搜索到
5
篇与
swoole
的结果
-
 docker-dnmp环境中安装hyperf框架 安装PHP8.2以及相关扩展.env设置php根据框架要求将php版本设置为 8.2 ,以及安装所需的扩展 opcache,redis,swoole,pcntl PHP80_VERSION=8.2.12 PHP80_PHP_CONF_FILE=./services/php80/php.ini PHP80_FPM_CONF_FILE=./services/php80/php-fpm.conf PHP80_LOG_DIR=./logs/php80 PHP80_EXTENSIONS=pdo_mysql,mysqli,mbstring,gd,curl,opcache,redis,swoole,pcntldocker-compose.yml 端口映射与暴露我设置的是9800端口 php80: build: context: ./services/php80 args: PHP_VERSION: php:${PHP80_VERSION}-fpm-alpine CONTAINER_PACKAGE_URL: ${CONTAINER_PACKAGE_URL} COMPOSER_URL: ${COMPOSER_URL} PHP_EXTENSIONS: ${PHP80_EXTENSIONS} TZ: "$TZ" container_name: php80 expose: - 9501 - 9800 ports: - "9800:9800" volumes: - ${SOURCE_DIR}:/www/:rw - ${PHP80_PHP_CONF_FILE}:/usr/local/etc/php/php.ini:ro - ${PHP80_FPM_CONF_FILE}:/usr/local/etc/php-fpm.d/www.conf:rw - ${PHP80_LOG_DIR}:/var/log/php - ${DATA_DIR}/composer:/tmp/composer restart: always cap_add: - SYS_PTRACE networks: - default设置完成后运行进入到php8的控制台docker exec -it php80 /bin/sh进入www目录,安装框架composer create-project hyperf/hyperf-skeleton 将端口改成9800hyperf-skeleton/config/autoload/server.php 'mode' => SWOOLE_PROCESS, 'servers' => [ [ 'name' => 'http', 'type' => Server::SERVER_HTTP, 'host' => '0.0.0.0', 'port' => 9800, # 这里 'sock_type' => SWOOLE_SOCK_TCP, 'callbacks' => [ Event::ON_REQUEST => [Hyperf\HttpServer\Server::class, 'onRequest'], ], 'options' => [ // Whether to enable request lifecycle event 'enable_request_lifecycle' => false, ], ], ],运行php bin/hyperf.php start访问 0.0.0.0:9800
docker-dnmp环境中安装hyperf框架 安装PHP8.2以及相关扩展.env设置php根据框架要求将php版本设置为 8.2 ,以及安装所需的扩展 opcache,redis,swoole,pcntl PHP80_VERSION=8.2.12 PHP80_PHP_CONF_FILE=./services/php80/php.ini PHP80_FPM_CONF_FILE=./services/php80/php-fpm.conf PHP80_LOG_DIR=./logs/php80 PHP80_EXTENSIONS=pdo_mysql,mysqli,mbstring,gd,curl,opcache,redis,swoole,pcntldocker-compose.yml 端口映射与暴露我设置的是9800端口 php80: build: context: ./services/php80 args: PHP_VERSION: php:${PHP80_VERSION}-fpm-alpine CONTAINER_PACKAGE_URL: ${CONTAINER_PACKAGE_URL} COMPOSER_URL: ${COMPOSER_URL} PHP_EXTENSIONS: ${PHP80_EXTENSIONS} TZ: "$TZ" container_name: php80 expose: - 9501 - 9800 ports: - "9800:9800" volumes: - ${SOURCE_DIR}:/www/:rw - ${PHP80_PHP_CONF_FILE}:/usr/local/etc/php/php.ini:ro - ${PHP80_FPM_CONF_FILE}:/usr/local/etc/php-fpm.d/www.conf:rw - ${PHP80_LOG_DIR}:/var/log/php - ${DATA_DIR}/composer:/tmp/composer restart: always cap_add: - SYS_PTRACE networks: - default设置完成后运行进入到php8的控制台docker exec -it php80 /bin/sh进入www目录,安装框架composer create-project hyperf/hyperf-skeleton 将端口改成9800hyperf-skeleton/config/autoload/server.php 'mode' => SWOOLE_PROCESS, 'servers' => [ [ 'name' => 'http', 'type' => Server::SERVER_HTTP, 'host' => '0.0.0.0', 'port' => 9800, # 这里 'sock_type' => SWOOLE_SOCK_TCP, 'callbacks' => [ Event::ON_REQUEST => [Hyperf\HttpServer\Server::class, 'onRequest'], ], 'options' => [ // Whether to enable request lifecycle event 'enable_request_lifecycle' => false, ], ], ],运行php bin/hyperf.php start访问 0.0.0.0:9800 -
 ThinkPHP6.x + Swoole 使用文档整理(二)WebSocket 配置在 config/swoole.php中,可以看到有个websocket的配置//... 'websocket' => [ 'enable' => true, //开启 'handler' => \think\swoole\websocket\Handler::class,// \app\websocket\Manage::class ,// 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ 'Event' => \app\listener\WebsocketEvent::class, 'message' => \app\listener\WsMessage::class, 'Open' => \app\listener\WsConnect::class, 'Close' => \app\listener\WsClose::class ], 'subscribe' => [ // \app\subscribe\WsSubscribe::class ], ], //....handler 方法就是websocket对应的处理类可以点进去查看一下源码。发现里面就是调用对应事件 $this->event->trigger('swoole.websocket.Open', $request); $this->event->trigger('swoole.websocket.Message', $frame); $this->event->trigger('swoole.websocket.Event', $this->decode($frame->data)); $this->event->trigger('swoole.websocket.Close'); 配置对应的事件创建对应的事件。php think make:listener WebsocketEvent ...在配置文件中,有一个listen = [ ] , 里面就是对应的事件 'Event' => \app\listener\WebsocketEvent::class, //消息事件 'message' => \app\listener\WsMessage::class, //客户端连接 'Open' => \app\listener\WsConnect::class, //客户端关闭 'Close' => \app\listener\WsClose::classWsConnect为例<?php declare (strict_types = 1); namespace app\listener; use think\swoole\Websocket; class WsConnect { /** * 事件监听处理 * * @return mixed */ public function handle($event,Websocket $ws) { $param = request()->param(); # http请求 echo "\n"; echo "新用户进入\n"; echo json_encode($param)."\n"; echo "websocket:".$ws->getSender()."\n"; echo "WsConnect:".json_encode($event)."\n"; echo "\n"; // $ws->close(); # 断开链接 } } 客户端<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var ws = new WebSocket("ws://xxxxx:8080?uid=1"); ws.onopen = function(){ const currentTime = new Date(); console.log(currentTime + '连接成功'); } ws.onclose = function(){ const currentTime = new Date(); console.log(currentTime + '连接断开'); } </script> </body> </html>有用户连接上时,控制台就会输出这些消息
ThinkPHP6.x + Swoole 使用文档整理(二)WebSocket 配置在 config/swoole.php中,可以看到有个websocket的配置//... 'websocket' => [ 'enable' => true, //开启 'handler' => \think\swoole\websocket\Handler::class,// \app\websocket\Manage::class ,// 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ 'Event' => \app\listener\WebsocketEvent::class, 'message' => \app\listener\WsMessage::class, 'Open' => \app\listener\WsConnect::class, 'Close' => \app\listener\WsClose::class ], 'subscribe' => [ // \app\subscribe\WsSubscribe::class ], ], //....handler 方法就是websocket对应的处理类可以点进去查看一下源码。发现里面就是调用对应事件 $this->event->trigger('swoole.websocket.Open', $request); $this->event->trigger('swoole.websocket.Message', $frame); $this->event->trigger('swoole.websocket.Event', $this->decode($frame->data)); $this->event->trigger('swoole.websocket.Close'); 配置对应的事件创建对应的事件。php think make:listener WebsocketEvent ...在配置文件中,有一个listen = [ ] , 里面就是对应的事件 'Event' => \app\listener\WebsocketEvent::class, //消息事件 'message' => \app\listener\WsMessage::class, //客户端连接 'Open' => \app\listener\WsConnect::class, //客户端关闭 'Close' => \app\listener\WsClose::classWsConnect为例<?php declare (strict_types = 1); namespace app\listener; use think\swoole\Websocket; class WsConnect { /** * 事件监听处理 * * @return mixed */ public function handle($event,Websocket $ws) { $param = request()->param(); # http请求 echo "\n"; echo "新用户进入\n"; echo json_encode($param)."\n"; echo "websocket:".$ws->getSender()."\n"; echo "WsConnect:".json_encode($event)."\n"; echo "\n"; // $ws->close(); # 断开链接 } } 客户端<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var ws = new WebSocket("ws://xxxxx:8080?uid=1"); ws.onopen = function(){ const currentTime = new Date(); console.log(currentTime + '连接成功'); } ws.onclose = function(){ const currentTime = new Date(); console.log(currentTime + '连接断开'); } </script> </body> </html>有用户连接上时,控制台就会输出这些消息 -
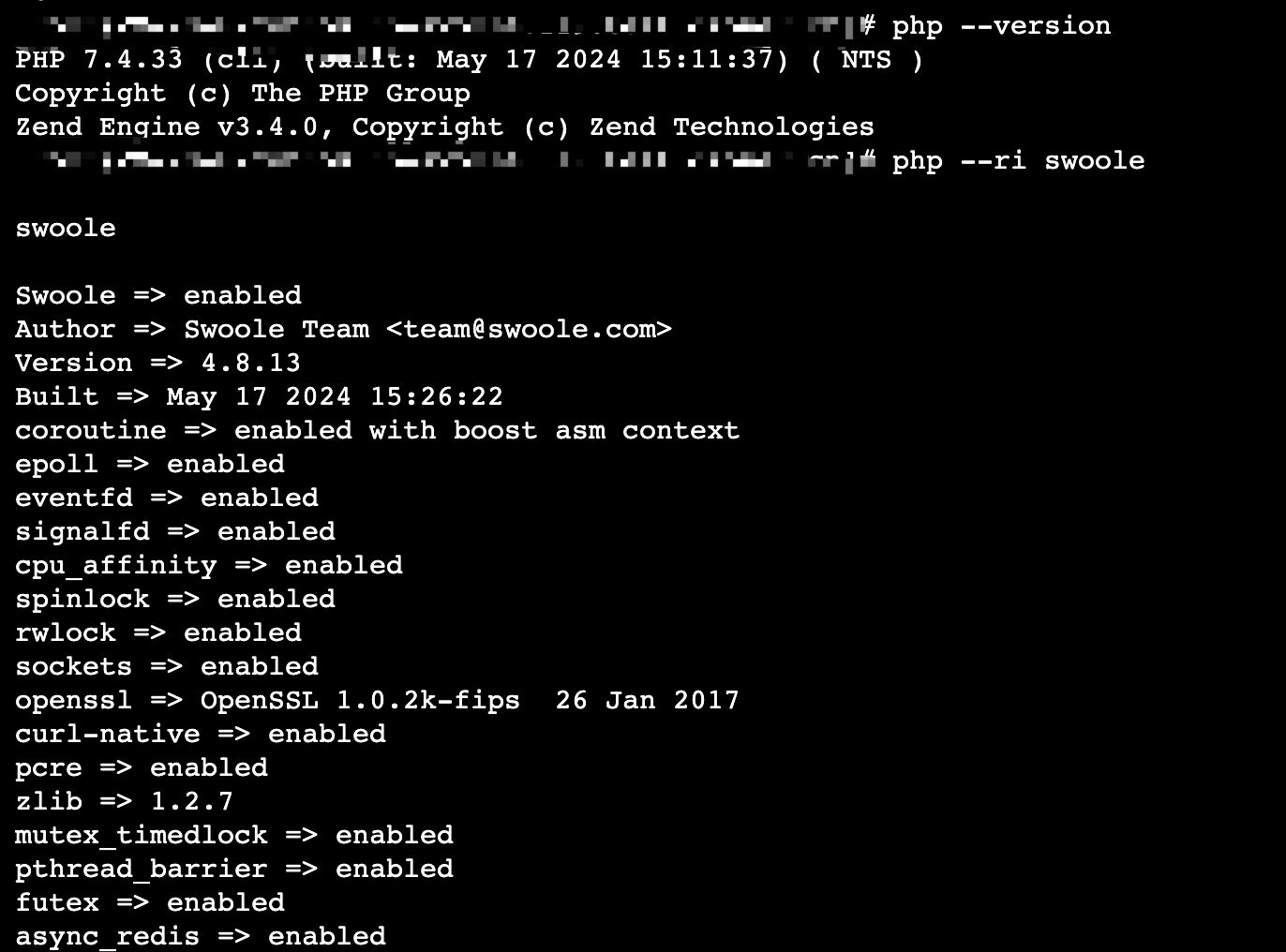
 ThinkPHP6.x + Swoole 使用文档整理(一)先跑起来 前沿thinkphp文档中关于swoole的内容,真的是写的太吝啬了。百度上一些教程,不知道是不是由于框架或thinkSwoole的更新,也有很多对不上。无奈只能自己研究,记录一下。环境搭建本地环境可以使用docker、或者虚拟机。有宝塔的可以用宝塔,基本上都是一键安装。1.安装thinkphp6.x(稳定版)2.安装php7.4 + swoole扩展4.8 php --version //查看php版本 php -m //查看php扩展(是否已经有swoole了) php -ri swoole //查看swoole 3.安装thinkSwoolecomposer require topthink/think-swoole4.配置config/swoole.php<?php return [ 'http' => [ 'enable' => true, //* 开启http 'host' => '0.0.0.0', 'port' => 8080,// * 设置端口,确保端口已开放 'worker_num' => swoole_cpu_num(), 'options' => [], ], 'websocket' => [ 'enable' => true, //*开启websocket 'handler' => \think\swoole\websocket\Handler::class, 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ ], 'subscribe' => [ ], ], ]; 运行swoole切换到项目目录,在控制台执行启动命令php think swoole此时,http和websocket服务都已经开启了。http访问 http://域名:8080/ ,即可访问到项目websocket在 http://www.websocket-test.com/ 中,填入 ws://域名:8080 即可链接
ThinkPHP6.x + Swoole 使用文档整理(一)先跑起来 前沿thinkphp文档中关于swoole的内容,真的是写的太吝啬了。百度上一些教程,不知道是不是由于框架或thinkSwoole的更新,也有很多对不上。无奈只能自己研究,记录一下。环境搭建本地环境可以使用docker、或者虚拟机。有宝塔的可以用宝塔,基本上都是一键安装。1.安装thinkphp6.x(稳定版)2.安装php7.4 + swoole扩展4.8 php --version //查看php版本 php -m //查看php扩展(是否已经有swoole了) php -ri swoole //查看swoole 3.安装thinkSwoolecomposer require topthink/think-swoole4.配置config/swoole.php<?php return [ 'http' => [ 'enable' => true, //* 开启http 'host' => '0.0.0.0', 'port' => 8080,// * 设置端口,确保端口已开放 'worker_num' => swoole_cpu_num(), 'options' => [], ], 'websocket' => [ 'enable' => true, //*开启websocket 'handler' => \think\swoole\websocket\Handler::class, 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => 'table', 'table' => [ 'room_rows' => 8192, 'room_size' => 2048, 'client_rows' => 4096, 'client_size' => 2048, ], 'redis' => [ 'host' => '127.0.0.1', 'port' => 6379, 'max_active' => 3, 'max_wait_time' => 5, ], ], 'listen' => [ ], 'subscribe' => [ ], ], ]; 运行swoole切换到项目目录,在控制台执行启动命令php think swoole此时,http和websocket服务都已经开启了。http访问 http://域名:8080/ ,即可访问到项目websocket在 http://www.websocket-test.com/ 中,填入 ws://域名:8080 即可链接 -
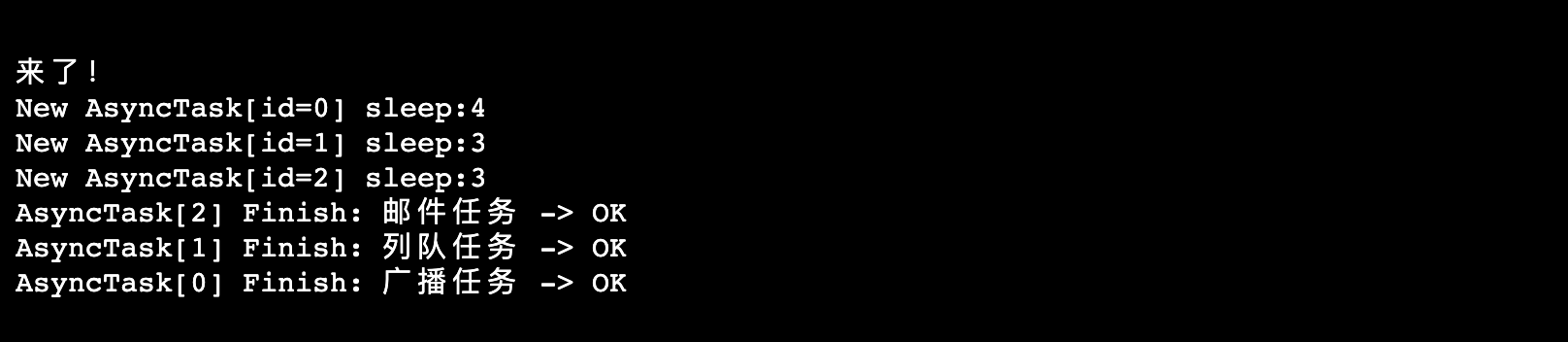
 PHP-Swoole 异步执行任务 task 在 Server 程序中如果需要执行很耗时的操作,比如一个聊天服务器发送广播,Web 服务器中发送邮件。如果直接去执行这些函数就会阻塞当前进程,导致服务器响应变慢。Swoole 提供了异步任务处理的功能,可以投递一个异步任务到 TaskWorker 进程池中执行,不影响当前请求的处理速度。<?php $http = new Swoole\Http\Server('0.0.0.0', 9501); //设置异步任务的工作进程数量 $http->set([ 'task_worker_num' => 4 ]); ////此回调函数在worker进程中执行 $http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); //处理异步任务(此回调函数在task进程中执行) $http->on('Task', function ($serv, $task_id, $reactor_id, $data) { $sle = rand(1,5); echo "New AsyncTask[id={$task_id}] sleep:{$sle}".PHP_EOL; sleep($sle); //返回任务执行的结果 $serv->finish("{$data} -> OK"); }); //处理异步任务的结果(此回调函数在worker进程中执行) $http->on('Finish', function ($serv, $task_id, $data) { echo "AsyncTask[{$task_id}] Finish: {$data}".PHP_EOL; }); $http->start(); 在终端中运行该php文件 php test.php 在浏览器访问 IP:9501 即可。浏览器显示 <h1>Hello Swoole. #8511</h1> 终端显示:当 任务数量 大于 异步任务的工作进程数量 时在上面设置的 异步任务的工作进程数量 = 4,当执行的任务数量多于4时,是怎样的呢?$http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); //6个任务 $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $http->task("广播任务2"); $http->task("列队任务2"); $http->task("邮件任务2"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); });执行结果
PHP-Swoole 异步执行任务 task 在 Server 程序中如果需要执行很耗时的操作,比如一个聊天服务器发送广播,Web 服务器中发送邮件。如果直接去执行这些函数就会阻塞当前进程,导致服务器响应变慢。Swoole 提供了异步任务处理的功能,可以投递一个异步任务到 TaskWorker 进程池中执行,不影响当前请求的处理速度。<?php $http = new Swoole\Http\Server('0.0.0.0', 9501); //设置异步任务的工作进程数量 $http->set([ 'task_worker_num' => 4 ]); ////此回调函数在worker进程中执行 $http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); //处理异步任务(此回调函数在task进程中执行) $http->on('Task', function ($serv, $task_id, $reactor_id, $data) { $sle = rand(1,5); echo "New AsyncTask[id={$task_id}] sleep:{$sle}".PHP_EOL; sleep($sle); //返回任务执行的结果 $serv->finish("{$data} -> OK"); }); //处理异步任务的结果(此回调函数在worker进程中执行) $http->on('Finish', function ($serv, $task_id, $data) { echo "AsyncTask[{$task_id}] Finish: {$data}".PHP_EOL; }); $http->start(); 在终端中运行该php文件 php test.php 在浏览器访问 IP:9501 即可。浏览器显示 <h1>Hello Swoole. #8511</h1> 终端显示:当 任务数量 大于 异步任务的工作进程数量 时在上面设置的 异步任务的工作进程数量 = 4,当执行的任务数量多于4时,是怎样的呢?$http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); //6个任务 $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $http->task("广播任务2"); $http->task("列队任务2"); $http->task("邮件任务2"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); });执行结果 -
 PHP Swoole小试牛刀 文档https://wiki.swoole.com/#/environment安装安装太麻烦了,直接在宝塔里面选择php版本,安装swoole扩展查看当前php命令版本php -v如果不是刚刚安装swoole的版本,就设置一下ln -sf /www/server/php/74/bin/php /usr/bin/php最后查看swoole有没有安装成功php -mTCP协议创建 服务端test1.php、客户端test1.php{tabs}{tabs-pane label="test1.php"}<?php //创建Server对象,监听 127.0.0.1:9501 端口。 $server = new Swoole\Server('127.0.0.1', 9501); //监听连接进入事件。 $server->on('connect', function ($server, $fd) { echo "客户端连接上了.\n"; }); //监听数据接收事件。 $server->on('receive', function ($server, $fd, $reactor_id, $data) { echo "客户端发送过来的消息:{$data} \n"; $server->send($fd, "收到{$fd}的消息:{$data} \n"); }); //监听连接关闭事件。 $server->on('close', function ($server, $fd) { echo "客户端离开.\n"; }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php"}<?php //创建客户端 $client = new Swoole\Client(SWOOLE_SOCK_TCP); if (!$client->connect('127.0.0.1', 9501, -1)) { exit("connect failed. Error: {$client->errCode}\n"); } $client->send("hello world\n"); echo $client->recv(); $client->close();{/tabs-pane}{/tabs}创建终端执行命令,运行服务端php test1.php运行结果客户端连接上了. 客户端发送过来的消息:hello world 客户端离开.再创建终端执行命令,运行客户端php test2.php运行结果收到1的消息:hello world UDP协议{tabs}{tabs-pane label="test1.php 服务端"}<?php /** * UDP协议 */ //创建Server对象 $server = new Swoole\Server('127.0.0.1', 9501,SWOOLE_PROCESS, SWOOLE_SOCK_UDP); //监听数据接收事件 $server->on('Packet', function ($server, $data, $clientInfo) { echo $data; echo "\n"; var_dump($clientInfo); echo "\n"; $server->sendto($clientInfo['address'], $clientInfo['port'], "Server:{$data}"); }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php 客户端"}<?php $client = new Swoole\Client(SWOOLE_SOCK_UDP,SWOOLE_SOCK_SYNC); $client->sendto('127.0.0.1', 9501,"hello world\n"); echo $client->recv(); $client->close(); /* $client = new Swoole\Client(SWOOLE_SOCK_UDP); $client->connect('127.0.0.1', 9501); $client->send("hello world\n"); echo $client->recv(); $client->close(); */{/tabs-pane}{/tabs}同样的先启动服务端test1.php,再启动客户端test2.php访问服务端php test1.php php test2.php{message type="success" content="网络协议是计算机网络中进行交换数据而建立的规则、标准、或约定的集合。"/}TCP/UDP协议区别TCP协议:面向连接,发送数据前需要连接提供可靠的服务,通过tcp协议传输数据,不丢失,无差错,不重复且按序到达对系统资源要求较多UDP协议:无连接,发送数据前无需连接udp协议尽力交付,但不保证交付具有较好的实时性,工作效率比tcp高。适用于高速传输和实时性较高的通信和广播通信对系统资源要求较少{dotted startColor="#ff6c6c" endColor="#1989fa"/}Http协议<?php $http = new Swoole\Http\Server('0.0.0.0', 9502); $http->on('Request', function ($request, $response) { echo "来了!!"; $response->header('Content-Type', 'text/html; charset=utf-8'); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); $http->start();浏览器访问 IP:端口 websocket{tabs}{tabs-pane label="websocket.php"}<?php //websocket.php //创建WebSocket Server对象, $ws = new Swoole\WebSocket\Server('0.0.0.0', 9501); //监听WebSocket连接打开事件 $ws->on('Open', function ($ws, $request) { $ws->push($request->fd, "hello, {$request->fd},welcome\n"); }); //监听WebSocket消息事件 $ws->on('Message', function ($ws, $frame) { echo "Message: {$frame->data}\n"; $ws->push($frame->fd, "server: {$frame->data}"); }); //监听WebSocket连接关闭事件 $ws->on('Close', function ($ws, $fd) { echo "client-{$fd} is closed\n"; }); $ws->start();{/tabs-pane}{tabs-pane label="index.html"}<!doctype html> <html> <head> <meta charset="utf-8"> <title>恭喜,创建成功!</title> </head> <body> <script> var wsServer = 'ws://IP:9501'; var websocket = new WebSocket(wsServer); websocket.onopen = function (evt) { console.log("Connected to WebSocket server."); }; websocket.onclose = function (evt) { console.log("Disconnected"); }; websocket.onmessage = function (evt) { console.log('Retrieved data from server: ' + evt.data); }; websocket.onerror = function (evt, e) { console.log('Error occured: ' ,evt); }; </script> </body> </html>{/tabs-pane}{/tabs}运行 php websocket.php 打开浏览器,F12并访问 index.html websocket在线测试工具:http://www.websocket-test.com/
PHP Swoole小试牛刀 文档https://wiki.swoole.com/#/environment安装安装太麻烦了,直接在宝塔里面选择php版本,安装swoole扩展查看当前php命令版本php -v如果不是刚刚安装swoole的版本,就设置一下ln -sf /www/server/php/74/bin/php /usr/bin/php最后查看swoole有没有安装成功php -mTCP协议创建 服务端test1.php、客户端test1.php{tabs}{tabs-pane label="test1.php"}<?php //创建Server对象,监听 127.0.0.1:9501 端口。 $server = new Swoole\Server('127.0.0.1', 9501); //监听连接进入事件。 $server->on('connect', function ($server, $fd) { echo "客户端连接上了.\n"; }); //监听数据接收事件。 $server->on('receive', function ($server, $fd, $reactor_id, $data) { echo "客户端发送过来的消息:{$data} \n"; $server->send($fd, "收到{$fd}的消息:{$data} \n"); }); //监听连接关闭事件。 $server->on('close', function ($server, $fd) { echo "客户端离开.\n"; }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php"}<?php //创建客户端 $client = new Swoole\Client(SWOOLE_SOCK_TCP); if (!$client->connect('127.0.0.1', 9501, -1)) { exit("connect failed. Error: {$client->errCode}\n"); } $client->send("hello world\n"); echo $client->recv(); $client->close();{/tabs-pane}{/tabs}创建终端执行命令,运行服务端php test1.php运行结果客户端连接上了. 客户端发送过来的消息:hello world 客户端离开.再创建终端执行命令,运行客户端php test2.php运行结果收到1的消息:hello world UDP协议{tabs}{tabs-pane label="test1.php 服务端"}<?php /** * UDP协议 */ //创建Server对象 $server = new Swoole\Server('127.0.0.1', 9501,SWOOLE_PROCESS, SWOOLE_SOCK_UDP); //监听数据接收事件 $server->on('Packet', function ($server, $data, $clientInfo) { echo $data; echo "\n"; var_dump($clientInfo); echo "\n"; $server->sendto($clientInfo['address'], $clientInfo['port'], "Server:{$data}"); }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php 客户端"}<?php $client = new Swoole\Client(SWOOLE_SOCK_UDP,SWOOLE_SOCK_SYNC); $client->sendto('127.0.0.1', 9501,"hello world\n"); echo $client->recv(); $client->close(); /* $client = new Swoole\Client(SWOOLE_SOCK_UDP); $client->connect('127.0.0.1', 9501); $client->send("hello world\n"); echo $client->recv(); $client->close(); */{/tabs-pane}{/tabs}同样的先启动服务端test1.php,再启动客户端test2.php访问服务端php test1.php php test2.php{message type="success" content="网络协议是计算机网络中进行交换数据而建立的规则、标准、或约定的集合。"/}TCP/UDP协议区别TCP协议:面向连接,发送数据前需要连接提供可靠的服务,通过tcp协议传输数据,不丢失,无差错,不重复且按序到达对系统资源要求较多UDP协议:无连接,发送数据前无需连接udp协议尽力交付,但不保证交付具有较好的实时性,工作效率比tcp高。适用于高速传输和实时性较高的通信和广播通信对系统资源要求较少{dotted startColor="#ff6c6c" endColor="#1989fa"/}Http协议<?php $http = new Swoole\Http\Server('0.0.0.0', 9502); $http->on('Request', function ($request, $response) { echo "来了!!"; $response->header('Content-Type', 'text/html; charset=utf-8'); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); $http->start();浏览器访问 IP:端口 websocket{tabs}{tabs-pane label="websocket.php"}<?php //websocket.php //创建WebSocket Server对象, $ws = new Swoole\WebSocket\Server('0.0.0.0', 9501); //监听WebSocket连接打开事件 $ws->on('Open', function ($ws, $request) { $ws->push($request->fd, "hello, {$request->fd},welcome\n"); }); //监听WebSocket消息事件 $ws->on('Message', function ($ws, $frame) { echo "Message: {$frame->data}\n"; $ws->push($frame->fd, "server: {$frame->data}"); }); //监听WebSocket连接关闭事件 $ws->on('Close', function ($ws, $fd) { echo "client-{$fd} is closed\n"; }); $ws->start();{/tabs-pane}{tabs-pane label="index.html"}<!doctype html> <html> <head> <meta charset="utf-8"> <title>恭喜,创建成功!</title> </head> <body> <script> var wsServer = 'ws://IP:9501'; var websocket = new WebSocket(wsServer); websocket.onopen = function (evt) { console.log("Connected to WebSocket server."); }; websocket.onclose = function (evt) { console.log("Disconnected"); }; websocket.onmessage = function (evt) { console.log('Retrieved data from server: ' + evt.data); }; websocket.onerror = function (evt, e) { console.log('Error occured: ' ,evt); }; </script> </body> </html>{/tabs-pane}{/tabs}运行 php websocket.php 打开浏览器,F12并访问 index.html websocket在线测试工具:http://www.websocket-test.com/