搜索到
113
篇与
EN
的结果
-
 粽子SHOP 虚拟卡商与微商的解决方案 粽子SHOP是一款虚拟卡商与实物微商的一站式解决方案程序。它拥有物品展示与自动收款的功能,帮助您更便捷智能的展开工作,,轻松获得行业竞争优势。{mtitle title="介绍"/}核心功能虚拟卡密自动发卡实物物流跟踪SKU多规格设置购物车选购付款多模板一键切换、模板风格自由搭配多等级用户制度、消费自动升级、推广、提现可关联商品的文章系统SUP货源对接(直客、卡易信、同系统)支付功能易支付官方支付当面付自带即时到账系统其他阿里云OSS图片存储彩虹聚合快捷登陆邮件通知附件管理运费设置自定义下单输入框后台一键更新{mtitle title="获取"/}购买http://shop.0en.cn/下载http://shop.auth.qzoner.cn/售后源码更新解答程序使用相关问题(不包括服务器问题)免费更换授权域名(自助修改)不可转让授权使用规范与免责声明禁止上架违法违规内容禁止用于违法违规途径一经查实立马封禁(不解封、不退款)产生的法律纠纷自行承担模板预览{tabs}{tabs-pane label="模板1"}{/tabs-pane}{tabs-pane label="模板2"}{/tabs-pane}{tabs-pane label="模板3"}{/tabs-pane}{tabs-pane label="模板4"}{/tabs-pane}{tabs-pane label="模板5"}{/tabs-pane}{/tabs}后台功能预览{tabs}{tabs-pane label="后台首页"}{/tabs-pane}{tabs-pane label="主题配色后台修改"}{/tabs-pane}{tabs-pane label="自带即时到账功能"}{/tabs-pane}{tabs-pane label="多级分类"}{/tabs-pane}{tabs-pane label="订单管理"}{/tabs-pane}{tabs-pane label="订单分析统计"}{/tabs-pane}{tabs-pane label="用户充值"}{/tabs-pane}{tabs-pane label="用户中心"}{/tabs-pane}{/tabs}
粽子SHOP 虚拟卡商与微商的解决方案 粽子SHOP是一款虚拟卡商与实物微商的一站式解决方案程序。它拥有物品展示与自动收款的功能,帮助您更便捷智能的展开工作,,轻松获得行业竞争优势。{mtitle title="介绍"/}核心功能虚拟卡密自动发卡实物物流跟踪SKU多规格设置购物车选购付款多模板一键切换、模板风格自由搭配多等级用户制度、消费自动升级、推广、提现可关联商品的文章系统SUP货源对接(直客、卡易信、同系统)支付功能易支付官方支付当面付自带即时到账系统其他阿里云OSS图片存储彩虹聚合快捷登陆邮件通知附件管理运费设置自定义下单输入框后台一键更新{mtitle title="获取"/}购买http://shop.0en.cn/下载http://shop.auth.qzoner.cn/售后源码更新解答程序使用相关问题(不包括服务器问题)免费更换授权域名(自助修改)不可转让授权使用规范与免责声明禁止上架违法违规内容禁止用于违法违规途径一经查实立马封禁(不解封、不退款)产生的法律纠纷自行承担模板预览{tabs}{tabs-pane label="模板1"}{/tabs-pane}{tabs-pane label="模板2"}{/tabs-pane}{tabs-pane label="模板3"}{/tabs-pane}{tabs-pane label="模板4"}{/tabs-pane}{tabs-pane label="模板5"}{/tabs-pane}{/tabs}后台功能预览{tabs}{tabs-pane label="后台首页"}{/tabs-pane}{tabs-pane label="主题配色后台修改"}{/tabs-pane}{tabs-pane label="自带即时到账功能"}{/tabs-pane}{tabs-pane label="多级分类"}{/tabs-pane}{tabs-pane label="订单管理"}{/tabs-pane}{tabs-pane label="订单分析统计"}{/tabs-pane}{tabs-pane label="用户充值"}{/tabs-pane}{tabs-pane label="用户中心"}{/tabs-pane}{/tabs} -
 Python 调用执行js代码库 execjs ## 介绍 execjs库的作用和重要性是在Python中执行JavaScript代码。它允许开发者在Python环境下调用JavaScript逻辑和功能,从而实现Python与JavaScript之间的交互。通过execjs,Python开发者可以利用JavaScript的强大功能和现有库,拓展Python应用的能力,实现跨语言的灵活互动,以及进行前后端开发的联动与测试。因此,execjs在Python开发中具有重要的功能和价值。安装PyExecJSpip install PyExecJS -i https://pypi.tuna.tsinghua.edu.cn/simple/创建1.js文件function foo(num){ return num*100; }创建1.py文件 import execjs # 读取js代码 with open("1.js") as f: js_code = f.read() f.close() # 对js代码编译 js_compile = execjs.compile(js_code) # 调用 js_compile.call("函数名",参数) ret = js_compile.call("foo",12.12) print(ret)执行1.py文件
Python 调用执行js代码库 execjs ## 介绍 execjs库的作用和重要性是在Python中执行JavaScript代码。它允许开发者在Python环境下调用JavaScript逻辑和功能,从而实现Python与JavaScript之间的交互。通过execjs,Python开发者可以利用JavaScript的强大功能和现有库,拓展Python应用的能力,实现跨语言的灵活互动,以及进行前后端开发的联动与测试。因此,execjs在Python开发中具有重要的功能和价值。安装PyExecJSpip install PyExecJS -i https://pypi.tuna.tsinghua.edu.cn/simple/创建1.js文件function foo(num){ return num*100; }创建1.py文件 import execjs # 读取js代码 with open("1.js") as f: js_code = f.read() f.close() # 对js代码编译 js_compile = execjs.compile(js_code) # 调用 js_compile.call("函数名",参数) ret = js_compile.call("foo",12.12) print(ret)执行1.py文件 -
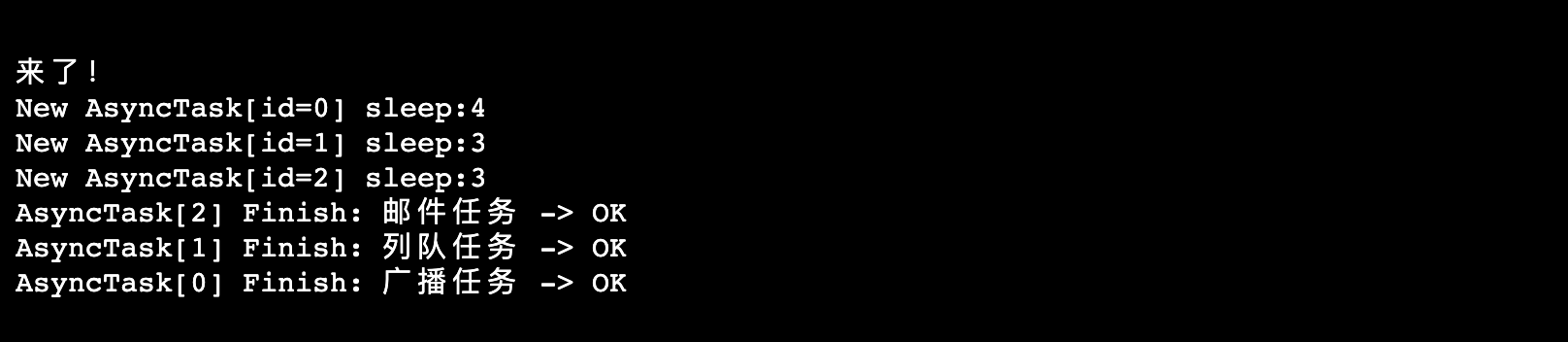
 PHP-Swoole 异步执行任务 task 在 Server 程序中如果需要执行很耗时的操作,比如一个聊天服务器发送广播,Web 服务器中发送邮件。如果直接去执行这些函数就会阻塞当前进程,导致服务器响应变慢。Swoole 提供了异步任务处理的功能,可以投递一个异步任务到 TaskWorker 进程池中执行,不影响当前请求的处理速度。<?php $http = new Swoole\Http\Server('0.0.0.0', 9501); //设置异步任务的工作进程数量 $http->set([ 'task_worker_num' => 4 ]); ////此回调函数在worker进程中执行 $http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); //处理异步任务(此回调函数在task进程中执行) $http->on('Task', function ($serv, $task_id, $reactor_id, $data) { $sle = rand(1,5); echo "New AsyncTask[id={$task_id}] sleep:{$sle}".PHP_EOL; sleep($sle); //返回任务执行的结果 $serv->finish("{$data} -> OK"); }); //处理异步任务的结果(此回调函数在worker进程中执行) $http->on('Finish', function ($serv, $task_id, $data) { echo "AsyncTask[{$task_id}] Finish: {$data}".PHP_EOL; }); $http->start(); 在终端中运行该php文件 php test.php 在浏览器访问 IP:9501 即可。浏览器显示 <h1>Hello Swoole. #8511</h1> 终端显示:当 任务数量 大于 异步任务的工作进程数量 时在上面设置的 异步任务的工作进程数量 = 4,当执行的任务数量多于4时,是怎样的呢?$http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); //6个任务 $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $http->task("广播任务2"); $http->task("列队任务2"); $http->task("邮件任务2"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); });执行结果
PHP-Swoole 异步执行任务 task 在 Server 程序中如果需要执行很耗时的操作,比如一个聊天服务器发送广播,Web 服务器中发送邮件。如果直接去执行这些函数就会阻塞当前进程,导致服务器响应变慢。Swoole 提供了异步任务处理的功能,可以投递一个异步任务到 TaskWorker 进程池中执行,不影响当前请求的处理速度。<?php $http = new Swoole\Http\Server('0.0.0.0', 9501); //设置异步任务的工作进程数量 $http->set([ 'task_worker_num' => 4 ]); ////此回调函数在worker进程中执行 $http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); //处理异步任务(此回调函数在task进程中执行) $http->on('Task', function ($serv, $task_id, $reactor_id, $data) { $sle = rand(1,5); echo "New AsyncTask[id={$task_id}] sleep:{$sle}".PHP_EOL; sleep($sle); //返回任务执行的结果 $serv->finish("{$data} -> OK"); }); //处理异步任务的结果(此回调函数在worker进程中执行) $http->on('Finish', function ($serv, $task_id, $data) { echo "AsyncTask[{$task_id}] Finish: {$data}".PHP_EOL; }); $http->start(); 在终端中运行该php文件 php test.php 在浏览器访问 IP:9501 即可。浏览器显示 <h1>Hello Swoole. #8511</h1> 终端显示:当 任务数量 大于 异步任务的工作进程数量 时在上面设置的 异步任务的工作进程数量 = 4,当执行的任务数量多于4时,是怎样的呢?$http->on('Request', function ($request, $response) use($http) { echo "来了!".PHP_EOL; $response->header('Content-Type', 'text/html; charset=utf-8'); //6个任务 $http->task("广播任务"); $http->task("列队任务"); $http->task("邮件任务"); $http->task("广播任务2"); $http->task("列队任务2"); $http->task("邮件任务2"); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); });执行结果 -
 PHP Swoole小试牛刀 文档https://wiki.swoole.com/#/environment安装安装太麻烦了,直接在宝塔里面选择php版本,安装swoole扩展查看当前php命令版本php -v如果不是刚刚安装swoole的版本,就设置一下ln -sf /www/server/php/74/bin/php /usr/bin/php最后查看swoole有没有安装成功php -mTCP协议创建 服务端test1.php、客户端test1.php{tabs}{tabs-pane label="test1.php"}<?php //创建Server对象,监听 127.0.0.1:9501 端口。 $server = new Swoole\Server('127.0.0.1', 9501); //监听连接进入事件。 $server->on('connect', function ($server, $fd) { echo "客户端连接上了.\n"; }); //监听数据接收事件。 $server->on('receive', function ($server, $fd, $reactor_id, $data) { echo "客户端发送过来的消息:{$data} \n"; $server->send($fd, "收到{$fd}的消息:{$data} \n"); }); //监听连接关闭事件。 $server->on('close', function ($server, $fd) { echo "客户端离开.\n"; }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php"}<?php //创建客户端 $client = new Swoole\Client(SWOOLE_SOCK_TCP); if (!$client->connect('127.0.0.1', 9501, -1)) { exit("connect failed. Error: {$client->errCode}\n"); } $client->send("hello world\n"); echo $client->recv(); $client->close();{/tabs-pane}{/tabs}创建终端执行命令,运行服务端php test1.php运行结果客户端连接上了. 客户端发送过来的消息:hello world 客户端离开.再创建终端执行命令,运行客户端php test2.php运行结果收到1的消息:hello world UDP协议{tabs}{tabs-pane label="test1.php 服务端"}<?php /** * UDP协议 */ //创建Server对象 $server = new Swoole\Server('127.0.0.1', 9501,SWOOLE_PROCESS, SWOOLE_SOCK_UDP); //监听数据接收事件 $server->on('Packet', function ($server, $data, $clientInfo) { echo $data; echo "\n"; var_dump($clientInfo); echo "\n"; $server->sendto($clientInfo['address'], $clientInfo['port'], "Server:{$data}"); }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php 客户端"}<?php $client = new Swoole\Client(SWOOLE_SOCK_UDP,SWOOLE_SOCK_SYNC); $client->sendto('127.0.0.1', 9501,"hello world\n"); echo $client->recv(); $client->close(); /* $client = new Swoole\Client(SWOOLE_SOCK_UDP); $client->connect('127.0.0.1', 9501); $client->send("hello world\n"); echo $client->recv(); $client->close(); */{/tabs-pane}{/tabs}同样的先启动服务端test1.php,再启动客户端test2.php访问服务端php test1.php php test2.php{message type="success" content="网络协议是计算机网络中进行交换数据而建立的规则、标准、或约定的集合。"/}TCP/UDP协议区别TCP协议:面向连接,发送数据前需要连接提供可靠的服务,通过tcp协议传输数据,不丢失,无差错,不重复且按序到达对系统资源要求较多UDP协议:无连接,发送数据前无需连接udp协议尽力交付,但不保证交付具有较好的实时性,工作效率比tcp高。适用于高速传输和实时性较高的通信和广播通信对系统资源要求较少{dotted startColor="#ff6c6c" endColor="#1989fa"/}Http协议<?php $http = new Swoole\Http\Server('0.0.0.0', 9502); $http->on('Request', function ($request, $response) { echo "来了!!"; $response->header('Content-Type', 'text/html; charset=utf-8'); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); $http->start();浏览器访问 IP:端口 websocket{tabs}{tabs-pane label="websocket.php"}<?php //websocket.php //创建WebSocket Server对象, $ws = new Swoole\WebSocket\Server('0.0.0.0', 9501); //监听WebSocket连接打开事件 $ws->on('Open', function ($ws, $request) { $ws->push($request->fd, "hello, {$request->fd},welcome\n"); }); //监听WebSocket消息事件 $ws->on('Message', function ($ws, $frame) { echo "Message: {$frame->data}\n"; $ws->push($frame->fd, "server: {$frame->data}"); }); //监听WebSocket连接关闭事件 $ws->on('Close', function ($ws, $fd) { echo "client-{$fd} is closed\n"; }); $ws->start();{/tabs-pane}{tabs-pane label="index.html"}<!doctype html> <html> <head> <meta charset="utf-8"> <title>恭喜,创建成功!</title> </head> <body> <script> var wsServer = 'ws://IP:9501'; var websocket = new WebSocket(wsServer); websocket.onopen = function (evt) { console.log("Connected to WebSocket server."); }; websocket.onclose = function (evt) { console.log("Disconnected"); }; websocket.onmessage = function (evt) { console.log('Retrieved data from server: ' + evt.data); }; websocket.onerror = function (evt, e) { console.log('Error occured: ' ,evt); }; </script> </body> </html>{/tabs-pane}{/tabs}运行 php websocket.php 打开浏览器,F12并访问 index.html websocket在线测试工具:http://www.websocket-test.com/
PHP Swoole小试牛刀 文档https://wiki.swoole.com/#/environment安装安装太麻烦了,直接在宝塔里面选择php版本,安装swoole扩展查看当前php命令版本php -v如果不是刚刚安装swoole的版本,就设置一下ln -sf /www/server/php/74/bin/php /usr/bin/php最后查看swoole有没有安装成功php -mTCP协议创建 服务端test1.php、客户端test1.php{tabs}{tabs-pane label="test1.php"}<?php //创建Server对象,监听 127.0.0.1:9501 端口。 $server = new Swoole\Server('127.0.0.1', 9501); //监听连接进入事件。 $server->on('connect', function ($server, $fd) { echo "客户端连接上了.\n"; }); //监听数据接收事件。 $server->on('receive', function ($server, $fd, $reactor_id, $data) { echo "客户端发送过来的消息:{$data} \n"; $server->send($fd, "收到{$fd}的消息:{$data} \n"); }); //监听连接关闭事件。 $server->on('close', function ($server, $fd) { echo "客户端离开.\n"; }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php"}<?php //创建客户端 $client = new Swoole\Client(SWOOLE_SOCK_TCP); if (!$client->connect('127.0.0.1', 9501, -1)) { exit("connect failed. Error: {$client->errCode}\n"); } $client->send("hello world\n"); echo $client->recv(); $client->close();{/tabs-pane}{/tabs}创建终端执行命令,运行服务端php test1.php运行结果客户端连接上了. 客户端发送过来的消息:hello world 客户端离开.再创建终端执行命令,运行客户端php test2.php运行结果收到1的消息:hello world UDP协议{tabs}{tabs-pane label="test1.php 服务端"}<?php /** * UDP协议 */ //创建Server对象 $server = new Swoole\Server('127.0.0.1', 9501,SWOOLE_PROCESS, SWOOLE_SOCK_UDP); //监听数据接收事件 $server->on('Packet', function ($server, $data, $clientInfo) { echo $data; echo "\n"; var_dump($clientInfo); echo "\n"; $server->sendto($clientInfo['address'], $clientInfo['port'], "Server:{$data}"); }); //启动服务器 $server->start();{/tabs-pane}{tabs-pane label="test2.php 客户端"}<?php $client = new Swoole\Client(SWOOLE_SOCK_UDP,SWOOLE_SOCK_SYNC); $client->sendto('127.0.0.1', 9501,"hello world\n"); echo $client->recv(); $client->close(); /* $client = new Swoole\Client(SWOOLE_SOCK_UDP); $client->connect('127.0.0.1', 9501); $client->send("hello world\n"); echo $client->recv(); $client->close(); */{/tabs-pane}{/tabs}同样的先启动服务端test1.php,再启动客户端test2.php访问服务端php test1.php php test2.php{message type="success" content="网络协议是计算机网络中进行交换数据而建立的规则、标准、或约定的集合。"/}TCP/UDP协议区别TCP协议:面向连接,发送数据前需要连接提供可靠的服务,通过tcp协议传输数据,不丢失,无差错,不重复且按序到达对系统资源要求较多UDP协议:无连接,发送数据前无需连接udp协议尽力交付,但不保证交付具有较好的实时性,工作效率比tcp高。适用于高速传输和实时性较高的通信和广播通信对系统资源要求较少{dotted startColor="#ff6c6c" endColor="#1989fa"/}Http协议<?php $http = new Swoole\Http\Server('0.0.0.0', 9502); $http->on('Request', function ($request, $response) { echo "来了!!"; $response->header('Content-Type', 'text/html; charset=utf-8'); $response->end('<h1>Hello Swoole. #' . rand(1000, 9999) . '</h1>'); }); $http->start();浏览器访问 IP:端口 websocket{tabs}{tabs-pane label="websocket.php"}<?php //websocket.php //创建WebSocket Server对象, $ws = new Swoole\WebSocket\Server('0.0.0.0', 9501); //监听WebSocket连接打开事件 $ws->on('Open', function ($ws, $request) { $ws->push($request->fd, "hello, {$request->fd},welcome\n"); }); //监听WebSocket消息事件 $ws->on('Message', function ($ws, $frame) { echo "Message: {$frame->data}\n"; $ws->push($frame->fd, "server: {$frame->data}"); }); //监听WebSocket连接关闭事件 $ws->on('Close', function ($ws, $fd) { echo "client-{$fd} is closed\n"; }); $ws->start();{/tabs-pane}{tabs-pane label="index.html"}<!doctype html> <html> <head> <meta charset="utf-8"> <title>恭喜,创建成功!</title> </head> <body> <script> var wsServer = 'ws://IP:9501'; var websocket = new WebSocket(wsServer); websocket.onopen = function (evt) { console.log("Connected to WebSocket server."); }; websocket.onclose = function (evt) { console.log("Disconnected"); }; websocket.onmessage = function (evt) { console.log('Retrieved data from server: ' + evt.data); }; websocket.onerror = function (evt, e) { console.log('Error occured: ' ,evt); }; </script> </body> </html>{/tabs-pane}{/tabs}运行 php websocket.php 打开浏览器,F12并访问 index.html websocket在线测试工具:http://www.websocket-test.com/ -
 Mac下 Python 使用Py2app编译wxpthon程序 介绍Py2app是一个用于将Python脚本转换为可执行应用程序的工具,可用于Mac OS 操作系统上它允许您将Python应用程序和所有依赖项捆绑在一起,创建一个独立的应用程序,而无需安装Python或任何其他库.使用Py2app,您可以将Python编写的应用程序转换为Mac应用程序,这样用户就可以像使用其他应用程序一样使用您的应用程序安装pip3 install py2app可能下载其它依赖包,如:altgraph>=0.17.3, modulegraph>=0.19.3,以及macholib>=1.16.2和setuptools等使用py2applet --make-setup 1.py1.py 是你的程序文件import wx class MyFrame(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, title=title, size=(300, 200)) self.panel = wx.Panel(self) self.button = wx.Button(self.panel, label="Click Me") self.Bind(wx.EVT_BUTTON, self.on_button_click, self.button) self.Show(True) def on_button_click(self, event): wx.MessageBox('Hello wxPython', 'Message', wx.OK | wx.ICON_INFORMATION) app = wx.App(False) frame = MyFrame(None, 'Hello wxPython') app.MainLoop()这时,控制台会出现 Wrote setup.py 。这就代表.py文件的设置文件写成功了目录下出现 setup.py 编译python3 setup.py py2app -A成功后会出现 build 和 dist 文件夹打开 dist 文件夹,即可看到我们的程序 1.app 。双击运行就可以了运行成功
Mac下 Python 使用Py2app编译wxpthon程序 介绍Py2app是一个用于将Python脚本转换为可执行应用程序的工具,可用于Mac OS 操作系统上它允许您将Python应用程序和所有依赖项捆绑在一起,创建一个独立的应用程序,而无需安装Python或任何其他库.使用Py2app,您可以将Python编写的应用程序转换为Mac应用程序,这样用户就可以像使用其他应用程序一样使用您的应用程序安装pip3 install py2app可能下载其它依赖包,如:altgraph>=0.17.3, modulegraph>=0.19.3,以及macholib>=1.16.2和setuptools等使用py2applet --make-setup 1.py1.py 是你的程序文件import wx class MyFrame(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, title=title, size=(300, 200)) self.panel = wx.Panel(self) self.button = wx.Button(self.panel, label="Click Me") self.Bind(wx.EVT_BUTTON, self.on_button_click, self.button) self.Show(True) def on_button_click(self, event): wx.MessageBox('Hello wxPython', 'Message', wx.OK | wx.ICON_INFORMATION) app = wx.App(False) frame = MyFrame(None, 'Hello wxPython') app.MainLoop()这时,控制台会出现 Wrote setup.py 。这就代表.py文件的设置文件写成功了目录下出现 setup.py 编译python3 setup.py py2app -A成功后会出现 build 和 dist 文件夹打开 dist 文件夹,即可看到我们的程序 1.app 。双击运行就可以了运行成功 -
 Python 闭包函数与装饰器 闭包函数''' 闭包函数是函数内部定义函数 构成条件 1 函数中嵌套一个函数 2 内存嵌套函数 对外部作用域有一个非全局变量的引用 3 外出函数的返回值是内层函数的函数名 作用 保证局部信息不被销毁 数据的安全性 应用 1 保存一些非全局变量 但是不易被销毁、改变的数据 2 装饰器 3 实现数据锁定 ''' # def outF(): # sum = 2 # 定一个非全局变量 # def inF(n): # return sum+1 # # #外出函数返回值是内层函数的函数名 # return inF # def outer(): # n = 10 # def inner(): # n = 20 # print("in",n) # print("ou",n) # inner() # outer() # 闭包函数 def outer(m): n = 10 def inner(): print("in",(n+m)) return inner ot = outer(9) # 调用 ot() #>>> in 19 def a(a): def b(): nonlocal a # 给外层函数变量声明 a += 1 print(a) return b fn_a = a(20) fn_a() #>>> 21 装饰器{tabs}{tabs-pane label="装饰器"} ''' 装饰器的功能 1 函数执行时间统计 2 可以用在框架的路由传参上 3 插入日志 4 事物处理 5 权限娇艳 6 缓存 ''' ''' 装饰器的使用方法 1 先定一个装饰函数(帽子) 2 再定义一个业务函数(类) 3 把帽子带上 装饰器的语法糖用法: @装饰器名称 @intro 相当于 hello = intro(eat) 为eat函数装饰并返回 ''' # 标准装饰器模版 def wrapper(func): # func 业务函数 def inner(*args,**kwargs): res = func(*args,*kwargs) return res return inner{/tabs-pane}{tabs-pane label="使用装饰器(1)"}# 装饰器 def logger(func): def wrapper(*args): print('我准备开始计算{}函数了'.format(func.__name__)) # 真正执行的业务函数 func(*args) print("计算完类") return wrapper # 第一种方法 def add(x,y): print("{} + {} = {}".format(x,y,x+y)) # 使用装饰器来装饰函数 # 把函数名add作为参数传入装饰器 fun = logger(add) fun(1,2) ''' >>> 我准备开始计算add函数了 1 + 2 = 3 计算完类 '''{/tabs-pane}{tabs-pane label="使用装饰器(2)"}# 装饰器 def logger(func): def wrapper(*args): print('我准备开始计算{}函数了'.format(func.__name__)) # 真正执行的业务函数 func(*args) print("计算完类") return wrapper # 第二种方法 # 使用语法糖 @logger def add(x,y): print("{} + {} = {}".format(x,y,x+y)) add(11,4) ''' >>> 我准备开始计算add函数了 11 + 4 = 15 计算完类 ''' {/tabs-pane}{/tabs}
Python 闭包函数与装饰器 闭包函数''' 闭包函数是函数内部定义函数 构成条件 1 函数中嵌套一个函数 2 内存嵌套函数 对外部作用域有一个非全局变量的引用 3 外出函数的返回值是内层函数的函数名 作用 保证局部信息不被销毁 数据的安全性 应用 1 保存一些非全局变量 但是不易被销毁、改变的数据 2 装饰器 3 实现数据锁定 ''' # def outF(): # sum = 2 # 定一个非全局变量 # def inF(n): # return sum+1 # # #外出函数返回值是内层函数的函数名 # return inF # def outer(): # n = 10 # def inner(): # n = 20 # print("in",n) # print("ou",n) # inner() # outer() # 闭包函数 def outer(m): n = 10 def inner(): print("in",(n+m)) return inner ot = outer(9) # 调用 ot() #>>> in 19 def a(a): def b(): nonlocal a # 给外层函数变量声明 a += 1 print(a) return b fn_a = a(20) fn_a() #>>> 21 装饰器{tabs}{tabs-pane label="装饰器"} ''' 装饰器的功能 1 函数执行时间统计 2 可以用在框架的路由传参上 3 插入日志 4 事物处理 5 权限娇艳 6 缓存 ''' ''' 装饰器的使用方法 1 先定一个装饰函数(帽子) 2 再定义一个业务函数(类) 3 把帽子带上 装饰器的语法糖用法: @装饰器名称 @intro 相当于 hello = intro(eat) 为eat函数装饰并返回 ''' # 标准装饰器模版 def wrapper(func): # func 业务函数 def inner(*args,**kwargs): res = func(*args,*kwargs) return res return inner{/tabs-pane}{tabs-pane label="使用装饰器(1)"}# 装饰器 def logger(func): def wrapper(*args): print('我准备开始计算{}函数了'.format(func.__name__)) # 真正执行的业务函数 func(*args) print("计算完类") return wrapper # 第一种方法 def add(x,y): print("{} + {} = {}".format(x,y,x+y)) # 使用装饰器来装饰函数 # 把函数名add作为参数传入装饰器 fun = logger(add) fun(1,2) ''' >>> 我准备开始计算add函数了 1 + 2 = 3 计算完类 '''{/tabs-pane}{tabs-pane label="使用装饰器(2)"}# 装饰器 def logger(func): def wrapper(*args): print('我准备开始计算{}函数了'.format(func.__name__)) # 真正执行的业务函数 func(*args) print("计算完类") return wrapper # 第二种方法 # 使用语法糖 @logger def add(x,y): print("{} + {} = {}".format(x,y,x+y)) add(11,4) ''' >>> 我准备开始计算add函数了 11 + 4 = 15 计算完类 ''' {/tabs-pane}{/tabs} -
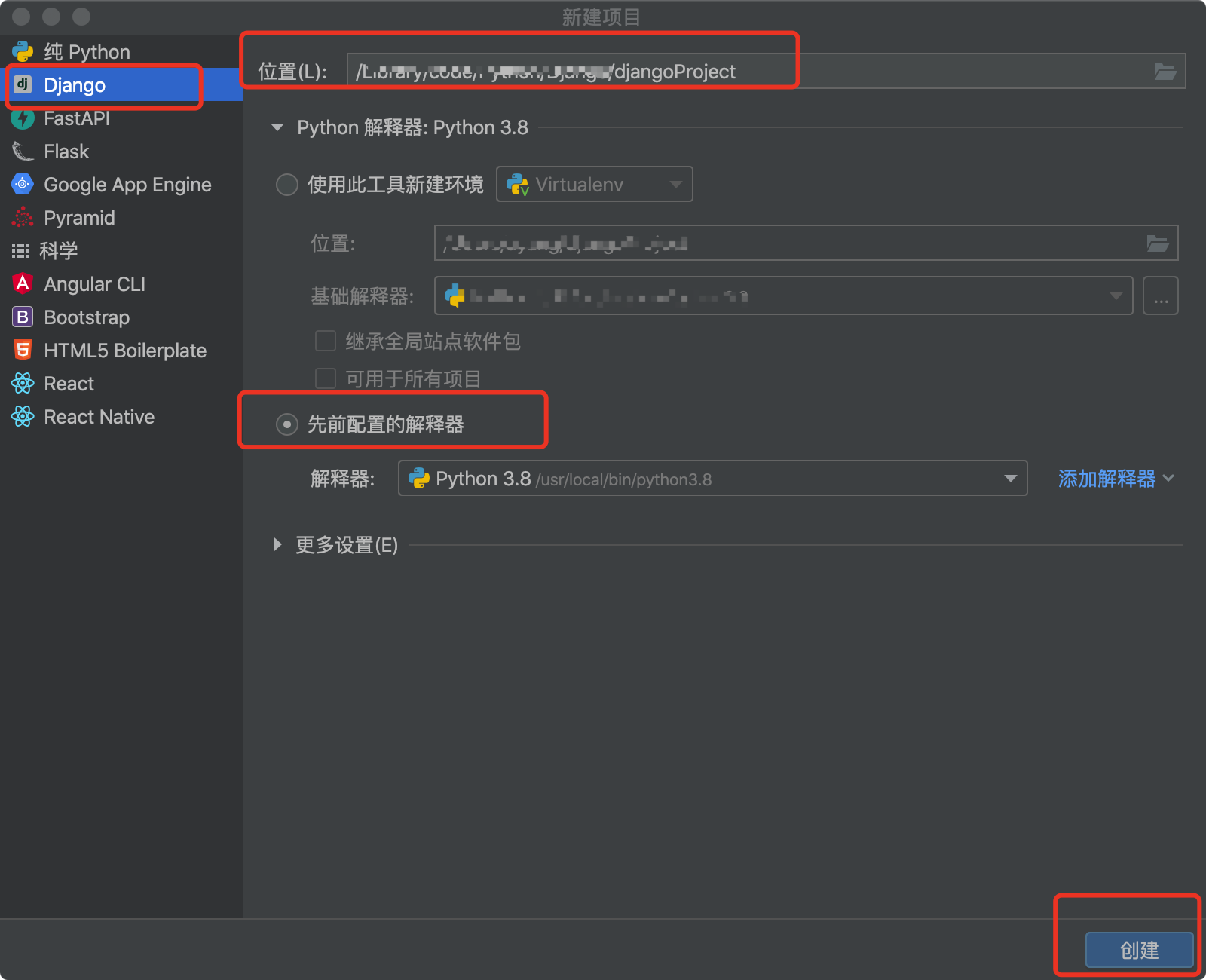
 Python 安装使用Django创建项目 1. 安装Djangopip install Django -i https://pypi.tuna.tsinghua.edu.cn/simple/2.1 使用Pycharm创建项目2.2 使命令创建项目(不推荐)django-admin startproject test3. 编辑一个路由在 urls.py 文件中添加一个路由# urls.py # ... from django.shortcuts import HttpResponse def login(request): return HttpResponse("test4 login") urlpatterns = [ path('admin/', admin.site.urls), path('login/', login), ] 4. 启动运行1.点击右上角的运行按钮 运行 manage.py 2.访问 http://127.0.0.1:8000 可以访问到项目首页3.访问 http://127.0.0.1:8000/login/ 可以访问到自定义的路由5. 在项目中创建APP一个项目中不能的功能区分,可以创建不能的Apppython manage.py startapp app名称 python manage.py startapp admin python manage.py startapp user python manage.py startapp buy文件目录解析├── app │ ├── __init__.py │ ├── admin.py 内置后台管理的配置 │ ├── apps.py App的名字 不要动 │ ├── migrations 迁移记录 自动生成 │ ├── models.py 数据库 类-〉Sql【经常使用】 │ ├── tests.py 单元测试 │ └── views.py 视图函数【经常使用】 ├── db.sqlite3 ├── manage.py 项目管理文件 ├── templates └── test4 ├── __init__.py ├── asgi.py 异步运行项目 ├── settings.py 项目配置文件 ├── urls.py 根路由 URL和函数对应关系 └── wsgi.py 同步运行项目{lamp/}
Python 安装使用Django创建项目 1. 安装Djangopip install Django -i https://pypi.tuna.tsinghua.edu.cn/simple/2.1 使用Pycharm创建项目2.2 使命令创建项目(不推荐)django-admin startproject test3. 编辑一个路由在 urls.py 文件中添加一个路由# urls.py # ... from django.shortcuts import HttpResponse def login(request): return HttpResponse("test4 login") urlpatterns = [ path('admin/', admin.site.urls), path('login/', login), ] 4. 启动运行1.点击右上角的运行按钮 运行 manage.py 2.访问 http://127.0.0.1:8000 可以访问到项目首页3.访问 http://127.0.0.1:8000/login/ 可以访问到自定义的路由5. 在项目中创建APP一个项目中不能的功能区分,可以创建不能的Apppython manage.py startapp app名称 python manage.py startapp admin python manage.py startapp user python manage.py startapp buy文件目录解析├── app │ ├── __init__.py │ ├── admin.py 内置后台管理的配置 │ ├── apps.py App的名字 不要动 │ ├── migrations 迁移记录 自动生成 │ ├── models.py 数据库 类-〉Sql【经常使用】 │ ├── tests.py 单元测试 │ └── views.py 视图函数【经常使用】 ├── db.sqlite3 ├── manage.py 项目管理文件 ├── templates └── test4 ├── __init__.py ├── asgi.py 异步运行项目 ├── settings.py 项目配置文件 ├── urls.py 根路由 URL和函数对应关系 └── wsgi.py 同步运行项目{lamp/} -
 Python 进程 ''' 进程之间相对独立,不共享全局变量 进程常用方法 start() 启动进程实例 is_alive() 判断子进程是否活着 True/False join([timeout]) 是否等待子进程结束(阻塞主进程) timeout = 时间 terminate() 立即终止子进程 进程与线程对比 进程能够完成多任务,如一台电脑可以运行多个软件 线程能够完成多任务,如一个软件打开多个窗口 1。进程资源不共享,线程资源可共享 2。一个程序至少有一个进程,一个进程至少有一个线程 3。线程的划分尺度小于进程,多线程程序并发性高 4。进程在执行过程中拥有独立的内存单元 5。线程不能独立执行 必须依赖在进程中 6。线程执行开销小,但不理由资源的管理和保护。进程相反 计算密集型 计算量比较大时,用多进程 IO密集型 如爬虫、文件读写 用多线程 ''' import os from multiprocessing import Process # print( os.getpid() ) # 查看当前进程 # print( os.getppid() ) # 查看当前进程父进程 def one(): print("one 子进程ID:%s,父进程id:%s" % (os.getpid(),os.getppid())) def two(): print("two 子进程ID:%s,父进程id:%s" % (os.getpid(),os.getppid())) if __name__ == '__main__': # 创建子进程 p1 = Process(target=one) p2 = Process(target=two) # 启动进程 p1.start() p2.start() # 修改进程名称 p1.name = "亦" p2.name = "尔" print("主进程ID:%s,父进程id:%s" % (os.getpid(), os.getppid())) ''' >>> 主进程ID:12834,父进程id:2918 one 子进程ID:12836,父进程id:12834 two 子进程ID:12837,父进程id:12834 '''
Python 进程 ''' 进程之间相对独立,不共享全局变量 进程常用方法 start() 启动进程实例 is_alive() 判断子进程是否活着 True/False join([timeout]) 是否等待子进程结束(阻塞主进程) timeout = 时间 terminate() 立即终止子进程 进程与线程对比 进程能够完成多任务,如一台电脑可以运行多个软件 线程能够完成多任务,如一个软件打开多个窗口 1。进程资源不共享,线程资源可共享 2。一个程序至少有一个进程,一个进程至少有一个线程 3。线程的划分尺度小于进程,多线程程序并发性高 4。进程在执行过程中拥有独立的内存单元 5。线程不能独立执行 必须依赖在进程中 6。线程执行开销小,但不理由资源的管理和保护。进程相反 计算密集型 计算量比较大时,用多进程 IO密集型 如爬虫、文件读写 用多线程 ''' import os from multiprocessing import Process # print( os.getpid() ) # 查看当前进程 # print( os.getppid() ) # 查看当前进程父进程 def one(): print("one 子进程ID:%s,父进程id:%s" % (os.getpid(),os.getppid())) def two(): print("two 子进程ID:%s,父进程id:%s" % (os.getpid(),os.getppid())) if __name__ == '__main__': # 创建子进程 p1 = Process(target=one) p2 = Process(target=two) # 启动进程 p1.start() p2.start() # 修改进程名称 p1.name = "亦" p2.name = "尔" print("主进程ID:%s,父进程id:%s" % (os.getpid(), os.getppid())) ''' >>> 主进程ID:12834,父进程id:2918 one 子进程ID:12836,父进程id:12834 two 子进程ID:12837,父进程id:12834 ''' -
 Python 多线程 互斥锁 {tabs}{tabs-pane label="使用Lock 互斥锁解决共享资源"}''' 1. threading 模块中定义 Lock() 锁 2. acquire 加锁 release 释放锁 3. 如果在调用acquire方法时,其他线程已经使用六这个互斥锁,那么此时acquire方法会堵塞,知道这个互斥锁释放后才能再次上锁 4. Lock有 acquire() 和 release()。成对出现, 先释放锁后才能加锁 否则会造成死锁 ''' from threading import Thread,Lock a = 0 b = 1000000 #创建全局互斥锁 lock = Lock() def sum1(): for i in range(b): global a a += 1 print("第1次:",a) def sum2(): for i in range(b): global a a += 1 print("第2次:",a) def sum3(): lock.acquire() for i in range(b): global a a += 1 print("第1次:",a) lock.release() def sum4(): lock.acquire() for i in range(b): global a a += 1 print("第2次:",a) lock.release() if __name__ == '__main__': # 没有加互斥锁 # t1 = Thread(target=sum1) # t2 = Thread(target=sum2) ''' 第1次: 1348006 第2次: 1522249 ''' # 加 互斥锁 t1 = Thread(target=sum3) t2 = Thread(target=sum4) ''' 第1次: 1000000 第2次: 2000000 ''' t1.start() t2.start(){/tabs-pane}{tabs-pane label="阻塞主线程,实现同步"} from threading import Thread a = 0 b = 1000000 def sum1(): for i in range(b): global a a += 1 print("第1次:",a) def sum2(): for i in range(b): global a a += 1 print("第2次:",a) if __name__ == '__main__': # 没有加互斥锁 t1 = Thread(target=sum1) t2 = Thread(target=sum2) t1.start() t1.join() # 阻塞主线程,等待子线程执行完 t2.start() ''' 第1次: 1000000 第2次: 2000000 '''{/tabs-pane}{/tabs}
Python 多线程 互斥锁 {tabs}{tabs-pane label="使用Lock 互斥锁解决共享资源"}''' 1. threading 模块中定义 Lock() 锁 2. acquire 加锁 release 释放锁 3. 如果在调用acquire方法时,其他线程已经使用六这个互斥锁,那么此时acquire方法会堵塞,知道这个互斥锁释放后才能再次上锁 4. Lock有 acquire() 和 release()。成对出现, 先释放锁后才能加锁 否则会造成死锁 ''' from threading import Thread,Lock a = 0 b = 1000000 #创建全局互斥锁 lock = Lock() def sum1(): for i in range(b): global a a += 1 print("第1次:",a) def sum2(): for i in range(b): global a a += 1 print("第2次:",a) def sum3(): lock.acquire() for i in range(b): global a a += 1 print("第1次:",a) lock.release() def sum4(): lock.acquire() for i in range(b): global a a += 1 print("第2次:",a) lock.release() if __name__ == '__main__': # 没有加互斥锁 # t1 = Thread(target=sum1) # t2 = Thread(target=sum2) ''' 第1次: 1348006 第2次: 1522249 ''' # 加 互斥锁 t1 = Thread(target=sum3) t2 = Thread(target=sum4) ''' 第1次: 1000000 第2次: 2000000 ''' t1.start() t2.start(){/tabs-pane}{tabs-pane label="阻塞主线程,实现同步"} from threading import Thread a = 0 b = 1000000 def sum1(): for i in range(b): global a a += 1 print("第1次:",a) def sum2(): for i in range(b): global a a += 1 print("第2次:",a) if __name__ == '__main__': # 没有加互斥锁 t1 = Thread(target=sum1) t2 = Thread(target=sum2) t1.start() t1.join() # 阻塞主线程,等待子线程执行完 t2.start() ''' 第1次: 1000000 第2次: 2000000 '''{/tabs-pane}{/tabs} -
 Python 多线程 模拟10个人吃饭需要多少时间{tabs}{tabs-pane label="单线程"}import time t1 = time.time() def eat(name): print("%s 吃饭" % str(name)) time.sleep(1) if __name__ == '__main__': # 模拟10个人吃饭 for i in range(10): # 单线程调用 eat(i) t2 = time.time() print('执行的时间:',t2-t1) #>>> 执行的时间: 10.00459885597229 ''' 等上一个人吃完饭,下一个才能吃 '''{/tabs-pane}{tabs-pane label="多线程"}import time t1 = time.time() def eat(name): print("%s 吃饭" % str(name)) time.sleep(1) if __name__ == '__main__': # 模拟10个人吃饭 for i in range(10): #多线程调用 t = threading.Thread(target=eat,args=(i,)) t.start() # 启动线程 t2 = time.time() print('执行的时间:',t2-t1) #>>> 执行的时间: 0.0031862258911132812 ''' 10个人可以同时吃饭 '''{/tabs-pane}{/tabs}多线程 线程守护与阻塞import time from threading import Thread def funa(): print("学习") time.sleep(1) print("看鲁迅的书呢") def funb(): print("休息") time.sleep(2) print("闭目养神呢") if __name__ == '__main__': f1 = Thread(target=funa) f2 = Thread(target=funb) # 守护线程 f1.daemon = True f2.daemon = True # 开启子线程 f1.start() f2.start() # 阻塞主线程 等待子线程执行完 f1.join() f2.join() print("这是主线程") ''' >>> 学习 休息 看鲁迅的书呢 闭目养神呢 这是主线程 如果没有 join() 阻塞主线程 >>> 学习 休息 这是主线程 '''线程封装 , start()和run()的区别''' 1. 继承Thread 2. 重构run方法 线程执行是 无序的,他是有cpu来决定的。 start() 启动线程。声明子线程的函数已经就绪,等待被cpu执行 run() 允许线程。执行到这个子线程时,自动调用的方法 ''' import threading from threading import Thread import time class Ourthrad(Thread): # 重构run方法 def run(self): print(f"当前线程 {threading.current_thread().name}") #time.sleep(2) #print("啦啦啦") if __name__ == '__main__': # 创建线程实例 t1 = Ourthrad() t2 = Ourthrad() t1.start() #>>> 当前线程 Thread-1 t2.start() #>>> 当前线程 Thread-2 t1.run() #>>> 当前线程 MainThread t2.run() #>>> 当前线程 MainThread
Python 多线程 模拟10个人吃饭需要多少时间{tabs}{tabs-pane label="单线程"}import time t1 = time.time() def eat(name): print("%s 吃饭" % str(name)) time.sleep(1) if __name__ == '__main__': # 模拟10个人吃饭 for i in range(10): # 单线程调用 eat(i) t2 = time.time() print('执行的时间:',t2-t1) #>>> 执行的时间: 10.00459885597229 ''' 等上一个人吃完饭,下一个才能吃 '''{/tabs-pane}{tabs-pane label="多线程"}import time t1 = time.time() def eat(name): print("%s 吃饭" % str(name)) time.sleep(1) if __name__ == '__main__': # 模拟10个人吃饭 for i in range(10): #多线程调用 t = threading.Thread(target=eat,args=(i,)) t.start() # 启动线程 t2 = time.time() print('执行的时间:',t2-t1) #>>> 执行的时间: 0.0031862258911132812 ''' 10个人可以同时吃饭 '''{/tabs-pane}{/tabs}多线程 线程守护与阻塞import time from threading import Thread def funa(): print("学习") time.sleep(1) print("看鲁迅的书呢") def funb(): print("休息") time.sleep(2) print("闭目养神呢") if __name__ == '__main__': f1 = Thread(target=funa) f2 = Thread(target=funb) # 守护线程 f1.daemon = True f2.daemon = True # 开启子线程 f1.start() f2.start() # 阻塞主线程 等待子线程执行完 f1.join() f2.join() print("这是主线程") ''' >>> 学习 休息 看鲁迅的书呢 闭目养神呢 这是主线程 如果没有 join() 阻塞主线程 >>> 学习 休息 这是主线程 '''线程封装 , start()和run()的区别''' 1. 继承Thread 2. 重构run方法 线程执行是 无序的,他是有cpu来决定的。 start() 启动线程。声明子线程的函数已经就绪,等待被cpu执行 run() 允许线程。执行到这个子线程时,自动调用的方法 ''' import threading from threading import Thread import time class Ourthrad(Thread): # 重构run方法 def run(self): print(f"当前线程 {threading.current_thread().name}") #time.sleep(2) #print("啦啦啦") if __name__ == '__main__': # 创建线程实例 t1 = Ourthrad() t2 = Ourthrad() t1.start() #>>> 当前线程 Thread-1 t2.start() #>>> 当前线程 Thread-2 t1.run() #>>> 当前线程 MainThread t2.run() #>>> 当前线程 MainThread