搜索到
113
篇与
EN
的结果
-
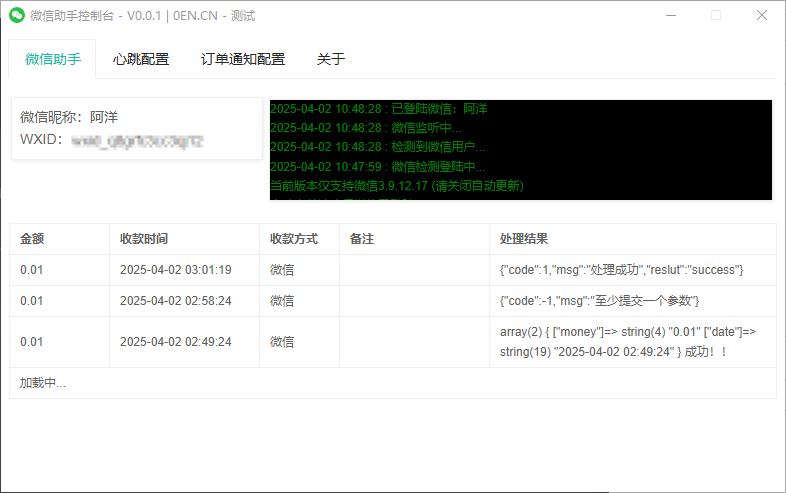
 微信(3.9.12)收款统计助手 免费码支付即时到账工具 基于微信3.9.12.17的微信收款助手V0.0.1(测试版本),不限制平台,支持心跳和订单通知,让你轻松接入即使到账的工具注意事项{x} 先在本地电脑尝试,测试没问题再上服务器、挂机宝 {x} 上服务器、挂机宝,建议先养号(纯挂微信),挂一段时间 {x} 必须下载对应的微信版本 {x} Hook有风险,使用需谨慎 {x} 免费软件,仅供学习、交流,下载后48小时内删除软件截图不限制码支付平台,可自己接入以粽子SHOP为例{x} 心跳配置地址:https://你的主机或域名/open/codepay/online?token=后台设置的Token参数:wxpay=1请求方式:post间隔:30-60{x} 通知配置地址:https://你的主机或域名/open/codepay/handle?token=后台设置的Token参数:money=[金额]&type=wxpay请求方式:post微信版本下载(3.9.12.17)https://www.123684.com/s/t8d7Td-I90ph?提取码:315f微信收款统计助手隐藏内容,请前往内页查看详情
微信(3.9.12)收款统计助手 免费码支付即时到账工具 基于微信3.9.12.17的微信收款助手V0.0.1(测试版本),不限制平台,支持心跳和订单通知,让你轻松接入即使到账的工具注意事项{x} 先在本地电脑尝试,测试没问题再上服务器、挂机宝 {x} 上服务器、挂机宝,建议先养号(纯挂微信),挂一段时间 {x} 必须下载对应的微信版本 {x} Hook有风险,使用需谨慎 {x} 免费软件,仅供学习、交流,下载后48小时内删除软件截图不限制码支付平台,可自己接入以粽子SHOP为例{x} 心跳配置地址:https://你的主机或域名/open/codepay/online?token=后台设置的Token参数:wxpay=1请求方式:post间隔:30-60{x} 通知配置地址:https://你的主机或域名/open/codepay/handle?token=后台设置的Token参数:money=[金额]&type=wxpay请求方式:post微信版本下载(3.9.12.17)https://www.123684.com/s/t8d7Td-I90ph?提取码:315f微信收款统计助手隐藏内容,请前往内页查看详情 -
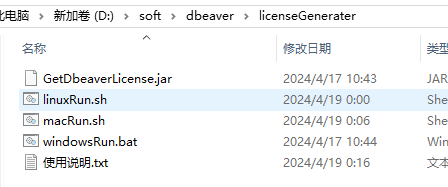
 DBeaver 免费开源多平台数据库管理软件 + 正版注册码生成 再见收费的Navicat,良心推荐开源工具DBeaver,支持几乎所有库;最近体验了一把免费的DBeaver,原因是很多人捧它。好家伙,是真的好用,这里推荐给大家。{ } DBeaver Community是一款免费开源的数据库管理软件,所有功能都免费,DBeaver为开发人员、SQL程序员、数据库管理员和分析师提供免费的多平台数据库工具。 { } 支持任何具有JDBC驱动程序的数据库(这基本上意味着-任何数据库)。 { } EE版本还支持非jdbc数据源(WMI、MongoDB、Cassandra、redis)。具有元数据编辑器、SQL编辑器、富数据编辑器、ERD、数据导出/导入/迁移、SQL执行计划等功能。支持数据库元数据浏览支持元数据编辑(包括表,列,键,索引)支持SQL语句和脚本的执行支持SQL关键字高亮显示(依据与不同是数据库)简单友好的显示页面https://dbeaver.io/download/社区版(DBeaver Community){x} 免费,下载即用。 {x} 只支持部分数据库(比如Mysql)pro专业版(DBeaver Ultimate){x} 收费,通过某些工具可以自己生成注册码(见下方) {x} 支持所有数据库1. 下载DBeaver Ultimate(https://dbeaver.com/download/)2. 下载注册码生成工具(下方附件)3. 安装不要安装到带有空格的目录!!!在D盘新建一个dbeaver目录,安装的时候就选择这个目录,比如安装在:D:soft dbeaver\4.解压注册码生成工具,找到安装目录,复制进去D:softdbeaverlicenseGenerater5.运行windowsRun.bat (根据系统运行脚本)6.运行软件(激活成功)注册码生成工具下载隐藏内容,请前往内页查看详情
DBeaver 免费开源多平台数据库管理软件 + 正版注册码生成 再见收费的Navicat,良心推荐开源工具DBeaver,支持几乎所有库;最近体验了一把免费的DBeaver,原因是很多人捧它。好家伙,是真的好用,这里推荐给大家。{ } DBeaver Community是一款免费开源的数据库管理软件,所有功能都免费,DBeaver为开发人员、SQL程序员、数据库管理员和分析师提供免费的多平台数据库工具。 { } 支持任何具有JDBC驱动程序的数据库(这基本上意味着-任何数据库)。 { } EE版本还支持非jdbc数据源(WMI、MongoDB、Cassandra、redis)。具有元数据编辑器、SQL编辑器、富数据编辑器、ERD、数据导出/导入/迁移、SQL执行计划等功能。支持数据库元数据浏览支持元数据编辑(包括表,列,键,索引)支持SQL语句和脚本的执行支持SQL关键字高亮显示(依据与不同是数据库)简单友好的显示页面https://dbeaver.io/download/社区版(DBeaver Community){x} 免费,下载即用。 {x} 只支持部分数据库(比如Mysql)pro专业版(DBeaver Ultimate){x} 收费,通过某些工具可以自己生成注册码(见下方) {x} 支持所有数据库1. 下载DBeaver Ultimate(https://dbeaver.com/download/)2. 下载注册码生成工具(下方附件)3. 安装不要安装到带有空格的目录!!!在D盘新建一个dbeaver目录,安装的时候就选择这个目录,比如安装在:D:soft dbeaver\4.解压注册码生成工具,找到安装目录,复制进去D:softdbeaverlicenseGenerater5.运行windowsRun.bat (根据系统运行脚本)6.运行软件(激活成功)注册码生成工具下载隐藏内容,请前往内页查看详情 -

-

-
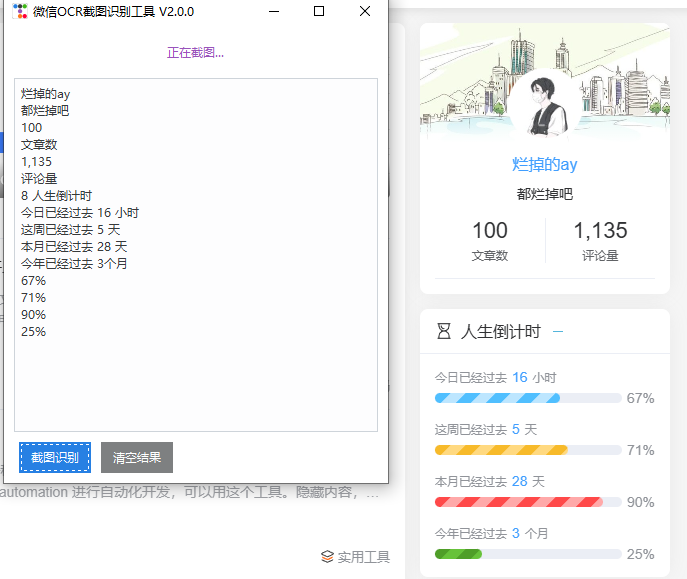
 Python-openAI 助手接口封装(含创建助手、文件上传、线程、消息、运行) 最近的项目中用到GPT,简单封装一下。包含创建助手、上传文件、创建线程、创建消息线程、运行线程、删除等操作。我是使用的异步,同步大差不大,去掉async、await就行了,调用方法都是一样的。官方API接口:https://platform.openai.com/docs/api-reference/assistants核心代码隐藏内容,请前往内页查看详情测试运行api_key = "sk----------" assistant_id = "asst_R3KqDZNg4QPzxd6U56INh0Cd" thread_id = "thread_vWZ9QrPBPTDHrtxIiSIof3hs" file_assistant_gpt = FileAssistant(api_key,assistant_id, thread_id) await file_assistant_gpt.run_file_analysis("data.txt","请帮我分析该文件...")
Python-openAI 助手接口封装(含创建助手、文件上传、线程、消息、运行) 最近的项目中用到GPT,简单封装一下。包含创建助手、上传文件、创建线程、创建消息线程、运行线程、删除等操作。我是使用的异步,同步大差不大,去掉async、await就行了,调用方法都是一样的。官方API接口:https://platform.openai.com/docs/api-reference/assistants核心代码隐藏内容,请前往内页查看详情测试运行api_key = "sk----------" assistant_id = "asst_R3KqDZNg4QPzxd6U56INh0Cd" thread_id = "thread_vWZ9QrPBPTDHrtxIiSIof3hs" file_assistant_gpt = FileAssistant(api_key,assistant_id, thread_id) await file_assistant_gpt.run_file_analysis("data.txt","请帮我分析该文件...") -

-
 python 异步网络请求封装函数 带重试机制,支持get、post python基于httpx的异步网络请求,带重试机制,支持post、get,自定义header、携带cookie、等功能。函数import asyncio from typing import Optional import httpx ''' 带重试机制的网络请求函数 post、get ''' # get请求 重试机制 async def curl_get( client: httpx.AsyncClient, url: str, id:int = 0, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.get(url, cookies=cookie, headers=headers) response.raise_for_status() # 如果请求失败,抛出异常 return {"code": 1,"id":id, "response":response,"attempt":attempt} # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"id":id, "error": f"请求失败:{e.response.status_code}","attempt":attempt} except httpx.RequestError as e: print("网络错误",e) # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(2) # 重试前暂停1秒 else: return {"code": 0, "id":id,"error": f"网络错误 [已重试{str(attempt)}次]:{str(e)}","attempt":attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [已重试{str(attempt)}次]:{str(e)}", "attempt": attempt} return {"code": 0,"id":id, "error": "重试次数已达上限","attempt":attempt} # post请求 重试机制 async def curl_post( client: httpx.AsyncClient, url: str, data = None, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.post(url=url, cookies=cookie, headers=headers, data=data) response.raise_for_status() # 如果请求失败,抛出异常 html = response.text return {"code": 1, 'response':response, "data":html , "attempt": attempt } # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: # 捕获 HTTP 错误(例如 404 或 500 错误) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "error": f"请求失败:{e.response.status_code}", "attempt": attempt} except httpx.RequestError as e: # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"error": f"请求错误 [{str(attempt)}] {str(e)}", "attempt": attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [{str(attempt)}]:{str(e)}", "attempt": attempt} return {"code": 0, "error": "重试次数已达上限","attempt":attempt}使用async with httpx.AsyncClient() as client: reslut = await curl_get(client, url) if reslut.get("code") != 1: return reslut.get("error") response = reslut.get("response") json = response.json()
python 异步网络请求封装函数 带重试机制,支持get、post python基于httpx的异步网络请求,带重试机制,支持post、get,自定义header、携带cookie、等功能。函数import asyncio from typing import Optional import httpx ''' 带重试机制的网络请求函数 post、get ''' # get请求 重试机制 async def curl_get( client: httpx.AsyncClient, url: str, id:int = 0, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.get(url, cookies=cookie, headers=headers) response.raise_for_status() # 如果请求失败,抛出异常 return {"code": 1,"id":id, "response":response,"attempt":attempt} # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"id":id, "error": f"请求失败:{e.response.status_code}","attempt":attempt} except httpx.RequestError as e: print("网络错误",e) # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(2) # 重试前暂停1秒 else: return {"code": 0, "id":id,"error": f"网络错误 [已重试{str(attempt)}次]:{str(e)}","attempt":attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [已重试{str(attempt)}次]:{str(e)}", "attempt": attempt} return {"code": 0,"id":id, "error": "重试次数已达上限","attempt":attempt} # post请求 重试机制 async def curl_post( client: httpx.AsyncClient, url: str, data = None, cookie: Optional[dict] = None, headers: Optional[dict] = None, retries: int = 3): # 设置重试次数 for attempt in range(1,retries + 1): try: response = await client.post(url=url, cookies=cookie, headers=headers, data=data) response.raise_for_status() # 如果请求失败,抛出异常 html = response.text return {"code": 1, 'response':response, "data":html , "attempt": attempt } # 返回解析后的 JSON 数据 except httpx.HTTPStatusError as e: # 捕获 HTTP 错误(例如 404 或 500 错误) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "error": f"请求失败:{e.response.status_code}", "attempt": attempt} except httpx.RequestError as e: # 捕获网络错误(例如请求超时、连接错误等) if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0,"error": f"请求错误 [{str(attempt)}] {str(e)}", "attempt": attempt} except Exception as e: if attempt < retries: await asyncio.sleep(1) # 重试前暂停1秒 else: return {"code": 0, "id": id, "error": f"请求错误 [{str(attempt)}]:{str(e)}", "attempt": attempt} return {"code": 0, "error": "重试次数已达上限","attempt":attempt}使用async with httpx.AsyncClient() as client: reslut = await curl_get(client, url) if reslut.get("code") != 1: return reslut.get("error") response = reslut.get("response") json = response.json() -
 R语言顶刊配色包TheBestColors 与Matlab相比,R语言在绘图方面有着天然的优势。比如在配色方面,R语言有各式各样现成的包,按理说配色这种事应该很方便才对。但实际体验下来,发现似乎不是那么回事。首先,你很难记住每个包的调用方法以及每种配色方案对应的名称。尤其在你需要不停更换配色,从而确定哪种配色方案更加适合自己的时候,每换一次都要手敲一遍配色方案名称,很是麻烦。另外一点,R语言确实有很多现成的配色包,但选择太多,有时候也是一种负担……为了方便自己画图,我整理了CNS顶刊文章中常用的以及个人最喜欢的共计100种配色方案,并制作了一款R语言配色包,名为TheBestColors。安装方法将“TheBestColors_0.1.0.tar.gz”放在自己想要的路径下,比如D盘的R文件夹,然后运行:install.packages("D:/R/TheBestColors_0.1.0.tar.gz", repos = NULL, type = "source")等待片刻,完成安装。然后通过library加载即可使用:library(TheBestColors)下载地址隐藏内容,请前往内页查看详情作者:阿昆原文地址:https://zhuanlan.zhihu.com/p/712672923
R语言顶刊配色包TheBestColors 与Matlab相比,R语言在绘图方面有着天然的优势。比如在配色方面,R语言有各式各样现成的包,按理说配色这种事应该很方便才对。但实际体验下来,发现似乎不是那么回事。首先,你很难记住每个包的调用方法以及每种配色方案对应的名称。尤其在你需要不停更换配色,从而确定哪种配色方案更加适合自己的时候,每换一次都要手敲一遍配色方案名称,很是麻烦。另外一点,R语言确实有很多现成的配色包,但选择太多,有时候也是一种负担……为了方便自己画图,我整理了CNS顶刊文章中常用的以及个人最喜欢的共计100种配色方案,并制作了一款R语言配色包,名为TheBestColors。安装方法将“TheBestColors_0.1.0.tar.gz”放在自己想要的路径下,比如D盘的R文件夹,然后运行:install.packages("D:/R/TheBestColors_0.1.0.tar.gz", repos = NULL, type = "source")等待片刻,完成安装。然后通过library加载即可使用:library(TheBestColors)下载地址隐藏内容,请前往内页查看详情作者:阿昆原文地址:https://zhuanlan.zhihu.com/p/712672923 -
 docker-R语言多版本安装,在python中使用R容器执行脚本 .env# 新增R版本 4.2.1 R_NAME_421=r_4_2_1 # 容器/镜像 名称 R_VERSION_421=4.2.1 # 版本号 R_PORT_421=8780 # 新增R版本 4.3.0 R_NAME_430=r_4_3_0 R_VERSION_430=4.3.0 R_PORT_430=8781 # 新增R版本 4.4.2 R_NAME_442=r_4_4_2 R_VERSION_442=4.4.2 R_PORT_442=8782docker-compose.yml # R 服务 4.2.1 r_4_2_1: build: context: . dockerfile: ${R_DOCKERFILE} # dockerfile公共文件 args: FROM_IMAGE: rocker/r-ver:${R_VERSION_421} # 指定镜像版本 R_BIOC_MIRROR: ${R_BIOC_MIRROR} # 公共 镜像源 R_CRAN: ${R_CRAN} container_name: ${R_NAME_421} # 指定版本名称 image: ${R_NAME_421}-image # 指定镜像名称 ports: - "${R_PORT_421}:${R_PORT_421}" # 指定端口 volumes: - ./R:/workspace/R - ./static/matrix:/workspace/static/matrix - .env:/workspace/.env # 挂载 .env 文件 #- ./store/docker/r-library/${R_NAME_442}:/usr/local/lib/R/site-library # 持久化 R 包的安装位置 environment: - R_HOME=/usr/local/lib/R command: Rscript R/http/start.R # 启动API服务 restart: unless-stopped networks: - backend # R 服务 4.3.0 r_4_3_0: build: context: . dockerfile: ${R_DOCKERFILE} # dockerfile公共文件 args: FROM_IMAGE: rocker/r-ver:${R_VERSION_430} # 指定镜像版本 R_BIOC_MIRROR: ${R_BIOC_MIRROR} # 公共 镜像源 R_CRAN: ${R_CRAN} container_name: ${R_NAME_430} # 指定版本名称 image: ${R_NAME_430}-image # 指定镜像名称 ports: - "${R_PORT_430}:${R_PORT_430}" # 指定端口 volumes: - ./R:/workspace/R - ./static/matrix:/workspace/static/matrix - .env:/workspace/.env # 挂载 .env 文件 #- ./store/docker/r-library/${R_NAME_430}:/usr/local/lib/R/site-library # 持久化 R 包的安装位置 environment: - R_HOME=/usr/local/lib/R command: Rscript R/http/start.R # 启动API服务 restart: unless-stopped networks: - backend # R 服务 4.4.2 r_4_4_2: build: context: . dockerfile: ${R_DOCKERFILE} # dockerfile公共文件 args: FROM_IMAGE: rocker/r-ver:${R_VERSION_442} # 指定镜像版本 R_BIOC_MIRROR: ${R_BIOC_MIRROR} # 公共 镜像源 R_CRAN: ${R_CRAN} container_name: ${R_NAME_442} # 指定版本名称 image: ${R_NAME_442}-image # 指定镜像名称 ports: - "${R_PORT_442}:${R_PORT_442}" # 指定端口 volumes: - ./R:/workspace/R - ./static/matrix:/workspace/static/matrix - .env:/workspace/.env # 挂载 .env 文件 #- ./store/docker/r-library/${R_VERSION_442}:/usr/local/lib/R/site-library # 持久化 R 包的安装位置 environment: - R_HOME=/usr/local/lib/R command: Rscript R/http/start.R # 启动API服务 restart: unless-stopped networks: - backend dockerfileARG FROM_IMAGE=rocker/r-ver:4.4.1 FROM ${FROM_IMAGE} ARG R_BIOC_MIRROR=https://mirrors.tuna.tsinghua.edu.cn/bioconductor ARG R_CRAN=https://mirrors.tuna.tsinghua.edu.cn/CRAN/ # 设置镜像源为清华大学的 CRAN 镜像和 Bioconductor 镜像 RUN echo "options(BioC_mirror = '${R_BIOC_MIRROR}')" >> /usr/local/lib/R/etc/Rprofile.site RUN echo "options(repos = c(CRAN = '${R_CRAN}'))" >> /usr/local/lib/R/etc/Rprofile.site ## 安装系统依赖包 RUN sed -i 's|http://archive.ubuntu.com/ubuntu/|https://mirrors.tuna.tsinghua.edu.cn/ubuntu/|' /etc/apt/sources.list && \ apt-get update && \ apt-get install -y \ libcurl4-openssl-dev \ libssl-dev \ libxml2-dev \ libfontconfig1-dev \ libharfbuzz-dev \ libfribidi-dev \ libpango1.0-dev \ libx11-dev \ libxt-dev \ libjpeg-dev \ libpng-dev \ libtiff-dev \ libbz2-dev \ libsodium-dev \ && rm -rf /var/lib/apt/lists/* \ # 安装中文字体 RUN apt-get update && apt-get install -y fonts-wqy-zenhei fonts-wqy-microhei ttf-mscorefonts-installer fontconfig # 查看系统中的中文字体:fc-list :lang=zh # 报错:dpkg 进程被中断了; 修复:dpkg --configure -a ## 设定工作目录 WORKDIR /workspace ## 常用包安装脚本 COPY R/docker/install_packages.R /workspace/install_packages.R # 验证文件是否被成功复制 RUN ls -l /workspace/install_packages.R ## 执行(耗时) RUN Rscript /workspace/install_packages.R ## 设定工作目录 WORKDIR /workspace # ## 保持容器在后台运行 CMD ["tail", "-f", "/dev/null"] install_packages.R # 安装常用的包 install.packages('pheatmap') install.packages('BiocManager') options(timeout = 600) install_missing_packages <- function(packages) { if (!requireNamespace("BiocManager", quietly = TRUE)) { install.packages("BiocManager") } for (package in packages) { if (!requireNamespace(package, quietly = TRUE)) { cat(paste("开始安装", package, "...\n")) BiocManager::install(package, ask = FALSE) } else { cat(paste( packageVersion(package), package, "已安装.\n" )) } } } # 安装常用的包 packages <- c('GEOquery', 'ggplot2', 'readxl', 'readr', 'openxlsx', 'dplyr', 'clusterProfiler', 'limma', 'DESeq2', 'ggtree', 'org.Hs.eg.db','org.Mm.eg.db','org.Rn.eg.db','GOplot','stringr', 'enrichplot', 'treeio', 'WGCNA', 'igraph','plumber','jsonlite','dotenv','remotes') # 安装缺失的 R 包 install_missing_packages(packages) # 针对某个版本中的某些包进行检测安装 r_version <- getRversion() cat(paste("检测R版本", r_version , "...\n")) if(r_version == "4.2.1"){ if (!requireNamespace("ggtree", quietly = TRUE)) { remotes::install_github("YuLab-SMU/ggtree") } if (!requireNamespace("clusterProfiler", quietly = TRUE)) { remotes::install_github("ctlab/fgsea") BiocManager::install("clusterProfiler") } } if(r_version == "4.3.0"){ if (!requireNamespace("ggtree", quietly = TRUE) && !requireNamespace("limma", quietly = TRUE) && !requireNamespace("org.Hs.eg.db", quietly = TRUE) ) { options(BioC_mirror = "https://bioconductor.org") install_missing_packages(packages) } if (!requireNamespace("ggtree", quietly = TRUE)) { remotes::install_github("YuLab-SMU/ggtree") } if (!requireNamespace("clusterProfiler", quietly = TRUE)) { remotes::install_github("ctlab/fgsea") BiocManager::install("clusterProfiler") } } 如何在Python中使用R容器,执行R脚本?搭建好后可以通过接口的方式运行R脚本也可以使用py-docker操作容器(线上可能需要挂载docker守护进程)接口服务http.R if (!requireNamespace("plumber", quietly = TRUE)) { cat(paste("开始安装", "plumber", "...\n")) BiocManager::install("plumber", ask = FALSE) } if (!requireNamespace("jsonlite", quietly = TRUE)) { cat(paste("开始安装", "jsonlite", "...\n")) BiocManager::install("jsonlite", ask = FALSE) } if (!requireNamespace("dotenv", quietly = TRUE)) { cat(paste("开始安装", "dotenv", "...\n")) BiocManager::install("dotenv", ask = FALSE) } cat("当前工作目录",getwd(),"\n") # 加载 dotenv 包 library(dotenv) library(plumber) # 读取 .env 文件 load_dot_env(".env") #print(Sys.getenv()) # 获取 R 版本号 r_version <- getRversion() cat("R版本:", as.character(r_version), "\n") # 将 R 版本号转换为 .env 文件中的键名格式 例如:4.2.1 -> 421 r_version_key <- gsub("\\.", "", as.character(r_version)) # 构建端口号的键名 port_key <- paste0("R_PORT_", r_version_key) # 从 .env 文件中获取端口号 port <- as.integer(Sys.getenv(port_key)) if (is.na(port)) { # 如果端口号不存在,使用默认端口 port <- 8006 # 默认端口 warning("未找到当前R版本的端口配置(",port_key,") 使用默认端口:", port) }else{ cat("找到当前 R 版本的端口配置:", port, "\n") } # 创建 plumber API pr <- plumb("R/http/app.R") # 启动 plumber 服务 pr$run(host = "0.0.0.0", port = port) app.Rlibrary(jsonlite) # 定义一个 API 端点,执行 R 脚本 #* 执行 R 脚本 #* @post /run_r_script function(req, script = "", param = "") { # 调用执行脚本的函数 result <- run_script(script, param) return(result) } #* 执行系统命令 post #* @post /run_command function(req, command = "") { if (command == "") { return(list(code = unbox(0),msg = unbox("未提供命令") )) } # 执行系统命令 result <- tryCatch({ output <- system(command, intern = TRUE) list(code = unbox(1), msg = unbox("命令执行成功"), data = output) }, error = function(e) { list(code = unbox(0), msg = unbox(e$message) ) }) return(result) } # 执行 R 脚本的函数 run_script <- function(script_path, params) { setwd("/workspace") # 检查脚本文件是否存在 if (!file.exists(script_path)) { return( list( code = unbox(0), msg = unbox("脚本文件不存在"), data = getwd() )) } # 将参数转换为 R 对象 #params <- jsonlite::fromJSON(params) # 构造命令行 command <- paste("Rscript", script_path, shQuote(params)) # 在独立环境中执行脚本 result <- tryCatch({ #run_result <- source(script_path) # 执行结果 run_result <- system(command, intern = TRUE) print(run_result) # 获取退出状态 exit_status <- attr(run_result, "status") exit_status <- ifelse(is.null(exit_status), 0, exit_status) print(cat("退出状态:",exit_status,"\n")) if(exit_status == 1){ # 将 run_result 转换为字符串 result_string <- paste(run_result, collapse = "\n") #print(result_string) list( code = unbox(0), # 使用 unbox() 将 code 转换为标量值 msg = unbox(result_string), data = run_result, # 捕获的输出 output = params ) }else{ #run_result <- capture.output(source(script_path)) list( code = unbox(1), # 使用 unbox() 将 code 转换为标量值 msg = unbox("脚本执行成功"), data = run_result, # 捕获的输出 output = params ) } }, error = function(e) { print(e) list( code = unbox(0), msg = unbox("脚本执行失败"), data = NULL, output = unbox(e$message) ) }) return(result) }
docker-R语言多版本安装,在python中使用R容器执行脚本 .env# 新增R版本 4.2.1 R_NAME_421=r_4_2_1 # 容器/镜像 名称 R_VERSION_421=4.2.1 # 版本号 R_PORT_421=8780 # 新增R版本 4.3.0 R_NAME_430=r_4_3_0 R_VERSION_430=4.3.0 R_PORT_430=8781 # 新增R版本 4.4.2 R_NAME_442=r_4_4_2 R_VERSION_442=4.4.2 R_PORT_442=8782docker-compose.yml # R 服务 4.2.1 r_4_2_1: build: context: . dockerfile: ${R_DOCKERFILE} # dockerfile公共文件 args: FROM_IMAGE: rocker/r-ver:${R_VERSION_421} # 指定镜像版本 R_BIOC_MIRROR: ${R_BIOC_MIRROR} # 公共 镜像源 R_CRAN: ${R_CRAN} container_name: ${R_NAME_421} # 指定版本名称 image: ${R_NAME_421}-image # 指定镜像名称 ports: - "${R_PORT_421}:${R_PORT_421}" # 指定端口 volumes: - ./R:/workspace/R - ./static/matrix:/workspace/static/matrix - .env:/workspace/.env # 挂载 .env 文件 #- ./store/docker/r-library/${R_NAME_442}:/usr/local/lib/R/site-library # 持久化 R 包的安装位置 environment: - R_HOME=/usr/local/lib/R command: Rscript R/http/start.R # 启动API服务 restart: unless-stopped networks: - backend # R 服务 4.3.0 r_4_3_0: build: context: . dockerfile: ${R_DOCKERFILE} # dockerfile公共文件 args: FROM_IMAGE: rocker/r-ver:${R_VERSION_430} # 指定镜像版本 R_BIOC_MIRROR: ${R_BIOC_MIRROR} # 公共 镜像源 R_CRAN: ${R_CRAN} container_name: ${R_NAME_430} # 指定版本名称 image: ${R_NAME_430}-image # 指定镜像名称 ports: - "${R_PORT_430}:${R_PORT_430}" # 指定端口 volumes: - ./R:/workspace/R - ./static/matrix:/workspace/static/matrix - .env:/workspace/.env # 挂载 .env 文件 #- ./store/docker/r-library/${R_NAME_430}:/usr/local/lib/R/site-library # 持久化 R 包的安装位置 environment: - R_HOME=/usr/local/lib/R command: Rscript R/http/start.R # 启动API服务 restart: unless-stopped networks: - backend # R 服务 4.4.2 r_4_4_2: build: context: . dockerfile: ${R_DOCKERFILE} # dockerfile公共文件 args: FROM_IMAGE: rocker/r-ver:${R_VERSION_442} # 指定镜像版本 R_BIOC_MIRROR: ${R_BIOC_MIRROR} # 公共 镜像源 R_CRAN: ${R_CRAN} container_name: ${R_NAME_442} # 指定版本名称 image: ${R_NAME_442}-image # 指定镜像名称 ports: - "${R_PORT_442}:${R_PORT_442}" # 指定端口 volumes: - ./R:/workspace/R - ./static/matrix:/workspace/static/matrix - .env:/workspace/.env # 挂载 .env 文件 #- ./store/docker/r-library/${R_VERSION_442}:/usr/local/lib/R/site-library # 持久化 R 包的安装位置 environment: - R_HOME=/usr/local/lib/R command: Rscript R/http/start.R # 启动API服务 restart: unless-stopped networks: - backend dockerfileARG FROM_IMAGE=rocker/r-ver:4.4.1 FROM ${FROM_IMAGE} ARG R_BIOC_MIRROR=https://mirrors.tuna.tsinghua.edu.cn/bioconductor ARG R_CRAN=https://mirrors.tuna.tsinghua.edu.cn/CRAN/ # 设置镜像源为清华大学的 CRAN 镜像和 Bioconductor 镜像 RUN echo "options(BioC_mirror = '${R_BIOC_MIRROR}')" >> /usr/local/lib/R/etc/Rprofile.site RUN echo "options(repos = c(CRAN = '${R_CRAN}'))" >> /usr/local/lib/R/etc/Rprofile.site ## 安装系统依赖包 RUN sed -i 's|http://archive.ubuntu.com/ubuntu/|https://mirrors.tuna.tsinghua.edu.cn/ubuntu/|' /etc/apt/sources.list && \ apt-get update && \ apt-get install -y \ libcurl4-openssl-dev \ libssl-dev \ libxml2-dev \ libfontconfig1-dev \ libharfbuzz-dev \ libfribidi-dev \ libpango1.0-dev \ libx11-dev \ libxt-dev \ libjpeg-dev \ libpng-dev \ libtiff-dev \ libbz2-dev \ libsodium-dev \ && rm -rf /var/lib/apt/lists/* \ # 安装中文字体 RUN apt-get update && apt-get install -y fonts-wqy-zenhei fonts-wqy-microhei ttf-mscorefonts-installer fontconfig # 查看系统中的中文字体:fc-list :lang=zh # 报错:dpkg 进程被中断了; 修复:dpkg --configure -a ## 设定工作目录 WORKDIR /workspace ## 常用包安装脚本 COPY R/docker/install_packages.R /workspace/install_packages.R # 验证文件是否被成功复制 RUN ls -l /workspace/install_packages.R ## 执行(耗时) RUN Rscript /workspace/install_packages.R ## 设定工作目录 WORKDIR /workspace # ## 保持容器在后台运行 CMD ["tail", "-f", "/dev/null"] install_packages.R # 安装常用的包 install.packages('pheatmap') install.packages('BiocManager') options(timeout = 600) install_missing_packages <- function(packages) { if (!requireNamespace("BiocManager", quietly = TRUE)) { install.packages("BiocManager") } for (package in packages) { if (!requireNamespace(package, quietly = TRUE)) { cat(paste("开始安装", package, "...\n")) BiocManager::install(package, ask = FALSE) } else { cat(paste( packageVersion(package), package, "已安装.\n" )) } } } # 安装常用的包 packages <- c('GEOquery', 'ggplot2', 'readxl', 'readr', 'openxlsx', 'dplyr', 'clusterProfiler', 'limma', 'DESeq2', 'ggtree', 'org.Hs.eg.db','org.Mm.eg.db','org.Rn.eg.db','GOplot','stringr', 'enrichplot', 'treeio', 'WGCNA', 'igraph','plumber','jsonlite','dotenv','remotes') # 安装缺失的 R 包 install_missing_packages(packages) # 针对某个版本中的某些包进行检测安装 r_version <- getRversion() cat(paste("检测R版本", r_version , "...\n")) if(r_version == "4.2.1"){ if (!requireNamespace("ggtree", quietly = TRUE)) { remotes::install_github("YuLab-SMU/ggtree") } if (!requireNamespace("clusterProfiler", quietly = TRUE)) { remotes::install_github("ctlab/fgsea") BiocManager::install("clusterProfiler") } } if(r_version == "4.3.0"){ if (!requireNamespace("ggtree", quietly = TRUE) && !requireNamespace("limma", quietly = TRUE) && !requireNamespace("org.Hs.eg.db", quietly = TRUE) ) { options(BioC_mirror = "https://bioconductor.org") install_missing_packages(packages) } if (!requireNamespace("ggtree", quietly = TRUE)) { remotes::install_github("YuLab-SMU/ggtree") } if (!requireNamespace("clusterProfiler", quietly = TRUE)) { remotes::install_github("ctlab/fgsea") BiocManager::install("clusterProfiler") } } 如何在Python中使用R容器,执行R脚本?搭建好后可以通过接口的方式运行R脚本也可以使用py-docker操作容器(线上可能需要挂载docker守护进程)接口服务http.R if (!requireNamespace("plumber", quietly = TRUE)) { cat(paste("开始安装", "plumber", "...\n")) BiocManager::install("plumber", ask = FALSE) } if (!requireNamespace("jsonlite", quietly = TRUE)) { cat(paste("开始安装", "jsonlite", "...\n")) BiocManager::install("jsonlite", ask = FALSE) } if (!requireNamespace("dotenv", quietly = TRUE)) { cat(paste("开始安装", "dotenv", "...\n")) BiocManager::install("dotenv", ask = FALSE) } cat("当前工作目录",getwd(),"\n") # 加载 dotenv 包 library(dotenv) library(plumber) # 读取 .env 文件 load_dot_env(".env") #print(Sys.getenv()) # 获取 R 版本号 r_version <- getRversion() cat("R版本:", as.character(r_version), "\n") # 将 R 版本号转换为 .env 文件中的键名格式 例如:4.2.1 -> 421 r_version_key <- gsub("\\.", "", as.character(r_version)) # 构建端口号的键名 port_key <- paste0("R_PORT_", r_version_key) # 从 .env 文件中获取端口号 port <- as.integer(Sys.getenv(port_key)) if (is.na(port)) { # 如果端口号不存在,使用默认端口 port <- 8006 # 默认端口 warning("未找到当前R版本的端口配置(",port_key,") 使用默认端口:", port) }else{ cat("找到当前 R 版本的端口配置:", port, "\n") } # 创建 plumber API pr <- plumb("R/http/app.R") # 启动 plumber 服务 pr$run(host = "0.0.0.0", port = port) app.Rlibrary(jsonlite) # 定义一个 API 端点,执行 R 脚本 #* 执行 R 脚本 #* @post /run_r_script function(req, script = "", param = "") { # 调用执行脚本的函数 result <- run_script(script, param) return(result) } #* 执行系统命令 post #* @post /run_command function(req, command = "") { if (command == "") { return(list(code = unbox(0),msg = unbox("未提供命令") )) } # 执行系统命令 result <- tryCatch({ output <- system(command, intern = TRUE) list(code = unbox(1), msg = unbox("命令执行成功"), data = output) }, error = function(e) { list(code = unbox(0), msg = unbox(e$message) ) }) return(result) } # 执行 R 脚本的函数 run_script <- function(script_path, params) { setwd("/workspace") # 检查脚本文件是否存在 if (!file.exists(script_path)) { return( list( code = unbox(0), msg = unbox("脚本文件不存在"), data = getwd() )) } # 将参数转换为 R 对象 #params <- jsonlite::fromJSON(params) # 构造命令行 command <- paste("Rscript", script_path, shQuote(params)) # 在独立环境中执行脚本 result <- tryCatch({ #run_result <- source(script_path) # 执行结果 run_result <- system(command, intern = TRUE) print(run_result) # 获取退出状态 exit_status <- attr(run_result, "status") exit_status <- ifelse(is.null(exit_status), 0, exit_status) print(cat("退出状态:",exit_status,"\n")) if(exit_status == 1){ # 将 run_result 转换为字符串 result_string <- paste(run_result, collapse = "\n") #print(result_string) list( code = unbox(0), # 使用 unbox() 将 code 转换为标量值 msg = unbox(result_string), data = run_result, # 捕获的输出 output = params ) }else{ #run_result <- capture.output(source(script_path)) list( code = unbox(1), # 使用 unbox() 将 code 转换为标量值 msg = unbox("脚本执行成功"), data = run_result, # 捕获的输出 output = params ) } }, error = function(e) { print(e) list( code = unbox(0), msg = unbox("脚本执行失败"), data = NULL, output = unbox(e$message) ) }) return(result) } -
 Docker容器加入已有网络 version: '3.8' services: # FastAPI 服务 fastapi: build: context: . dockerfile: Dockerfile container_name: ${FASTAPI_CONTAINER_NAME} image: ${FASTAPI_IMAGE} # 启动web服务和队列 command: /bin/bash -c "uvicorn main:app --host 0.0.0.0 --port 8000 --workers 4 & arq main_queue.WorkerSettings" ports: - "${FASTAPI_PORT}:8000" # depends_on: # - redis volumes: - .:/app networks: - backend # 加入一个外部网络,比如 dnmp_default 下有redis、mysql,可以直接通过 容器名称:内部端口 访问。 - dnmp_default networks: backend: driver: bridge dnmp_default: # 声明外部网络 external: true
Docker容器加入已有网络 version: '3.8' services: # FastAPI 服务 fastapi: build: context: . dockerfile: Dockerfile container_name: ${FASTAPI_CONTAINER_NAME} image: ${FASTAPI_IMAGE} # 启动web服务和队列 command: /bin/bash -c "uvicorn main:app --host 0.0.0.0 --port 8000 --workers 4 & arq main_queue.WorkerSettings" ports: - "${FASTAPI_PORT}:8000" # depends_on: # - redis volumes: - .:/app networks: - backend # 加入一个外部网络,比如 dnmp_default 下有redis、mysql,可以直接通过 容器名称:内部端口 访问。 - dnmp_default networks: backend: driver: bridge dnmp_default: # 声明外部网络 external: true