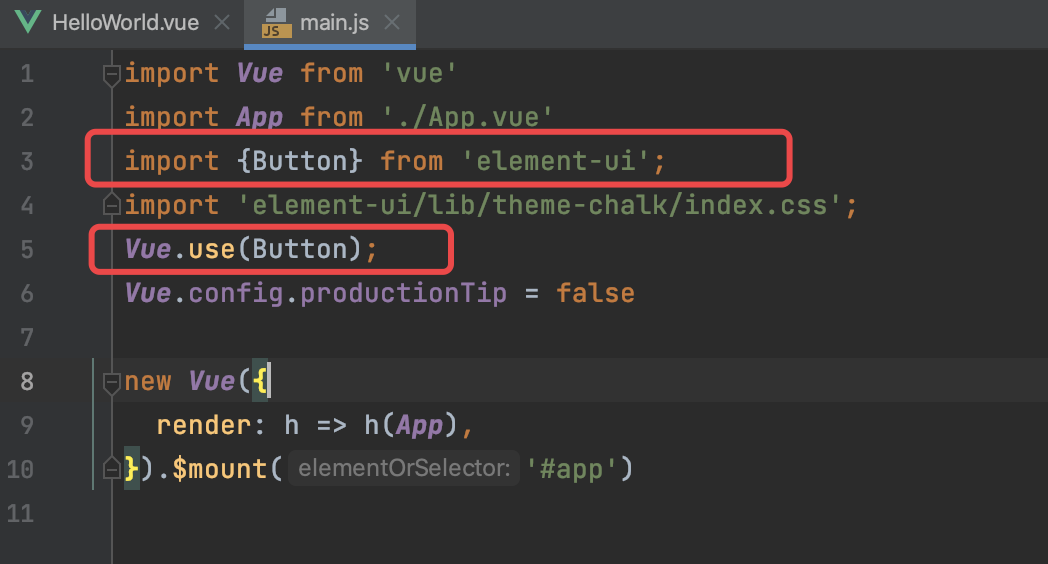
修改引入
import {Button} from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Button);如图:


评论 (0)