初始化
npm init -y
安装cnpm(可跳过)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
cnpm i -D webpack webpack-cli typescript ts-loader
创建webpack.config.js,进行配置
const path = require("path");
//webpack中的所有的配置信息都应该写在这里
module.exports = {
// 指定入口文件
entry:"./src/index.ts",
//指定打包文件所在的目录
output : {
//指定打包文件的目录
path : path.resolve(__dirname,"dist"),
//打包后文件的名字
filename : 'bundle.js'
},
// 指定webpack打包时要是使用的模块
module:{
rules : [
{
//指定规则生效的文件
test: /\.ts$/,
// 要是有的loader
use : 'ts-loader',
// 要排除的文件
exclude:/node-modules/,
}
]
}
}
创建tsconfig.json,进行配置
{
"compilerOptions": {
"module": "es2015",
"target": "es2015",
"strict": true,
}
}
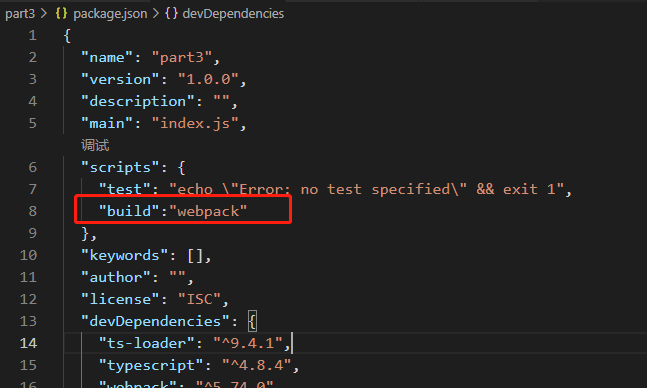
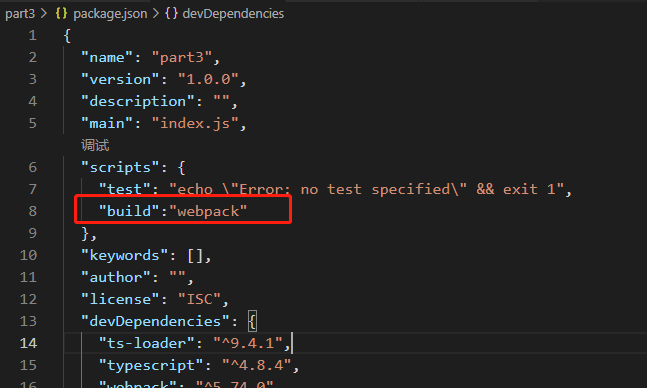
在webpake.json增加打包命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack"
},

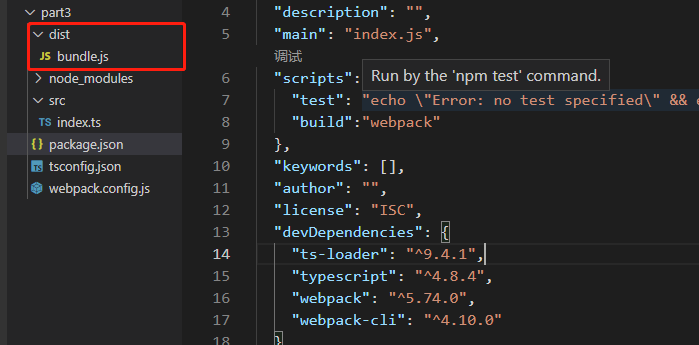
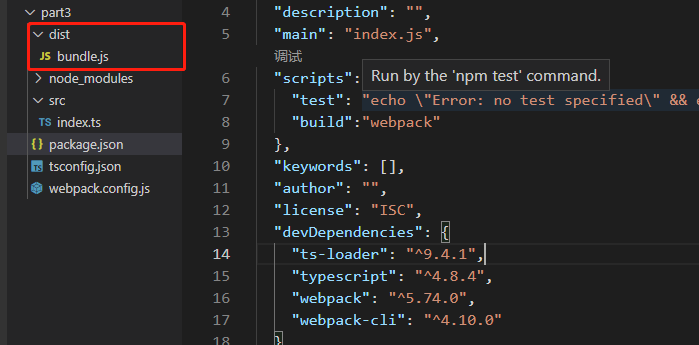
在终端执行打包
npm run build
成功,dist文件夹下出现编译后的bundle.js文件









评论 (0)